随着智能设备普及和移动互联网发展,移动端应用逐渐成为用户新入口,重要性越来越突出。但企业一般是先有PC端应用,再推APP,APP 1.0版的功能大多从现有PC应用平移过来,没有针对移动自身特点考虑APP的架构。随着APP越来越复杂,功能和非功能要求越来越高,架构的先天不足逐渐成为大型APP升级的瓶颈。
本文作者结合大型移动应用的落地实践,从服务端架构设计角度,阐述如何进行升级优化,为后续APP做大做强奠定架构基础,供大家参考。
本文主要内容包括:
- V1架构
- 问题分析
- V2架构
- 智能升降级
- 总结
V1架构
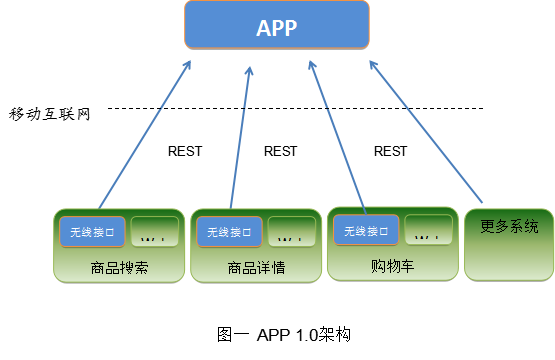
APP分手机端和服务端,手机端负责UI,相对简单,服务端负责提供数据和业务逻辑,相对更为关键。APP1.0版的服务端架构比较简单,一般在原有PC端Web应用的基础上增加无线接口,供APP调用,如图一所示。

服务端系统一方面以Web应用的方式提供给PC端浏览器访问,另一方面为支持移动,在Web应用基础上增加一些REST接口直接供APP访问,相应地,无线接口和Web应用作为同一工程开发,作为同一个应用部署,这种设计思路是很直接和自然的,可以快速把PC端功能复制到APP。
问题分析
上述设计是在现有Web应用上打补丁,体现的是PC思维无线化,把APP简单作为PC端应用的翻版,并把两者物理上捆绑在一起,带来一系列的问题:
紧密耦合
无线接口和Web应用紧耦合,Web端的修改会影响无线接口,Web端的发布导致无线接口被动连带发布,Web端的bug影响无线接口的可用性,反过来也一样,无线接口的任何变化会影响Web应用。
重复开发
无线接口除了给APP提供业务数据,还需要考虑一系列非功能性因素,如通讯协议和数据格式封装、安全控制、日志记录,性能监控等,这些对每个无线接口都适用。如果APP和后端系统直连,意味着每个后端系统都需要支持这些通用功能,导致重复开发。一旦这些通用需求有变化(如对数据传输进行加密增强),所有后端系统都要强制同步修改和上线,给项目管理带来很大挑战。
稳定性
APP和多个后端系统直连,只要一个系统出问题,就会影响APP的可用性,缺乏故障隔离机制,导致APP非常脆弱。
这些问题本质上是因为没有把Web应用和APP做清晰隔离,导致相互影响,一损俱损。
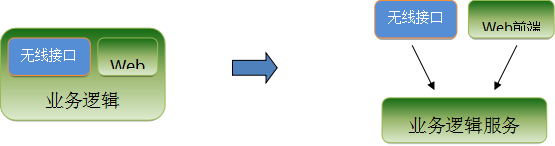
那么如何实现有效隔离呢?首先两者共享核心的业务逻辑,所以核心业务逻辑要独立出来,以一致的方式供APP和Web调用;同时,无线接口服务于APP,和Web前端没有任何关系,需要进一步对它们进行剥离,单独维护和部署,经过拆分后架构如图二所示。
图二 系统拆分示意
V2 架构
除了APP和Web应用拆分,架构改造还必须考虑APP自身的特点。APP一方面需要从服务端各个系统获取数据,这个是个性的,面向业务;另一方面所有调用需要非功能性的通用处理,这个是共性的,并且和业务无关。架构上需要做到统分结合,共性统一处理,个性分散处理。
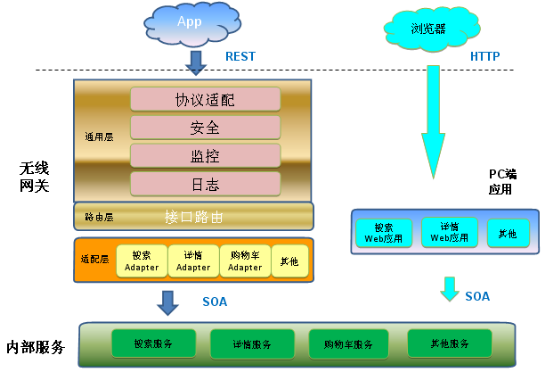
最后,结合APP/Web拆分需求和APP自身特点,新的APP架构方案如图三所示。

图三 APP 2.0 架构
对等隔离
APP实际上和PC端浏览器是对等的,PC端应用有服务端,APP也需要自己独立的服务端,两个服务端都需要针对自身的特点,独立开发,独立部署,同时实现逻辑和物理层面的解耦,从架构层面彻底摆脱PC思维无线化。
统一服务
核心逻辑从Web应用剥离出来,进行服务化改造,服务实现时不区分PC和无线,APP和Web应用都依赖于这些服务,一套接口,多方调用。
统一网关入口
提供统一的无线网关,所有APP调用指向此网关,网关包括通用层、接口路由层、适配层。
- 通用层
通讯协议适配、数据封装、安全、监控、日志这些系统级功能,每个接口调用都需要同样逻辑,这些功能统一由网关前置处理,避免重复开发。具体实现时,每个通用处理逻辑封装成拦截器,遵循统一的过滤接口,并且做到可配置,网关依次调用这些拦截器,这样可以支持通用逻辑的灵活扩展。
拦截器接口定义如下:
Object filter(Object input) throws Exception- 接口路由
经过通用逻辑预处理后,无线接口请求将进一步分发给后端处理(各个Adapter)。URL和Adapter在配置文件里做映射,分发逻辑根据请求中的URL信息,找到对应的Adapter,然后把请求交给Adapter处理。
配置例子如下:
www.Website.com/search SearchAdapter
www.Website.com/detail1 DetailAdapter- 服务适配
外部无线接口和内部SOA接口的输入输出格式以及通信协议很可能不一样,比如前者经常是HTTP+JSON格式,后者可能是Hessian+二进制格式,Adapter首先用于无线接口和内部SOA接口的适配,除此之外,Adapter还可能对多个SOA服务做聚合,对APP提供粗粒度的数据,以减少远程网络调用次数。实现上一般每个业务系统有一个Adapter,负责本系统无线接口的调用适配。
Adapter接口定义如下:
Object adapter(Object input) throws ExceptionAdapter物理上是jar包,由各个业务线研发团队提供,作为相应SOA服务的前置,最终所有Adapter集中部署在网关,网关本身支持水平扩展。
智能升降级
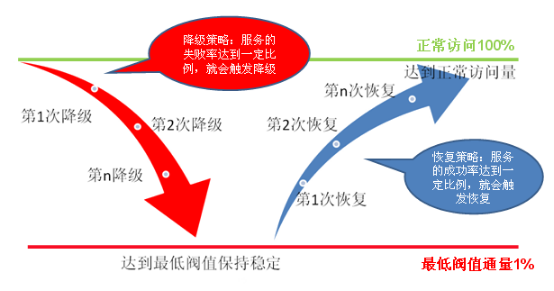
网关支持集中管控的同时,也带来单点问题。假设后台某个服务接口,由于某种原因,性能有严重问题,对应Adapter处理很慢,那么网关所在服务器的线程很快被耗尽,导致单个接口拖垮整个系统。这种问题,单纯通过加机器,水平扩展网关数量是解决不了的,实践中,我们引入智能升降级机制快速隔离单个接口的影响,如图四所示:

图四 智能升降级
针对特定一个接口,如果在一定时间间隔内(比如5秒钟),它的超时失败率到了一定比例(比如2%),网关会对该接口做降级处理,随机抛弃部分流量,比如只允许50%流量通过。下一个5秒再评估,如果失败率还没有改善,允许通过的流量降到25%,以此类推。
如果成功率好转,网关对该接口做升级处理,提升通过的流量比例,为了快速恢复,一般提升到原流量4倍,然后在下一个时间段再评估是否触发升降级。
整个过程全自动智能处理(为防止误判,可支持人工干预),这样单个接口出问题,不会影响整个网关的处理能力。
总结
APP服务端架构通过一系列的拆分和整合,既优化了公司整体应用架构,又为APP做大做强奠定良好基础,其带来的好处是全方面的:
实现PC端应用和移动端应用分离,使两者彻底解耦,各自独立发展,APP从寄生藤变成并蒂莲。
底层核心的SOA服务基于统一业务规则提供逻辑和数据,接口不区分PC、无线或其他渠道(如Open API),避免重复开发,避免业务逻辑被污染。所有前端一母同胞,本是同根生。
根据无线本身的特点,支持系统层面的集中处理和业务层面的分散处理。通用逻辑支持插件化扩展,可以根据需要逐步补充;Adapter实现内外部接口的无缝转换,可以针对无线场景,做逻辑增强(如服务聚合)。前面师傅领进门,后面修行靠各妈。
移动研发团队和各业务线研发团队各司其职,每个团队专注于自己擅长部分,移动团队负责APP客户端和网关通用逻辑处理,各业务线研发团队负责底层SOA服务及前端Adapter适配。上帝的归上帝,凯撒的归凯撒。
如果用一个字描述APP架构,V1是“爪”,年幼依托各家;V2是“丫”,长大独立成家。
新架构,大型APP的成年礼,你“Y”准备好了吗?























 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








