动态作业临摹
临摹作品

规律分析
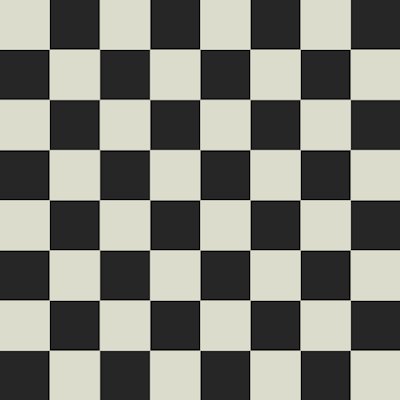
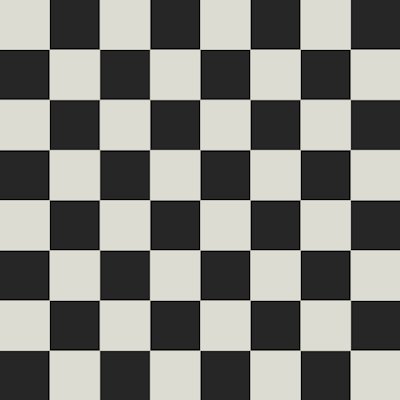
先观察正方形分布情况,可以得到奇数行是白黑,偶数行是黑白。
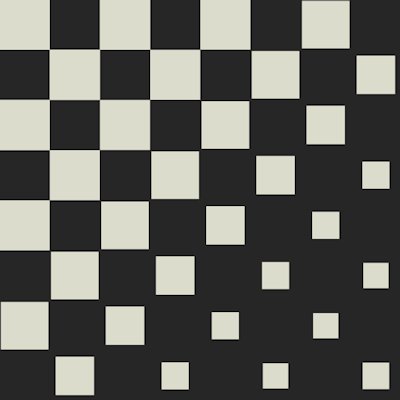
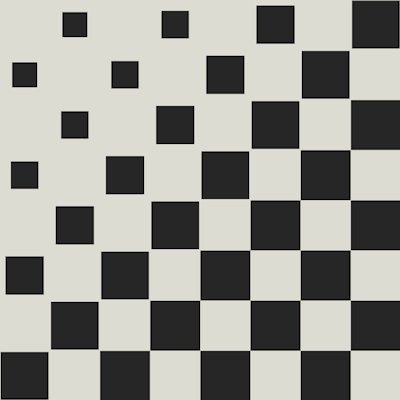
再观察其运动规律,先是白方块放大 然后黑方块放大,也可以看成白方块放大缩小。(随着一定的周期进行变化)
代码分析
先根据刚才得到的规律画好正方形,代码如下:`
for(i=0;i<8;i++){
for(j=0;j<8;j++){
if(i%2==0){
if(j%2==1){
fill(0);
rect(25+50*i,25+50*j,50,50)
}
else{fill(255);
rect(25+50*i,25+50*j,50,50);
}
}
else {if(j%2==0){fill(0);
rect(25+50*i,25+50*j,50,50);
}
else{fill(255);
rect(25+50*i,25+50*j,50,50);
}
}
}
}
接着分析其运动规律,应该是正弦或者余弦函数,也就是说正方形的rect()里的后两个参数随着时间作有规律的运动。大概是这样的:
cos(25+50*i,25+50j,25sin(2*PI/T*t)+25,25sin(2*PI/T*t)+25)
所以将这个运动函数再琢磨琢磨放进rect()后两个参数里便可以让正方块动起来。
拓展
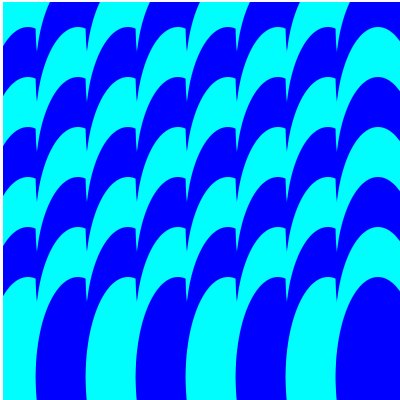
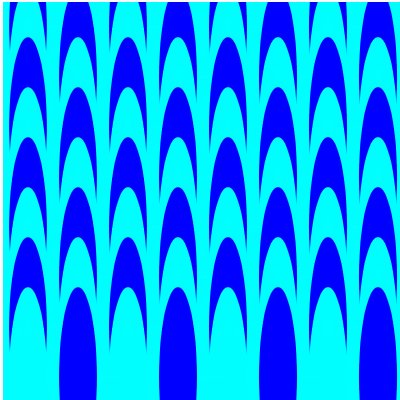
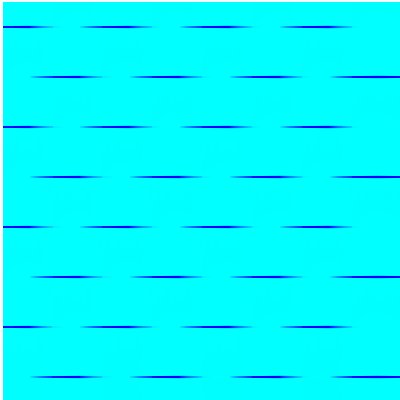
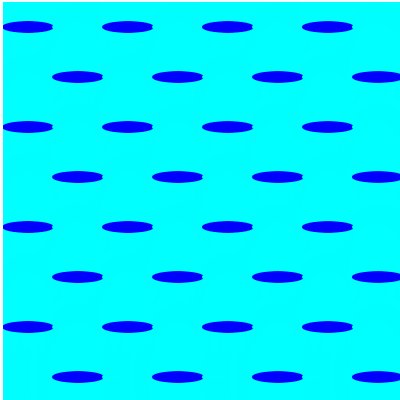
修改了运动函数之效果如下

代码:
function setup() {
createCanvas(400, 400);
}
function draw() {
var t=millis();
T=5000;
background(0,255,255);
translate(sin(),sin());
noStroke();
rectMode(CORNER);
for(i=0;i<8;i++){
for(j=0;j<8;j++){
if(i%2==0){
if(j%2==1){ ;
fill(0,255,255);
drawEllipse(i,j);
}
else{fill(0,0,255);
drawEllipse(i,j);
}
}
else {if(j%2==0){fill(0,255,255);
drawEllipse(i,j);
}
else{fill(0,0,255);
drawEllipse(i,j);
}
}
}
}
}
function drawEllipse(i,j){
// translate(p5.Vector.fromAngle(millis() / 1000, 1));
ellipse(25+50*i,25+50*j,100*sin((millis()%T)/200+100),100*sin((millis()%T)/200)+100)
}
也就是说圆的半径随着时间做100*sin((millis()%T)/200+100)的运动。
总结
此次作业让我对码绘有了更深刻的了解,运用编程绘画是如此的有趣。





















 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








