腾讯官方的小程序云开发示例代码
拿过来学习运行,出现返回值为null
云函数sum代码
// 云函数入口函数
exports.main = (event, context) => {
console.log(event)
console.log(context)
return {
sum: event.a + event.b
}
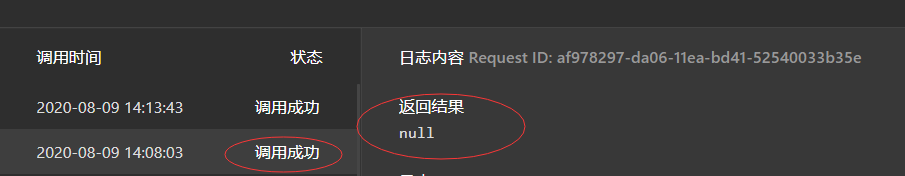
}调用后结果

修改后代码
// 云函数入口函数
exports.main = async (event, context) => {
console.log(event)
console.log(context)
return {
sum: event.a + event.b
}
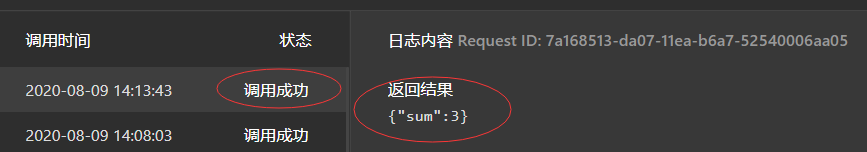
}调用后正确返回

运行环境分析
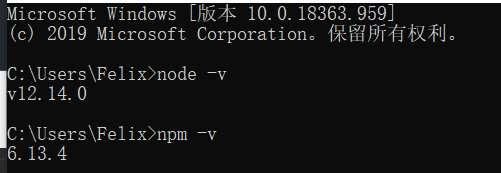
本机环境

云函数现行运行环境








 在尝试运行腾讯官方的小程序云开发示例时,遇到云函数返回null的问题。经排查,发现缺少了async关键字。添加后,云函数能正确返回值。本文分析了运行环境,包括本机环境和云函数的NodeJS运行环境,并提醒开发者注意async的使用。
在尝试运行腾讯官方的小程序云开发示例时,遇到云函数返回null的问题。经排查,发现缺少了async关键字。添加后,云函数能正确返回值。本文分析了运行环境,包括本机环境和云函数的NodeJS运行环境,并提醒开发者注意async的使用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2258
2258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








