概述
UIPickerView选择控件
可以用来实现例如日期、地方名称等
示例
仔细看注释,很好理解
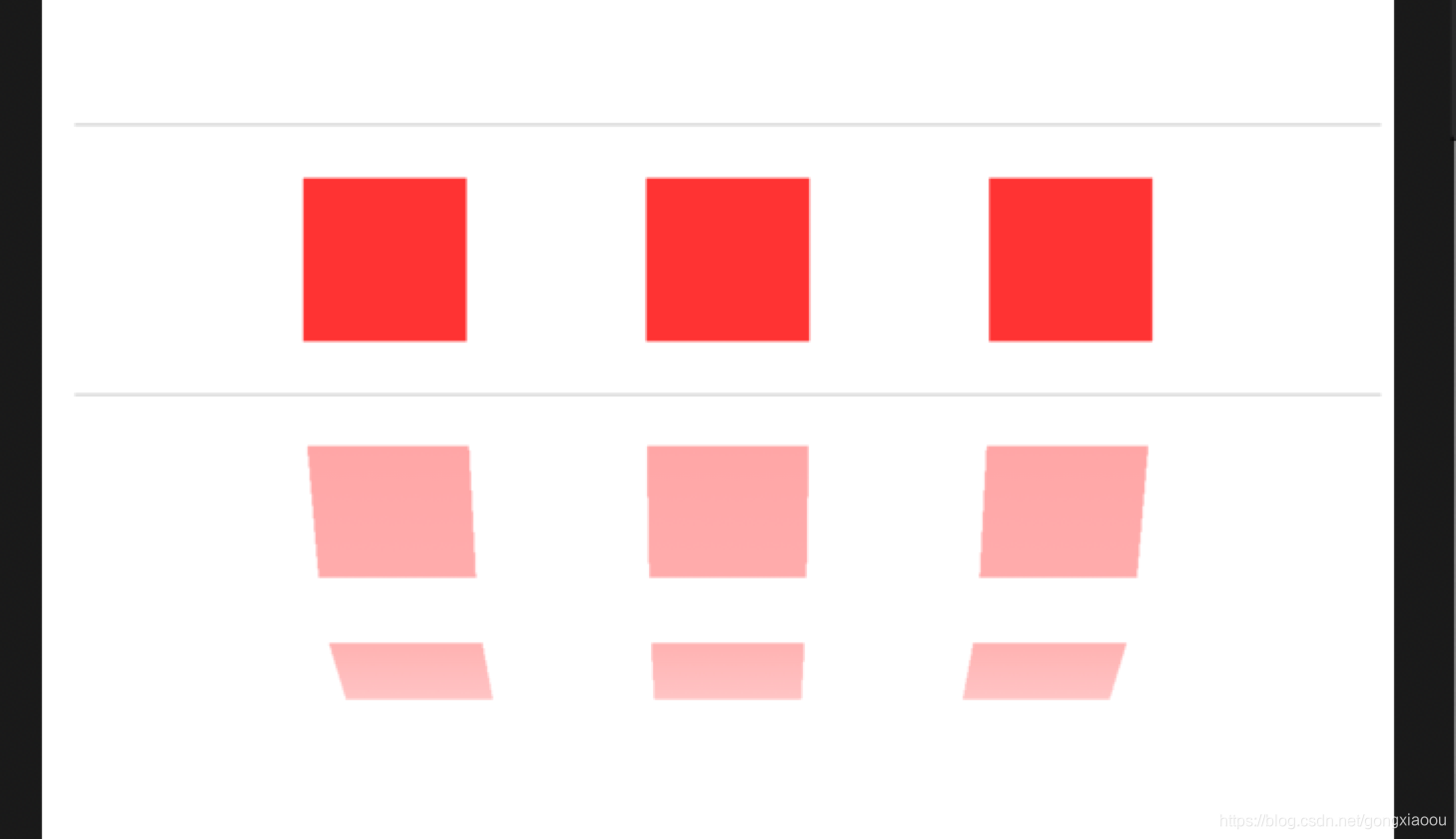
先看图


示例代码
ViewController.h
#import <UIKit/UIKit.h>
//UIPickerViewDelegate:普通协议代理,处理视图选取等普通事件协议功能
//UIPickerViewDataSource:数据协议代理,处理获取数据时的代理协议函数
@interface ViewController : UIViewController <UIPickerViewDelegate,UIPickerViewDataSource>
@end
ViewController.m
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
//选择视图对象
//显示多组数据和多个元素以供选择
//例如选择地区、日期等
UIPickerView* pickerV = [UIPickerView new];
//设置视图位置和大小
pickerV.frame = CGRectMake(10, 100, 400, 400);
//设置UIPickerView普通代理为本视图控制器
pickerV.delegate = self;
//设置UIPickerView数据代理为本视图控制器
pickerV.dataSource = self;
[self.view addSubview:pickerV];
}
//下面两个是UIPickerViewDataSource协议中的方法;且都是必须实现的方法
// 返回列数
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 3;
};
// 返回行数
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return 10;
};
//下面几个是UIPickerViewDelegate协议中的方法
//列的宽度
-(CGFloat) pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component{
return 100;
}
//行高
-(CGFloat) pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component{
return 80;
}
//下面提供三种类型的数据类型供选择
//普通字符串
-(NSString*) pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return [NSString stringWithFormat:@"%d行%d列", row,component];
}
//可以设置字符属性的字符串
//-(NSAttributedString*) pickerView:(UIPickerView *)pickerView attributedTitleForRow:(NSInteger)row forComponent:(NSInteger)component{
//
//}
//可以是自定义view
//-(UIView*) pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view{
//
// //一个红色的方块
// UIView* v = [UIView new];
//
// v.frame = CGRectMake(0, 0, 50, 50);
//
// v.backgroundColor = [UIColor redColor];
//
// return v;
//}
监听条目被选中
-(void) pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
//获取选中的行、列index
NSLog([NSString stringWithFormat:@"%d行%d列",row,component]);
}
@end





















 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








