关键字: [Amazon Web Services re:Invent 2023, Vercel, Generative Ui, Composable Architecture, Iteration Velocity, Front-End Frameworks, Developer Experience]
本文字数: 1100, 阅读完需: 6 分钟
视频
如视频不能正常播放,请前往bilibili观看本视频。>> https://www.bilibili.com/video/BV1Qc411i7pV
导读
ChatGPT 的出现对许多组织提出了创新与维护用户体验的双重挑战。开发者正在从后端复杂性转向前端云端——提升趋势响应、创新、设计和效率。在这个演讲中,了解前端云端,一个云原生生态系统,如何通过专门的资源赋能开发者打造、测试和发布高质量的 Web 应用。从创业公司到企业,各种规模的公司都正在利用这种方法来增强用户参与度,提供无缝的数字互动。探索前端云端如何帮助不同行业的品牌高效创新,孕育创意和崭新理念,最终呈现出量身定制的卓越用户体验。这个演讲由 Vercel(亚马逊云科技 合作伙伴)呈现。
演讲精华
以下是小编为您整理的本次演讲的精华,共800字,阅读时间大约是4分钟。如果您想进一步了解演讲内容或者观看演讲全文,请观看演讲完整视频或者下面的演讲原文。
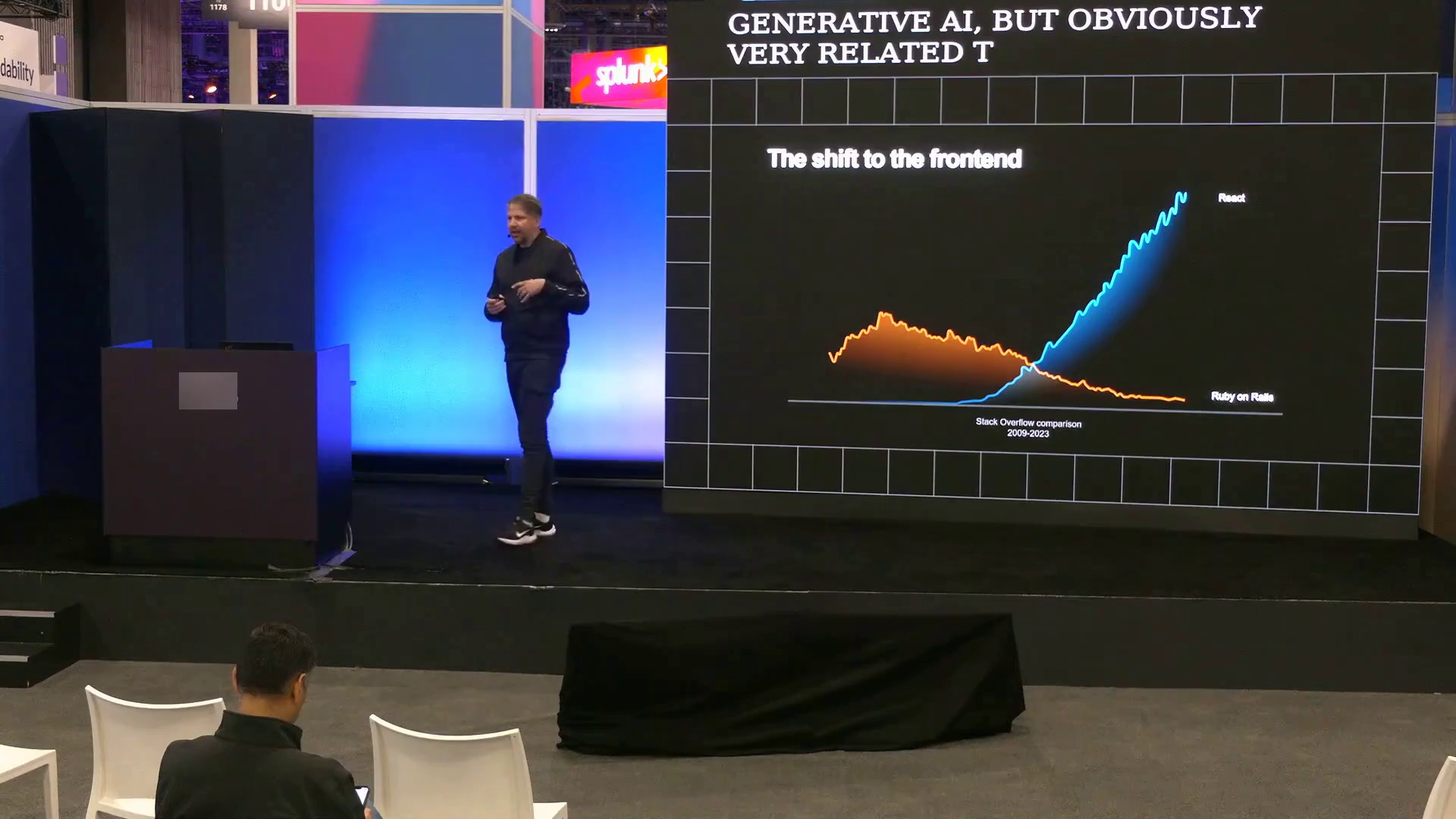
维尔塞尔公司的首席技术官Guillermo Rauch在演讲开始时提到,前端开发相较于后端开发越来越受欢迎。他引用了Stack Overflow的数据,显示像React这样的前端框架在使用率上正在迅速上升,而像Ruby on Rails这样的后端技术则在逐渐减少。Rauch认为,过去,公司在后端能力方面的投资相对其前端能力的投资更大。然而,随着AI继续将后端知识商品化,Rauch相信前端将成为公司区别于竞争对手的关键领域。用他的话来说,“前端成为了区分优劣的最终边界。这是你超越竞争对手并成为商业领导者的地方。”
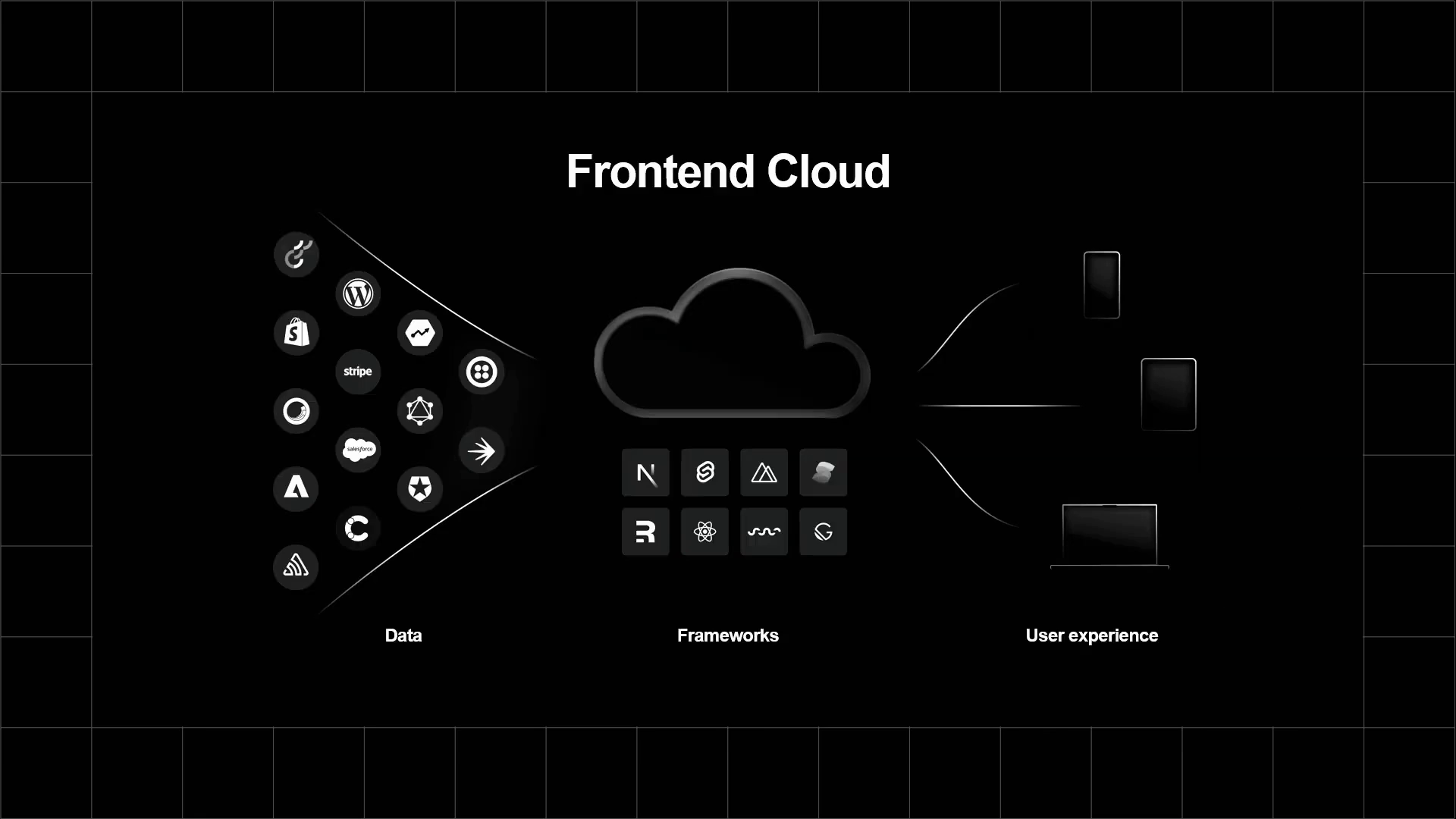
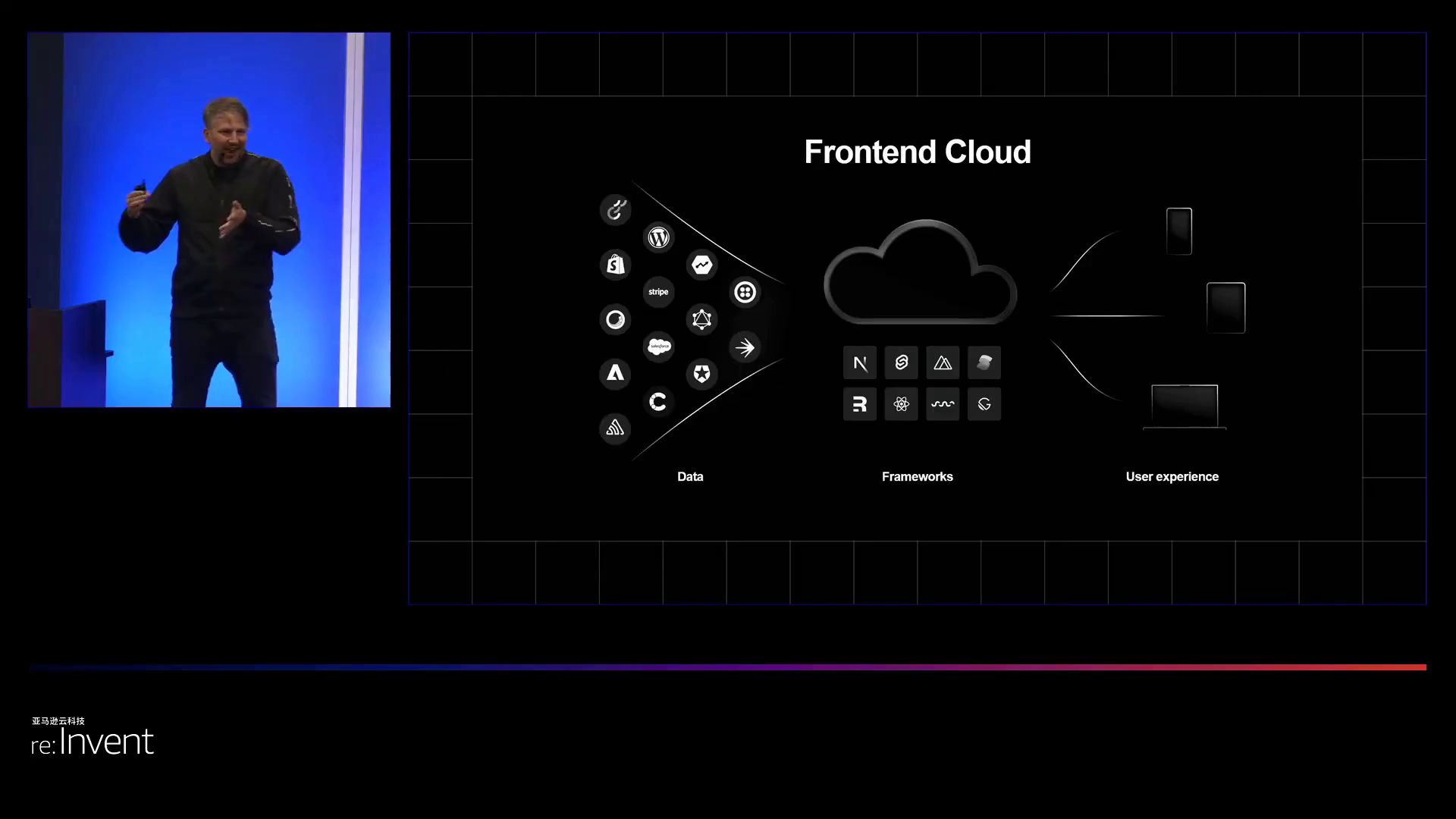
维尔塞尔旨在成为应用程序栈中“缺失的部分”,提供运行前端工作负载的前端云。该公司的系统将应用程序和网站提供给最终用户。同时,维尔塞尔的开发者体验平台使团队能够在用户界面上进行快速迭代以优化结果。
Rauch观察到前端行业正从单一系统转向可组合架构。然而,许多知名企业和大型企业仍然依赖像Adobe和Shopify这样的供应商提供的单一内容管理系统。Rauch认为这些系统无法适应变化,运行成本高,难以扩展,且缺乏灵活性。用一个例子来说明,如果要在网站上添加一个AI聊天机器人,Rauch解释了仅依靠供应商的道路图实施新功能是多么困难。
相反,Rauch提倡开发一个可以完全控制用户体验的可组合前端。这个前端将通过API与必要的服务集成,包括现有遗留系统的API。维尔塞尔旨在支持这种过渡,作为前端云。抛弃传统供应商转而使用API使得公司可以在维尔塞尔的云平台上运行他们前端的工作负载。
Next.js等框架(由Vercel创建)使得构建自定义前端变得更加高效,相较于过去。通过这些框架,团队可以降低过度的开发成本。借助这些框架构建的应用程序可以连接至数据服务,从而打造出色的用户体验。Vercel在亚马逊云科技的全球边缘网络之上运行,确保了高性能。据Rauch引用的一项研究表示,更优秀的用户体验将带来商业成功。例如,速度提高100毫秒可使零售和旅行网站的转化率增长8-10%。
Rauch主张应用应使用框架而非直接使用云原语进行开发。他认为,框架为现代网络开发提供了基础和工具包。Vercel支持“基于框架的基础设施”,即使用框架构建的应用程序可自动编译为在云上运行。团队在用框架编写的代码过程中,无需直接管理云原语,这相较单体应用程序能实现更快的迭代。
Vercel的开发体验平台致力于优化开发周期的各个阶段的迭代速度。由Vercel创建的Next.js框架支持快速的初始开发。新技术如Turborepo和Turbopack显著提升了构建性能,使团队能够快速发布更新。Vercel大力投资于React服务器组件,以简化前端应用程序的数据集成。
当开发者完成新功能后,Vercel的平台允许立即分享不可变的预览部署并收集利益相关者的反馈。平台的快速构建时间为确保开发人员不会被构建过程阻塞提供了保证。在生产环境中,诸如Edge Config等功能可以快速在全球范围内推广实验和变更。而Instant Rollback可在不到一秒钟的时间内撤消任何改动。
Rauch提供了一些客户如何利用Vercel的平台来加快迭代速度的案例,如Anthropic和Sonos。Anthropic采用了Vercel的预览部署和注释功能来快速获得关于UI更改的反馈,避免了繁琐的工作流程。Sonos在迁移至Vercel之后,将构建时间缩短了75%,提高了性能,并在网络星期一提升了客户转化率。
韦策尔(Vercel)推出了一款名为维泽(Vize)的新产品,它可以根据简单的提示生成应用程序的初始版本,类似于ChatGPT。开发者只需描述他们想要构建的应用,维泽就能生成用于整合的UI代码。这种引导方式使得非专业人士能够快速开始新的项目。虽然生成的代码尚未准备好投入生产,但它提供了一个坚实的起点,开发者可以在此基础上进行调整和完善。通过加速创建v0版本的过程,维泽体现了韦策尔致力于优化整个迭代周期每个步骤的目标。
总的来说,劳赫(Rauch)认为,优化迭代速度是解决软件问题的关键,因为错误是无法完全避免的。韦策尔的目标是通过让团队能够更快地进行迭代和实验来提高开发者的生产力和用户体验。为了实现这一目标,该公司不断引入新技术以优化开发周期的每个阶段,从而实现其降低前端云摩擦的使命。
下面是一些演讲现场的精彩瞬间:
随着React等前端框架的兴起,开发者正致力于打造直观且独特用户体验的趋势。

尽管在传统单体系统中实施AI等技术颇具挑战性,但微服务带来了灵活性和可扩展性。

领导者们提倡采用现代前端以及通过API集成传统系统,实现更高程度的敏捷性。

此外,领导者们还在探讨如何利用Next.js等框架提高从传统供应商过渡到API时的自建前端效率。

亚马逊云科技为企业提供了关键支持,以便在不暴露底层成本的前提下构建可组合的前端体验。

前端云的引入使得开发人员能够更快速地构建动态网络应用程序,同时实现了基础设施配置的抽象化。

总结
亚马逊云科技作为顶级云计算活动之一,每年吸引众多技术领导者分享关于最新创新的观点。在去年的re:Invent上,Vercel的首席技术官马尔特·乌布(Malte Ubl)发表了一场深入的演讲,探讨了如何通过前端云和生成式用户界面来实现卓越的网络体验。
乌布指出,许多公司在前端投资方面相对滞后,导致前端成为实现差异化的新前沿,尤其是在人工智能时代。他倡导采用可组合的架构,使前端能够通过API与各种服务灵活地通信。这有助于轻松集成新功能,例如AI聊天机器人。Vercel作为一家专注于前端的云服务提供商,能够运行这些工作负载,而诸如Next.js之类的框架则支持高效开发。
性能对于网站的成功至关重要,研究表明,更快的网站往往能带来更高的转化率。Next.js可以处理庞大的网络属性,包括ChatGPT在内。借助亚马逊云科技的边缘位置,Vercel能够提高速度。此外,Vercel的开发者体验平台还优化了每个阶段的迭代速度。新项目可以在几秒钟内开始使用Vize,根据提示生成HTML/CSS代码。尽管这段代码尚不具备投产条件,但可以进行调整,从而大大缩短启动时间。总之,Vercel致力于在整个开发周期中提高迭代速度,以打造卓越的网络体验。
演讲原文
https://blog.csdn.net/just2gooo/article/details/134866126
想了解更多精彩完整内容吗?立即访问re:Invent 官网中文网站!
2023亚马逊云科技re:Invent全球大会 - 官方网站
点击此处,一键获取亚马逊云科技全球最新产品/服务资讯!
点击此处,一键获取亚马逊云科技中国区最新产品/服务资讯!
即刻注册亚马逊云科技账户,开启云端之旅!
【免费】亚马逊云科技中国区“40 余种核心云服务产品免费试用”
亚马逊云科技是谁?
亚马逊云科技(Amazon Web Services)是全球云计算的开创者和引领者,自 2006 年以来一直以不断创新、技术领先、服务丰富、应用广泛而享誉业界。亚马逊云科技可以支持几乎云上任意工作负载。亚马逊云科技目前提供超过 200 项全功能的服务,涵盖计算、存储、网络、数据库、数据分析、机器人、机器学习与人工智能、物联网、移动、安全、混合云、虚拟现实与增强现实、媒体,以及应用开发、部署与管理等方面;基础设施遍及 31 个地理区域的 99 个可用区,并计划新建 4 个区域和 12 个可用区。全球数百万客户,从初创公司、中小企业,到大型企业和政府机构都信赖亚马逊云科技,通过亚马逊云科技的服务强化其基础设施,提高敏捷性,降低成本,加快创新,提升竞争力,实现业务成长和成功。






















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








