4.2 QPainter的绘图接口介绍(下)

上篇文章中我们举例介绍了drawRect、drawRoundRect、drawEllipse、drawArc、drawChord、drawPie这几个接口的用法,本篇文章继续讲解绘图的接口。
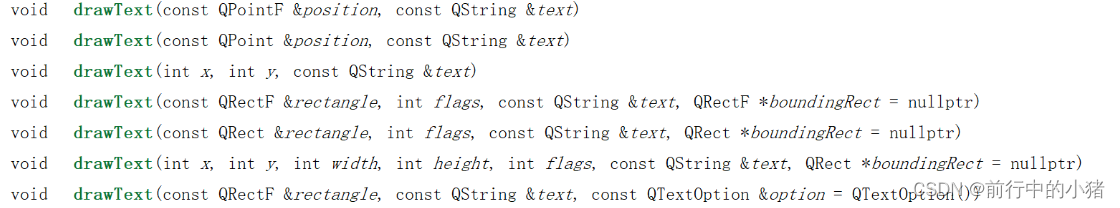
QPainter::drawText(绘制文字)

关于drawText的重载方法,我们可以将其分为两类来进行说明。第一类是通过QPoint(点)来确定文字的位置,而第二类则是将给定的文字内容显示在固定大小的矩形中。下面详细说明这两种类型的用法。
对于第一类,我们可以使用以下的方法作为代表:
void QPainter::drawText(const QPoint & position, const QString & text)
其中,QPoint表示文字的位置,而QString则是要显示的文字内容。通过这种方式,我们可以直接在指定位置绘制文字,非常简单方便。
这里要注意的是这类方法绘制文字不会识别文字中的**‘\n’**达到换行的效果,如果文字有换行需求请









 订阅专栏 解锁全文
订阅专栏 解锁全文














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








