Android第八天记
recyclerView
recyclerView的使用:
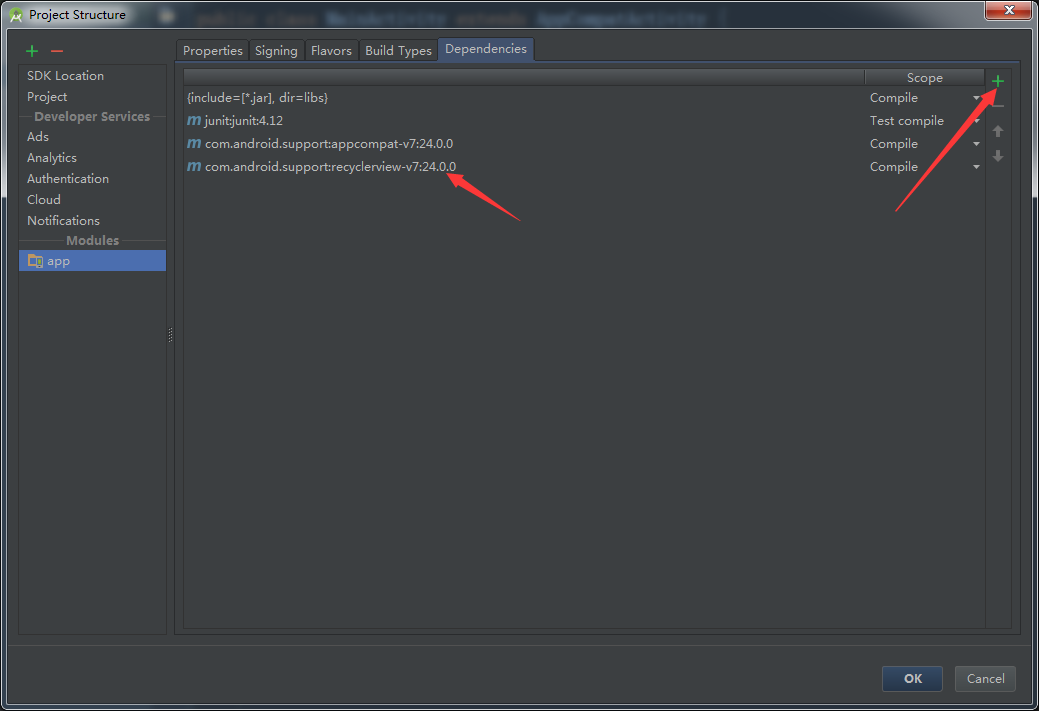
1、添加依赖在APP–>dependencies里添加

2、在主布局文件中添加一个recyclerView
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>3、创建一个新的布局文件,用于给每一个Item布局
4、声明属性并与布局文件中的控件进行绑定
1、//声明recyclerView对象
2、//声明一个数据集合
5、设置布局管理器格式
//*使用线性布局管理器——传上下文
recyclerView.setLayoutManager(new LinearLayoutManager(this));
//*使用表格布局管理器——上下文和行数
recyclerView.setLayoutManager(new GridLayoutManager(this,3));
//*使用瀑布流布局管理器——行数和瀑布流的样式
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
6、创建MyAdapter适配器
创建一个内部类MyAdapter适配器必须继承RecyclerView.Adapter< MyAdapter.MyViewHolder >
会生成三个方法:
onCreateViewHolder(ViewGroup parent,int viewType)—拿到item布局文件,根据布局文件,创建viewHolder。
onBindViewHolder(MyViewHolder holder,int position)—从数据列表中获取到数据
getItemCount()—–返回数据的个数
class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
//当需要拿到viewholder的时候就会调用,返回值与之前给的泛型相同,
// 在加载不同类型的布局的时候,可以根据viewType来创建不同的viewHolder
//viewType是Item的视图类型
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//这里是拿到布局文件
// View view= LayoutInflater.from(MainActivity.this).inflate(R.layout.list_item,null);
View view= LayoutInflater.from(MainActivity.this).inflate(R.layout.simple_layout,null);
//根据布局文件创建一个ViewHolder
MyViewHolder viewHolder=new MyViewHolder(view);
return viewHolder;
}
//当内容和布局进行绑定的时候回调这个方法,每当有新数据进行屏幕的时候,也会回调这个方法
//参数holder和ViewHolder类型与泛型所规定的类型相同,参数position代表的是该item的位置
//可以通过position来获取对应的数据
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
//从数据列表中获取到数据
String text=mList.get(position).get("text").toString();
//将数据设置到界面上
holder.textView.setText(text);
holder.textView.setTextColor(Color.BLUE);
Integer image= (Integer) mList.get(position).get("image");
holder.image.setImageResource(image);
}
/**
* 返回数据的个数
* @return
*/
@Override
public int getItemCount() {
return mList.size();
}7、创建viewHolder
创建一个内部类,让它继承RecyclerView.ViewHolder,然后生成其构造方法,
然后再声明item里的控件,并与viewHolder进行关联, 参数的itemView就是每一个item
的布局
class MyViewHolder extends RecyclerView.ViewHolder {
TextView textView;
ImageView image;
public MyViewHolder(View itemView) {
super(itemView);
//进行控件关联
textView = (TextView) itemView.findViewById(R.id.simple_tv);
image= (ImageView)itemView.findViewById(R.id.simple_image);
}
}以下这两步是在onCreate里写!
6、创建适配器
MyAdapter adapter=new MyAdapter();
7、绑定适配器
recyclerView。setAdapter(adapter);
8、产生数据–>创建createData的方法把数据传到List里!
createData();
private void createData() {
mList=new ArrayList<>();
for(int i=0;i<20;i++){
Map map=new HashMap();
map.put("text","南海是中国的"+i);
map.put("image",R.drawable.d1+i);
mList.add(map);
}
}





















 2259
2259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








