
基础学习篇
初识webpack
1.初始化项目
npm init -y
生成package.json文件

2. 本地安装webpack
-
npm install name -save-dve 简写(npm install name -D) 自动把模块和版本号添加到devdependencies。
-
npm install name -save 简写(npm install name -S) 自动把模块和版本号添加到dependencies。
npm install webpack webpack-cli --save-dev
webpack-cli : 可以通过指令去操作webpack
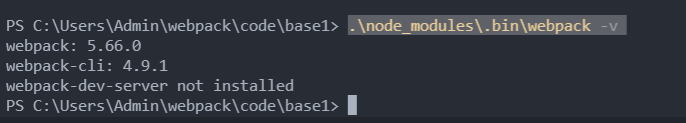
检查webpack是否安装成功
.\node_modules\.bin\webpack -v

3. 知识点补充: es6 和 node.js 导入导出
ES6 :
3.1.1 全部导入
// src/test.js
export default function test(){
return 'hello webpack!'
}
// src/index.js
import test from './test'
3.1.2 单个导入
// src/test.js
export const name = 'glm'
export const dosome = () => { return 'dosome ' }
// src/index.js
import {dosome} from './test'
node.js:
3.2.1 全部导入
// src/test.js
module.exports = {
}
// src/index.js
const test = require('./test')
4.文件结构以及代码编写(最小型demo开始)
4.1 创建文件:
- src下index.js 作为入口文件, 然后使用了test.js中的方法。
- 创建webpack.config.js 文件作为webpack的入口

4.2 编写代码
// src/test.js
export const name = 'glm'
export const dosome = () => { return 'do' }
// src/index.js
import {dosome} from './test'
document.write(dosome())
// webpack.config.js
const path = require ('path')
module.exports = {
entry:'./src/index.js', // entry:文件入口
output:{ // output: 文件出口
path: path.join(__dirname, 'dist'),
filename:'glm.js'
},
mode:'production' // 打包模式
}
知识点补充 :
__dirname : 当前文件下的绝对路径
path.join() : 文件路径拼接。
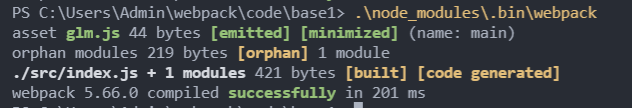
4.3 执行打包
.\node_modules\.bin\webpack

4.4 最终生成

4.5 优化打包命令行

// package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
}
然后执行 npm run build 重新打包
npm run build
你可能不知道的知识点
1.执行npm run build等于执行webpack命令, webpack是webpack-cli的定义的指令, 默认会找到node_modules/.bin文件夹来执行.
2. 执行webpack, 默认会找到webpack.config.js中的内容来读取基本配置. 包括入口文件,出口文件, 开发还是生产环境等. 也可以通过webpack-cli的命令来直接直接做一些简单的打包. 如: webpack 入口 -o 出口 --mode=development
3. 如果不需要webpack.config.js作为打包入口的话, 那么可以通过 wbepack-cli中的 --config 来指定对应的文件. (开发中都是这样来操作的,可见后面的实战案例)
4. 我们直接在控制台输入webpack为啥没用呢? 因为控制台是全局的.除非给全局安装 npm i -g webpack webpack-cli. 执行npm run xx的话默认找的就是当前文件夹下的安装的包来执行.
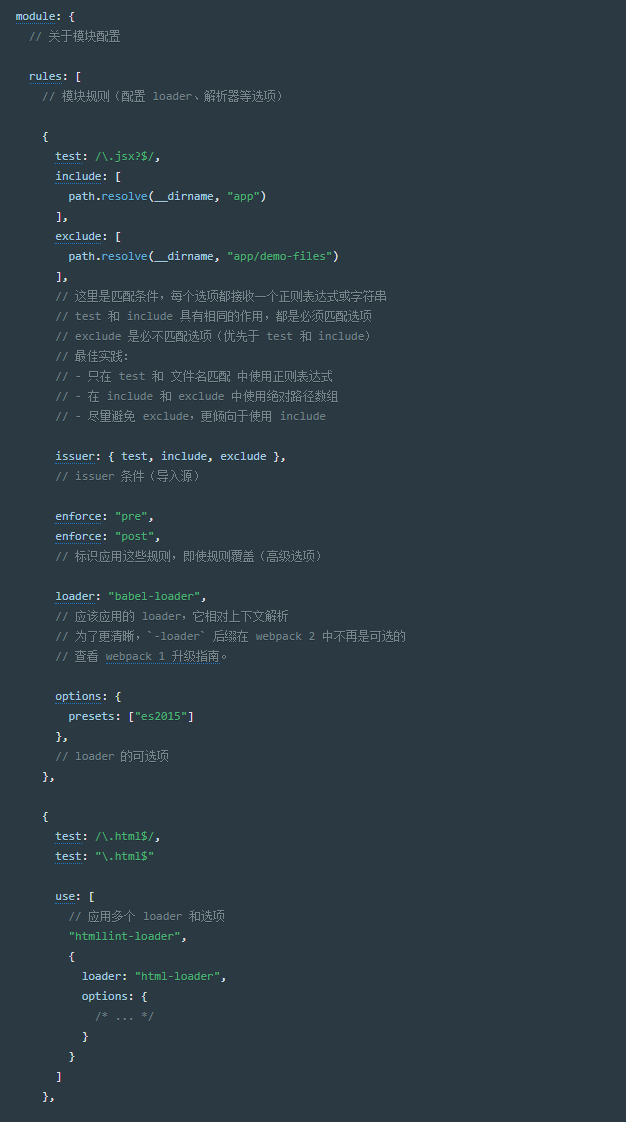
模块基本介绍
entry
- 定义 : 定义入口文件。 上面的案例是单入口文件, 这里补充一下多入口文件

demo 新增文件index2.js作为入口

// src/index2.js
import { name } from './test'
document.write(name)
- 将webpack.config.js中的entry字符串转换成对象形式
// webpack.config.js
//单入口
entry:'./src/index.js'
//多入口
entry: {
index : './src/index.js',
index2 : './src/index2.js',
}
output
- 定义 : 定义出口文件。 上面的案例是单出口文件, 这里补充一下多出口文件

// webpack.config.js
//单出口
output:{
path : path.join(__dirname, '/dist'),
filename:'glm.js'
}
//多出口, 通过占位符来确保和入口文件名统一
output:{
path : path.join(__dirname, '/dist'),
filename:'[name].js'
}
执行 npm run build 效果:输出两个文件

loader
- 定义 : webpack默认只能识别js和json格式文件, loader就是翻译官, 让webpack能够去识别这些文件
配置使用:

- test : 是正则匹配
- use : 处理多个lodaer, 多个loader可以是字符串,或者是对象. 对象的话{loader:“名字”,options:{参数配置}}
plugins
- 定义: 执行的任务更广,包括打包优化,压缩,一直到重新定义环境中的变量等。
mode
- 定义:development, production 开发环境和生产环境两种
实战篇
准备工作
重新启动一个项目 base1_webpack, 然后初始化npm,然后在本地安装webpack和webpack-cli
mkdir base1_webpack
cd base1_webpack
npm init -y
npm install webpack webpack-cli --save-dev
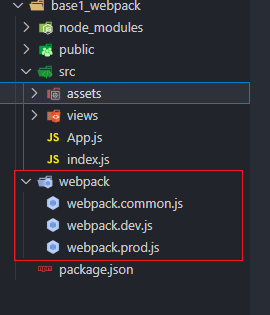
然后我们在项目的根目录下创建一个文件夹webpack,在这个文件夹中创建三个文件用以区分环境:
webpack.common.js // 公用配置
webpack.dev.js // 开发时的配置
webpack.prod.js // 打包构建时的配置

然后在根目录创建src文件夹,在src文件夹下面创建index.js:
// src/index.js
const el = document.getElementById('root');
el.innerHTML = 'hello webpack5';
基本配置
我们在webpack文件夹下的webpack.common.js中来写基本的配置:
// webpack/webpack.common.js
const path = require('path');
module.exports = (webpackEnv) => {
const isEnvDevelopment = webpackEnv === 'development';
const isEnvProduction = webpackEnv === 'production';
return {
mode: webpackEnv,
entry: path.resolve(__dirname, '../src/index.js') ,
output: {
filename: "main.js",
path: path.resolve(__dirname, '../dist')
},
module: {
rules: []
},
plugins: [],
};
};
这里我们导出了一个函数,函数中返回了webpack的配置信息。当这个函数被调用时,会传入当前运行的环境标识webpackEnv,它的值是development或者production,并将webpackEnv赋值给了mode,用于根据不同模式开启相应的内置优化,还有个作用则是根据不同环境自定义开启不同的配置,在后续配置中会用到。
在配置信息中是webpack的5大基本模块:
- mode:模式,通过选择:development,production,none这三个参数来告诉webpack使用相应模式的内置优化。
- entry:设置入口文件。
- output:告诉wenpack打包出的文件存放在哪里
- module.rules:loader(加载器),webpack本身只支持处理js,json文件,要想能够处理其它类型的文件,如:css,jsx,ts,vue等,则需要相应的loader将这些文件转换成有效的模块。
plugins:插件,loader用于处理不支持的类型的文件,而plugin则可以用于执行范围更广的任务,如:压缩代码(new TerserWebpackPlugin()),资源管理(new HtmlWebPackPlugin()),注入环境变量(new webpack.DefinePlugin({…}))等。
配置webpack-dev-server
基本配置完成了,我们现在想要让代码运行起来,并且当代码修改后可以自动刷新页面。
首先先安装webpack-dev-server:
npm install --save-dev webpack-dev-server
安装完成后,我们进入webpack.dev.js中来添加开发时的配置:
const webpackCommonConfig = require('./webpack.common.js')('development');
module.exports = {
devServer: {
host: 'localhost', // 指定host,,改为0.0.0.0可以被外部访问
port: 8081, // 指定端口号
open: true, // 服务启动后自动打开默认浏览器
historyApiFallback: true, // 当找不到页面时,会返回index.html
hot: true, // 启用模块热替换HMR,在修改模块时不会重新加载整个页面,只会更新改变的内容
compress: true, // 启动GZip压缩
https: false, // 是否启用https协议
proxy: { // 启用请求代理,可以解决前端跨域请求的问题
'/api': 'www.baidu.com',
},
},
...webpackCommonConfig,
};
在这里我们首先引入了webpack.common.js,上面我们介绍了这个文件导出一个函数,接收环境标识作为参数,这里我们传入的是development,然后将返回的配置对象webpackCommonConfig,与开发时的配置进行了合并。
配置html-webpack-plugin
html-webpack-plugin的作用根据复制模板html文件,并且会将webpack构建好的文件自动引用。
npm install --save-dev html-webpack-plugin
安装完成后,在webpack.common.js中添加该插件:
// webpack/webpack.common.js
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = (webpackEnv) => {
plugins: [
new HtmlWebpackPlugin(),
],
};
};
html-webpack-plugin还可以添加一个模板文件,让html-webpack-plugin根据模板文件生成html文件。
我们在根目录下创建一个public文件夹,在文件夹下创建一个index.html:
// public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<title>Webpack5</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
然后在插件中引入模板:
// webpack/webpack.common.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = (webpackEnv) => {
return {
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, '../public/index.html')
}),
],
};
};
在package.json中配置启动,打包命令
然后我们在package.js中来配置启动和打包的命令:
{
"name": "base1_webpack",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"build": "webpack --config ./webpack/webpack.prod.js",
"start": "webpack server --config ./webpack/webpack.dev.js"
},
"keywords": [],
"author": "",
"license": "ISC",
...
}
我们在scripts中添加了build和start命令,build用于打包发布,start用以开发时启动项目。
然后我们命令行中进入到项目的更目录下,运行:npm start 或者 yarn start命令来启动项目。
加载CSS
我们知道webpack本身只支持处理js和json类型的文件,如果我们想处理其它类型的文件,则需要使用相应的loader。
提前列出需要使用到的loader:
- style-loader
- css-loader
- postcss-loader
安装:
npm install --save-dev style-loader css-loader postcss-loader postcss postcss-preset-env
对于css文件,则需要添加:css-loader:
webpack.common.js
// webpack/webpack.common.js
...
module.exports = (webpackEnv) => {
...
return {
...
module: {
rules: [
{
test: /.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
};
};
这里需要注意,loader的执行顺序是倒序执行(从右向左或者说从下向上),我们需要先使用css-loader解析css生成js对象后,将css对象交给style-loader,style-loader会创建style标签,将css样式抽取出来放在style标签中,然后插入到head中。
index.js
// src/index.js
import './index.css';
index.css
#root {
color: red;
}
在不同浏览器上css的支持是不一样的,所以我们需要使用postcss-loader来做css的兼容:
webpack.common.js
module: {
rules: [
{
test: /.css$/i,
use: [
"style-loader",
"css-loader",
{
// css兼容性处理
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
[
'postcss-preset-env',
{
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
},
],
],
},
}
},
],
},
],
},
在postcss中使用了postcss-preset-env插件来自动添加前缀。
加载image图像
在webpack5之前我们使用url-loader来加载图片,在webpack5中我们使用内置webpack官网链接的来加载图像资源。
在 webpack 5 之前,通常使用:
- raw-loader 将文件导入为字符串
- url-loader 将文件作为 data URI 内联到 bundle 中 (可以给文件限定一个值, 小于这个值的可以直接转成base64,否则走file-loader)
- file-loader 将文件发送到输出目录
过程可以理解为这样 : webpack看到一些img图片, 问url-loader你的大小限定是多少, url-loader看了下这些文件的大小, 超出100kb的我自己解析成base64然后放在打包文件中, 大于100kb的你可以让让file-loader将文件发送到输出目录
webpack 5中资源模块类型(asset module type),通过添加 4 种新的模块类型,来替换所有这些 loader:
- asset/resource 发送一个单独的文件并导出 URL。之前通过使用 file-loader 实现。
- asset/inline 导出一个资源的 data URI。之前通过使用 url-loader 实现。
- asset/source 导出资源的源代码。之前通过使用 raw-loader 实现。(相当于输出.text文件)
- asset 在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用 url-loader,并且配置资源体积限制实现。asset类型又多一个属性: parser,表示解析,是个对象,里面有个固定的属性,叫
dataUrlCondition,顾名思义,data转成url的条件,也就是转成bas64的条件,maxSize是就相当于limit
实际中, 处理img图片用 asset 就好了,自动化解析什么时候用resource,什么时候用inline. 现在,webpack 将按照默认条件,自动地在 resource 和 inline 之间进行选择:小于 8kb 的文件,将会视为 inline 模块类型,否则会被视为 resource 模块类型。:
webpack.common.js
module: {
rules: [
{
test: /\.(png|svg|jpg|jpeg|gif)$/,
type: 'asset',
generator: {
filename: 'image/[name].[contenthash:8][ext][query]'
},
parser:{
dataUrlCondition: {
maxSize : 100 * 1024 // 超出100kb转换成base64
}
}
},
]
},
加载fonts字体或者其他资源
module: {
rules: [
{
exclude: /\.(js|mjs|ejs|jsx|ts|tsx|css|less|html|scss|sass|png|svg|jpg|jpeg|gif)$/i,
type: 'asset/resource',
}
]
},
我们通过排除其他资源的后缀名来加载其他资源。
加载balel,将es6语法转换为es5
安装:
npm install --save-dev babel-loader @babel/core @babel/preset-env
需要用到的babel插件:
- @babel/plugin-transform-runtime
- @babel/runtime
npm install --save-dev @babel/plugin-transform-runtime
npm install --save @babel/runtime
{
test: /\.(js|jsx|ts|tsx)$/,
include: path.resolve(__dirname, '../src'),
use: [{
loader: 'babel-loader',
options: {
presets: [
"@babel/preset-env"
],
plugins: [
[
'@babel/plugin-transform-runtime',
{
"helpers": true,
"corejs": 3,
"regenerator": true,
}
]
]
}
} ],
}
这里我们会使用babel的插件:@babel/preset-env,它是转译插件的集合。
比如说我们使用了箭头函数,浏览器是不识别的需要转译成普通函数,那么我们就需要添加babel插件:@babel/plugin-transform-arrow-functions来处理箭头函数,如果我们使用了很多es6的api,都需要手动添加插件,这样会非常麻烦,babel为了简便开发者的使用,将所有需要转换的es6特性的插件都集合到了@babel/preset-env中。
在使用@babel/preset-env我们需要配置corejs属性,什么是corejs?
babel只支持最新语法的转换,比如:extends,但是它没办法支持最新的Api,比如:Map,Set,Promise等,需要在不兼容的环境中也支持最新的Api那么则需要通过Polyfill的方式在目标环境中添加缺失的Api,这时我们就需要引入core-js来实现polyfill。
加载less
npm install less-loader less--save-dev
{
test: /.less$/i,
use: ["style-loader", "css-loader", "less-loader"]
},
配置React
npm install --save-dev @babel/preset-react
在babel中添加如下代码
{
test: /\.(js|jsx|ts|tsx)$/,
include: path.resolve(__dirname, '../src'),
use: [{
loader: 'babel-loader',
options: {
presets: [
"@babel/preset-env",
[
"@babel/preset-react",
{
runtime: 'automatic',
}
],
],
plugins: [
[
'@babel/plugin-transform-runtime',
{
"helpers": true,
"corejs": 3,
"regenerator": true,
}
]
]
}
} ],
}
测试react
安装react
npm i react react-dom -S
在入口文件中导入react并使用
/src/index.js
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(<App/>,document.getElementById('root'))
新建App.js 作为最外层组件
/src/App.js
export default function App() {
return (
<div>App</div>
)
}
配置Typescript
npm install --save-dev @babel/preset-typescript
使用
{
loader: 'babel-loader',
options: {
presets: [
"@babel/preset-env",
[
"@babel/preset-react",
{
runtime: 'automatic',
}
],
"@babel/preset-typescript",
],
}
},
还需要在项目根目录下添加tsconfig.json:
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
},
"include": [
"src",
]
}
具体配置可以查看ts官网。
配置别名和扩展名
在引入文件的时候会这样写:
import demo from 'demo.js';
我们可以在webpack中配置扩展名,之后再引入文件则可以省略文件的后缀名:
resolve: {
extensions: ['.tsx', '.ts', '.jsx', '.js', '.json'],
}
当我们在引入一些文件时,它的路径比较长,写起来非常麻烦,而且不易阅读, 比如:
import demo from './src/xxx/xx/components/demo';
我们则可以在webpack中配置别名,来达到缩短文件路径的目的:
resolve: {
extensions: ['.tsx', '.ts', '.jsx', '.js', '.json'],
alias: {
'@': path.resolve(__dirname, '../src'),
},
}
之后我们就可以这样引入文件:
import demo from '@/';
优化
开发时的优化: sourcemap
在开发时,我们需要对代码进行调式和错误定位,希望能够准确的定位到源码的位置上,那么我们则需要配置sourcemap:
// webpack.common.js
devtool: 'cheap-module-source-map',
配置好后,当代码报错,浏览器中就会显示报错的代码的准确信息。
开发时的优化: 配置缓存
当我们启动项目时,每次都会重新构建所有的文件,但是有的文件是长期不变的,比如说在node_modules中的文件,并不需要每次都重新构建。
那么我们就将这些长期不变的文件进行缓存:
// webpack.common.js
cache: {
type: "filesystem", // 使用文件缓存
},
在下一次启动的时候,webpack首先会去读取缓存中的文件,以此来提高构建的速度。
babel的缓存:babel的缓存特性也是和webpack是一样的,在构建时,首先回去读取缓存,以此提高构建的速度:
{
loader: 'babel-loader',
options: {
cacheDirectory: true,
}
}
缓存的文件默认会在node_modules下的.cache文件夹下。






















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








