H5开发本地调试教程
作为一名前端开发,大家平时工作中或多或少都有接触或需要开发H5页面的场景,在开发过程中,如何像PC端页面一样有有丝滑的体验呢?
不同的情况需要在不同的端调试更方便有效:
1. 在画UI的时候,更适合在PC端调试,更改代码或者直接在浏览器调试,都是实时出效果的;更符合开发体验和效率;
2. 在调试一些功能和原生端交互的时候,PC端的H5页面是无法调试的;那么就需要在移动端操作,与原生端交互;
第一种情况,本片内容就不做说明,重点聊一下第二种情况:
以H5页面接入钉钉端(Mac系统)为例来进行说明(接入其他端类似):
需要在PC端安装代理软件,经常用到的几款软件有Charles、Finder、Whistle等等,针对不同的系统大家可以下载对应比较好用的代理工具;
我这里使用的是Whistle
中文本链接:https://wproxy.org/whistle/
-
步骤一:
安装文章的教程一步步执行下去
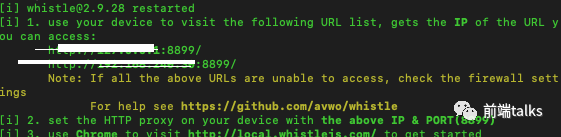
安装好之后就可用命令本地启动
w2 start

根据打印信息,访问地址:
http://127.0.0.1:8899/#rule








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1771
1771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








