本文部分内容引用自https://www.zhihu.com/question/30938856
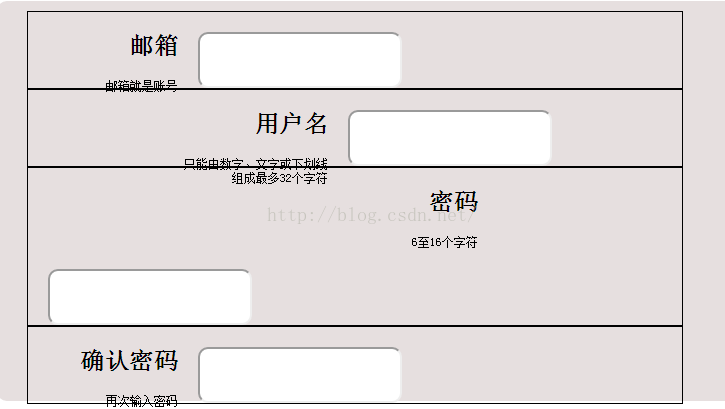
在写页面的时候,碰到了一个问题,外部标签的height属性值明明为auto,但其高度却说什么都不考虑其中一个子标签的高度,如图:
外部标签的高度只是考虑到了input控件,却并未考虑文本处的标签内容。
元素高度不会被内部浮动元素撑开的原因
经过各种翻查资料,终于知道,一切问题都来源于float。我将文本处的标签设置为了浮动,而浮动元素是脱离了文档流的,此时其他元素都视其为不存在,外部标签当然不会再去考虑他的存在了,与其相同的,还有当position值为relative时的标签,该类标签由于脱离了文档流,同样不会被外部标签作为考虑元素,来算其本身的高度。
解决该问题的方法
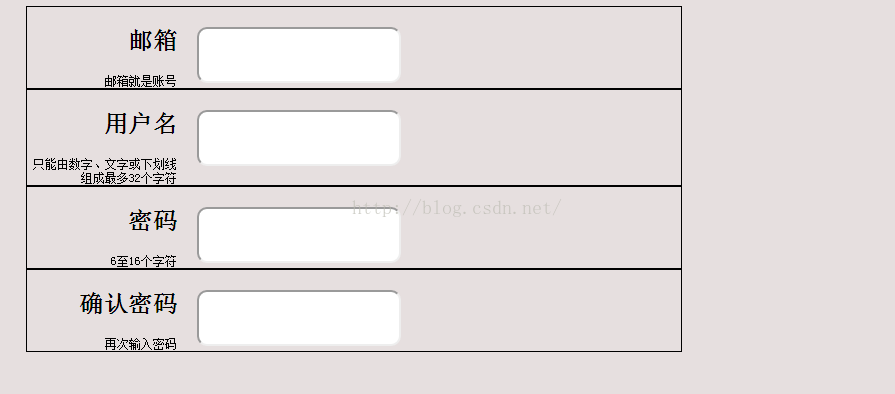
就是给父标签设置一个属性:overflow。即添加overflow:hidden。果然撑起了外部标签的高度,如图
该方法的原理
为什么这样就会解决了这个状况呢,我又百思不得其解了,又是一顿查资料,最后这个解决方案的原理找到了,原来,当我们设置了overflow:hidden时,会触发BFC,BFC的意思是,我这个元素里面的子孙元素,不会影响外部元素的布局。 而浮动本身会造成行内宽度的压缩,进而可以影响布局。所以这违反了其自己设置的规则啊,子孙元素还是会影响外部元素布局啊,于是,说话算话的BFC就反其道而行,不让浮动元素造成宽度的压缩,将其撑起来,由此,实现了我们的目的,让float元素成功的撑起了外部标签的高度。
























 2995
2995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








