上一篇文章介绍了如何初始化一个基于react、vite初始化项目
但是遇到了一个问题
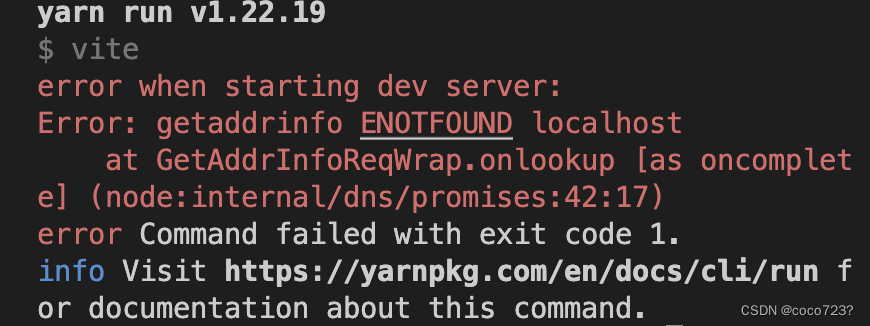
当启动本地服务的时候;控制台报错:

从控制台可以看出这个错误通常是由于本地DNS配置问题导致的。以下是一些可能的解决方案:
-
确保您的本地DNS配置正确。您可以尝试使用其他网络连接或在本地网络配置中更改DNS服务器。
-
检查您的hosts文件是否正确配置。您可以在计算机上搜索“hosts”文件并打开它,然后检查是否有任何条目将“localhost”映射到错误的IP地址。如果有,请删除它们并保存更改。
-
检查您的代理配置。如果您使用代理服务器,可以尝试禁用它并重启开发服务器,以查看是否解决了问题。
-
尝试在开发服务器的配置中使用IP地址而不是“localhost”。例如,您可以将
"start": "vite --host localhost"
更改为
"start": "vite --host 127.0.0.1"。
- 尝试将您的浏览器设置为使用自动检测代理设置,或者手动配置代理设置,以查看是否解决了问题。
一步步检查下来,按第4点,问题得以解决;





















 1460
1460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








