概述
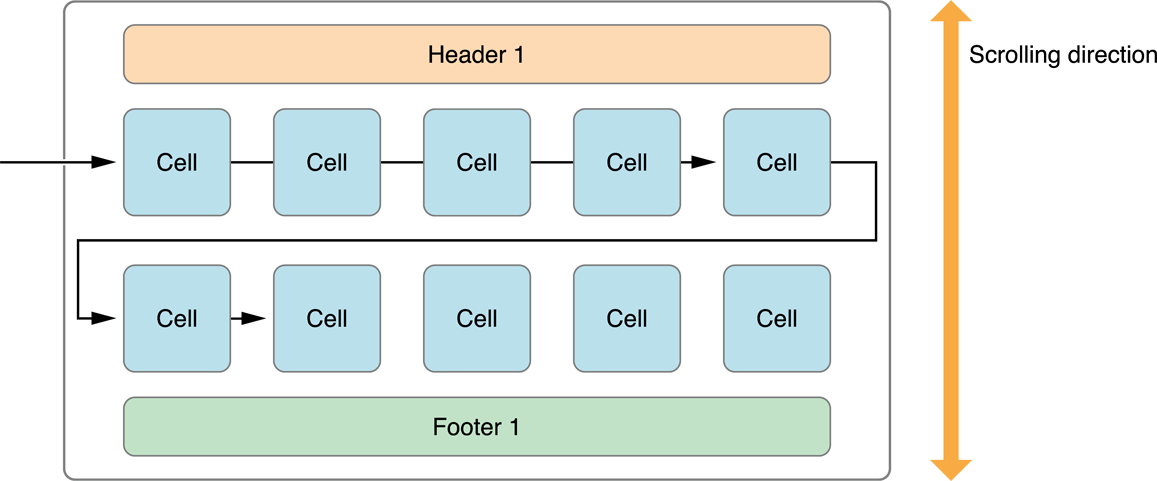
UICollectionViewFlowLayout 类是一个具体的布局对象,你可以在你的collection视图里用来组织数据项。 流布局实现一个基于行的分段布局,就是说布局对象位于一个线性路径的单元格内,并且沿着这条线尽可能多的放置单元格。 当它超出当前线得空间时,它创建一个新线并在那里继续布局过程。图3-1 显示了一个垂直滚动的一个流布局。在该例子中,所有行都从上到下水平排列。每个section(段)里的单元格都可以选择性的添加节头(section header)和节尾视图。
Figure 3-1 Laying out sections and cells using the flow layout
图 3-1 使用流布局布置节和单元格
配置流布局
flowLayout 是和collection view 的delegate一起工作来决定items,header,folder的尺寸大小的。这个delegate遵循UICollectionViewDelegateFlowLayout 协议(可以动态配置属性)。
flowLayout的可配置属性
1、设置滚动方向,默认值为vertical
scrollDirection: UICollectionViewScrollDirectionVertical/Horizontal
2、 配置段内最小行距,默认值为10
var minimumLineSpacing:CGFloat
如果delegate没有实现collectionView:layout:minimumLineSpacingForSectionAtIndex:方法,布局将使用此值。
3、配置item的大小,默认为(w: 50, h: 50)
var itemSize: CGSize
4、配置段内的边距,默认值为 0
var sectionInset: UIEdgeInsets
5、配置头部大小,如果不配置将不显示头部
var headerReferenceSize: CGSize
6、配置尾部大小,如果不配置将不显示尾部
var footerReferenceSize: CGSize
7、配置item的估算值,默认值为CGZero,当动态改变item的大小时,可以改善集合视图的表现性能,如果设置为非0值,collectionView将会通过preferredLayoutAttributesFittingAttributes:方法获取每个cell的实际大小,如果每个cell的大小都一样,将会采用itemSize属性代替此属性来设置item的值。(cell 和item一样代表一个单元格)
var estimatedItemSize: CGSize
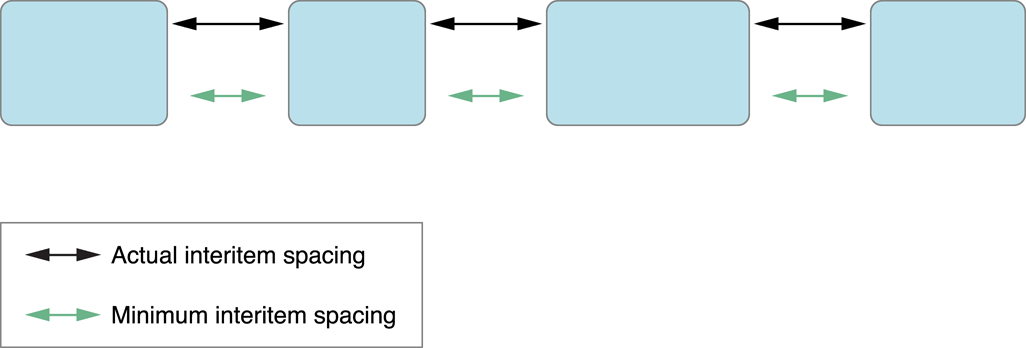
在布局期间,流布局对象在当前行添加数据项直到没有足够的剩余空间来容纳一整个数据项。如果行正好可以容纳整数个数据项没有空余,那么数据项之间的间隔就等于最小间隔。然而,如果在行尾有多余的空间,布局对象就会增加数据项之间的间隔直到数据项在边界线内均匀分布,正如图3-3所示。 增加间隔提高了数据项的整体外观,防止在每行行尾出现大空白。
Figure 3-2 Actual spacing between items may be greater than the minimum
图3-2 数据项之间的实际间隔可能大于最小值
UICollectionViewDelegateFlowLayout协议可实现方法
//配置特定section的上下左右边距
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAtIndex section: Int) -> UIEdgeInsets {
if section == 1 {
return UIEdgeInsets(top: 15, left: 10, bottom: 15, right: 10)
}
return UIEdgeInsets(top: 8, left: 8, bottom: 8, right: 8)
}
//配置特定section的单元格行距
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAtIndex section: Int) -> CGFloat {
if section == 1 {
return 50
}
return 28
}
//配置特定section的header尺寸,如果设置为0则不会添加header,设置不设置此值,将会采用headerReferenceSize属性的值。在布局期间,只会采用沿着滚动方向的值,如果方向为vertial,则只用的 height值,width的值设置为collection View的width
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForHeaderInSection section: Int) -> CGSize {
if section == 1 {
return CGSize(width: 20, height: 20)
}
return CGSize(width: 10, height: 10)
}
//配置特定section的footer尺寸,如果设置为0则不会添加footer,设置不设置此值,将会采用footerReferenceSize属性的值。在布局期间,只会采用沿着滚动方向的值,如果方向为vertial,则只用的 height值,width的值设置为collection View的width
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForFooterInSection section: Int) -> CGSize {
if section == 1 {
return CGSize(width: 20, height: 20)
}
return CGSize(width: 10, height: 10)
}
//配置特定section的item之间的最小距离
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAtIndex section: Int) -> CGFloat {
if section == 1 {
return 30
}
return 15
}
//配置特定indexPath的item的尺寸
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
if indexPath == 1 {
return CGSize(width: 180, height: 180)
}
return CGSize(width: 50, height: 50)
}







 UICollectionViewFlowLayout是一种用于组织UICollectionView中数据项的具体布局方式。它提供基于行的分段布局,允许配置滚动方向、行间距、item大小等属性。此外,还支持设置section头部和尾部的尺寸。
UICollectionViewFlowLayout是一种用于组织UICollectionView中数据项的具体布局方式。它提供基于行的分段布局,允许配置滚动方向、行间距、item大小等属性。此外,还支持设置section头部和尾部的尺寸。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








