简述
本系列文章将从零开始搭建一个后台管理系统。

技术栈
- ts
- vite
- vue
- vue-router
- pinia
- ant-design-vue
- less
- axios
- vueuse
环境安装
安装 nodejs
安装 yarn
项目搭建
搭建
yarn create vite myApp --template vue-ts
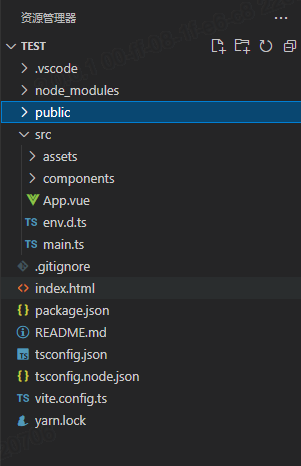
项目搭建成功,目录结构如下

运行
cd myApp
yarn
yarn dev
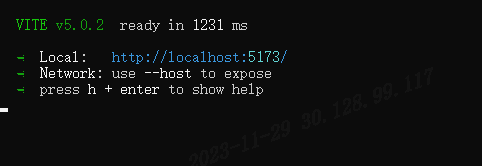
运行成功,显示如下,默认端口为:5173

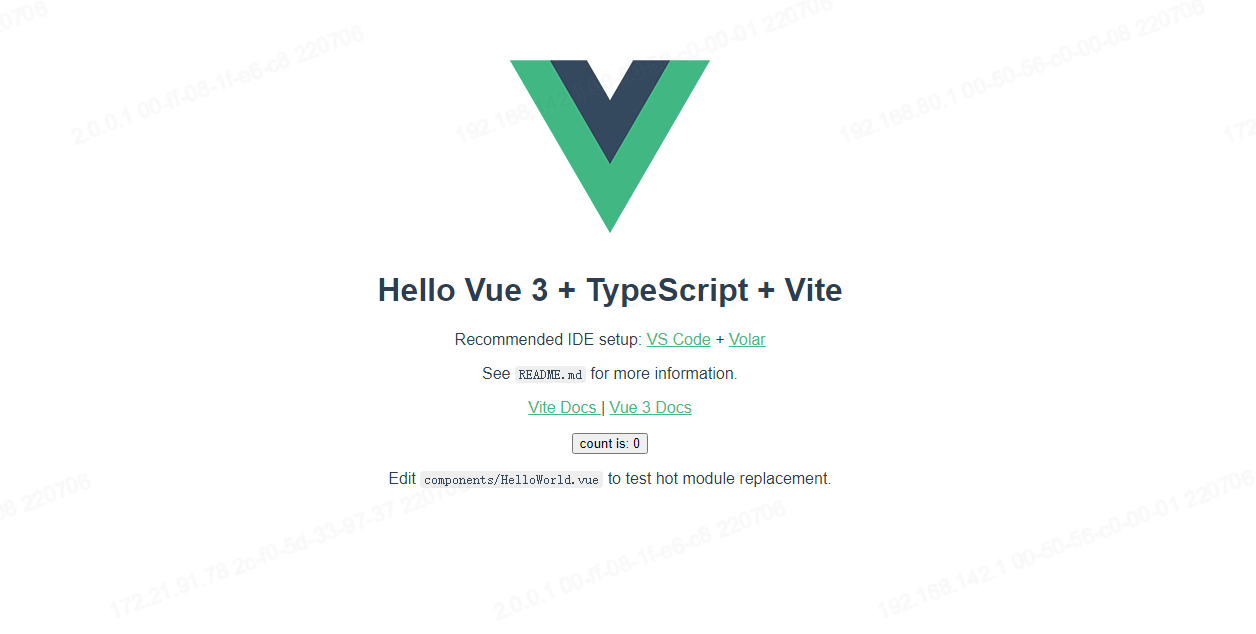
访问 localhost:5173 可以看到如下页面

项目搭建成功,接下来开始接入各个组件。
参考文档:
- Vite 开发文档:https://vitejs.cn/guide/why.html
- Vue 开发文档:https://v3.cn.vuejs.org/guide/introduction.html
- Vue-Route 开发文档:https://router.vuejs.org/zh/introduction.html
- Pinia 开发文档:https://pinia.vuejs.org/introduction.html
- Axios 开发文档:http://www.axios-js.com/zh-cn/docs/
- Ant-Design-Vue:https://antdv.com/components/overview
- Less 开发文档:https://less.bootcss.com/





















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








