数组方法reduce
arr.reduce(()=>{},a)
第一个参数,是一个回调函数。
第二个参数,是求和初始值(一般为0), 如果第二个参数不写,那就取数组的第一个元素作为默认值.
使用
reduce() 方法对数组中的每个元素按序执行一个由您提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。否则,数组索引为 0 的元素将被作为初始值 initialValue,迭代器将从第二个元素开始执行(索引为 1 而不是 0)。
一般用在,下一项的值需要依赖上一项的值来计算时,会一直将数组中的元素全部参与计算完毕结束。
求和
let arr = [20, 30, 40]
let res = arr.reduce((sum, item) => {
console.log('sum:', sum, ' item:', item)
return sum + item
}, 0)
console.log(res)
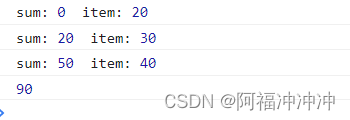
打印如下:

求最大值
let arr = [20, 30, 40]
let big = arr.reduce((a, b) => {
console.log('a:', a, 'b:', b)
return a > b ? a : b
})
console.log(big)
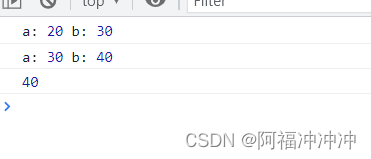
打印结果:

求最小值
let arr = [20, 30, 40]
let min= arr.reduce((a, b) => a < b ? a : b)
console.log(min) // 20
数组去重
let arr = [20, 30, 40, 40]
function Uniq (arr = []) {
return arr.reduce((t, v) => {
console.log(t, v)
return t.includes(v) ? t : [...t, v]
}, [])
}
console.log(Uniq(arr))
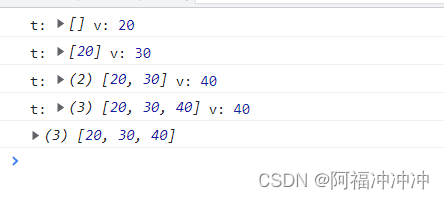
打印结果:























 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








