uniapp如何隐藏默认的页面头部导航栏,uniapp开发小程序如何隐藏默认的页面头部导航栏
最新推荐文章于 2024-06-20 13:41:59 发布
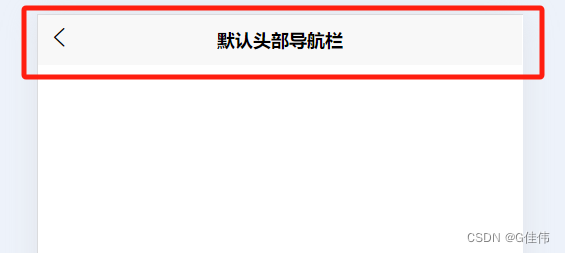
 本文介绍了如何在UniApp中通过设置pages.json的navigationStyle属性为custom来隐藏默认的头部导航栏,同时提及了这种方法在原生小程序中的应用。
本文介绍了如何在UniApp中通过设置pages.json的navigationStyle属性为custom来隐藏默认的头部导航栏,同时提及了这种方法在原生小程序中的应用。


























 1690
1690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










