文章目录
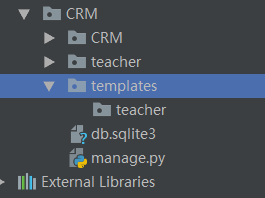
1. 在项目根目录下新建templates 文件夹,用来存放模板文件
templates里再新建一个teacher文件夹,用来存放teacher APP下的HTML文件

2. 配置settings文件
让系统能够找到templates路径

3. 写一个简单的HTML页面

4. teacher APP下视图文件
from django.shortcuts import render, redirect, reverse
from django.http import HttpResponse
# Create your views here.
def index(request):
# 通过render渲染模板
return render(request, 'teacher/index.html')
5. teacher APP 下路由
from django.urls import path, re_path
from . import views
app_name = 'teacher'
urlpatterns = [
path('index/', views.index),
]
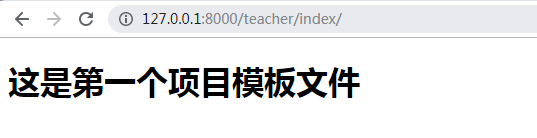
6. 访问页面























 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








