概述
可以用 UIPageControl 创建和管理页面,每个页面代表一个水平系列的点。默认当前浏览点页面对应的点为白色,可以自定义点它的外观。
当用户点击一个页面控件移动到下一个或上一页,page control通过delegate 发送UIControlEventValueChanged 事件。delegate可以通过current page属性确定要显示的页面。页面 控件在任一方向每次只能移动一页。
继承关系
UIView -> UIControl -> UIPageControl
属性及方法
初始化方法
let pageControl = UIPageControl(frame: CGRect(x: (bounds.width - 50) / 2, y: (bounds.height - 20) / 2, width: 50, height: 20))
设置控件总页数(默认为0)
pageControl.numberOfPages = 4
设置当前所在页码
pageControl.currentPage = 1
设置当总页数为1时,是否隐藏页面控件
pageControl.hidesForSinglePage = true
设置是否延迟更新控件的当前页码(默认为false)
pageControl.defersCurrentPageDisplay = false
注意:这个属性如果设置为true,点击时并不会改变控制器显示的当前页码点,必须手动调用
updateCurrentPageDisplay()这个方法,才会更新。更新控件当前页码
updateCurrentPageDisplay()
通过页数设置控制器大小
func sizeForNumberOfPages(_ pageCount: Int) -> CGSize
设置页指示器的颜色
pageControl.pageIndicatorTintColor = UIColor.blackColor()
设置当前页指示器的颜色
pageControl.currentPageIndicatorTintColor = UIColor.redColor()
简单示例
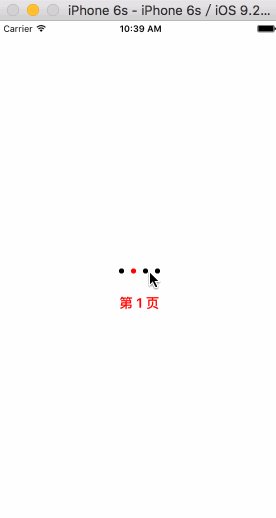
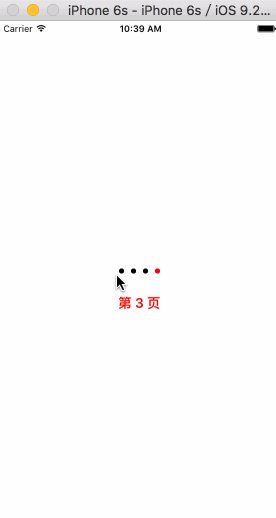
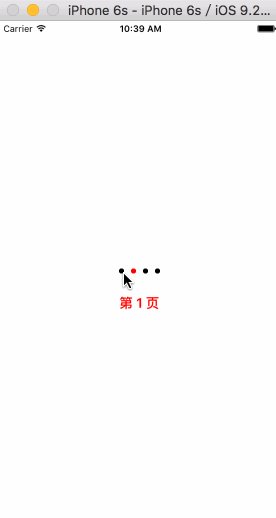
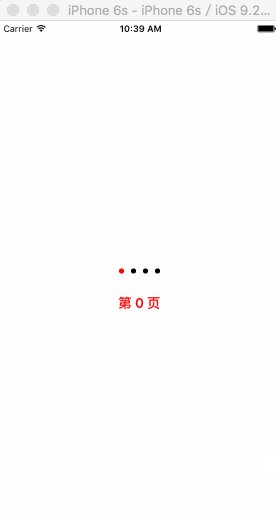
效果图
代码
class MainViewController: UIViewController {
var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.whiteColor()
let bounds = self.view.bounds
//页控制器
let pageControl = UIPageControl(frame: CGRect(x: (bounds.width - 50) / 2, y: (bounds.height - 20) / 2, width: 50, height: 20))
label = UILabel(frame: CGRect(x: (bounds.width - 100) / 2 , y: pageControl.center.y + 30, width: 100, height: 25))
label.textAlignment = .Center
label.text = "第 1 页"
label.textColor = UIColor.redColor()
label.font = UIFont.boldSystemFontOfSize(18)
// 总页数
pageControl.numberOfPages = 4
//当前页
pageControl.currentPage = 1
//一页是否隐藏控制器
pageControl.hidesForSinglePage = true
//页指示器颜色
pageControl.pageIndicatorTintColor = UIColor.blackColor()
//当前页指示器颜色
pageControl.currentPageIndicatorTintColor = UIColor.redColor()
//是否延迟展示当前页
pageControl.defersCurrentPageDisplay = false
self.view.addSubview(pageControl)
self.view.addSubview(label)
//当用户点击pageControl的时候,会派发事件,在这里侦听
pageControl.addTarget(self, action: "tapHandler:", forControlEvents: UIControlEvents.ValueChanged)
}
func tapHandler(sender: UIPageControl) {
let value = sender.currentPage
label.text = "第 \(value) 页"
}
}






















 1362
1362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








