一、跳转页面
- location:可以查看地址url信息
- href:返回或者设置url地址
<div id="div1">go</div>
<script type="text/javascript">
div1.onclick=function(){
location.href='https://www.baidu.com'
};
</script>
二、刷新页面
- location.reload();
<div id="div1">go</div>
<script type="text/javascript">
div1.onclick=function(){
location.reload();
};
</script>
三、访问浏览器的历史记录
- History:对象包含用户(在浏览器窗口中)访问过的URL。
1.history.back() 上一个网页
2.history.forward() 下一个网页
3.history.go() 直接放入数字
- history.go(1) =>history.forward()
- history.go(-1) =>history.back()
四、常用弹窗及使用
- window.alert() --警告窗
- window.confirm(“message”) --确认窗
- window.prompt()–弹出输入框
- window.open()
- window.close()
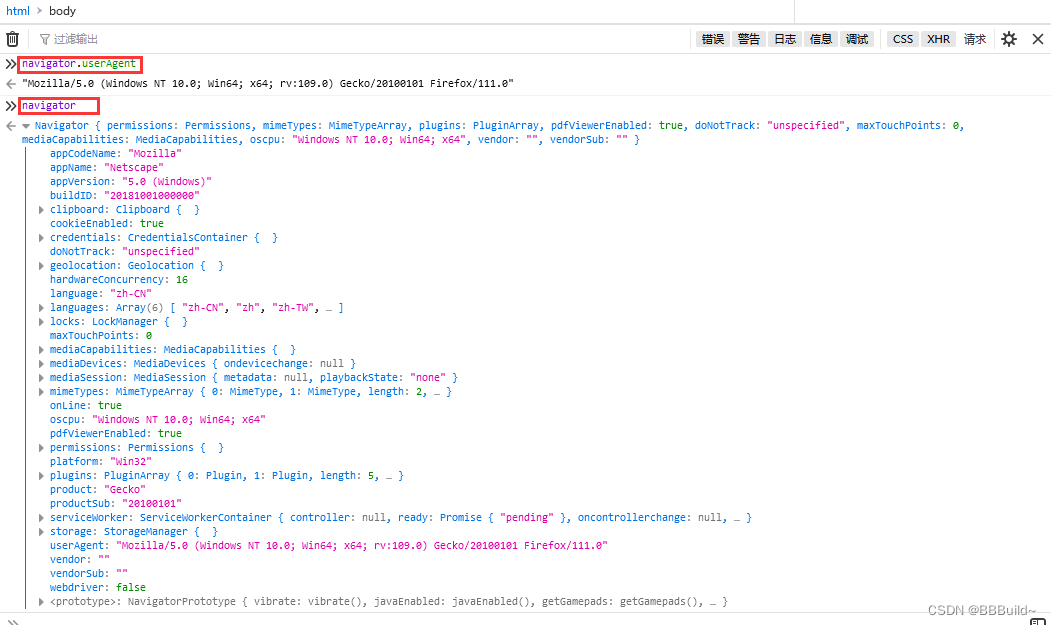
五、浏览器用户信息
Navigator:对象包含有关浏览器的信息。

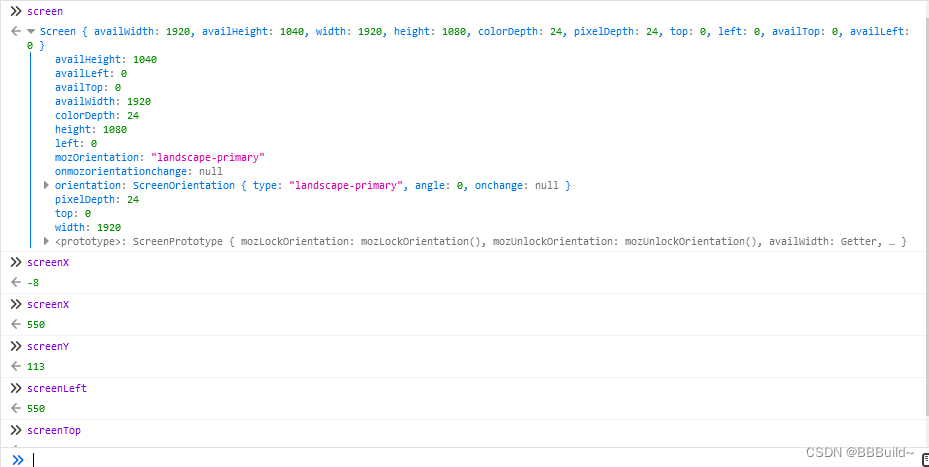
六、Screen对象

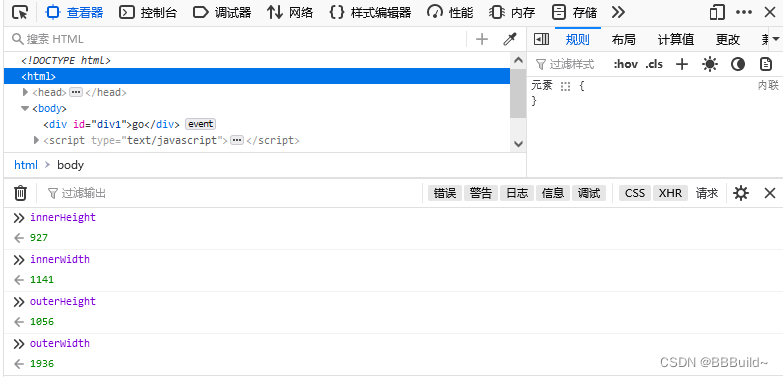
七、浏览器的内外大小






















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








