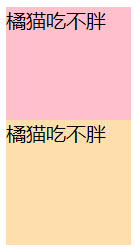
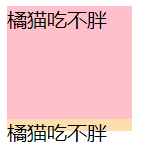
以两个div为例,正常是俩个div会显示上下两个,占据2空间。
例如,HTML页面中代码如下:
<div class="d1">橘猫吃不胖</div>
<div class="d2">橘猫吃不胖</div>
CSS样式如下:
.d1{
/* 高度设置为90像素便于理解 */
width: 100px;
height: 90px;
background-color: pink;
}
.d2{
width: 100px;
height: 100px;
background-color: navajowhite;
}

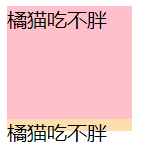
给第一个div加入浮动后,div就会叠加显示在一个位置,如下所示。
例如,HTML页面中代码同上面相同,但是CSS样式如下:
.d1{
/* 高度设置为90像素便于理解 */
width: 100px;
height: 90px;
background-color: pink;
/* 加入浮动 */
float: left;
}
.d2{
/* 长100 宽100 的正方形 */
width: 100px;
height: 100px;
background-color: navajowhite;
}

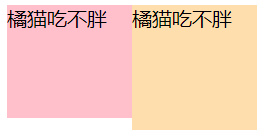
此时要想让两个div正常水平显示有两个方法:①使用margin-left浮动div的宽度;②给第二个div使用浮动。
①HTML页面代码与上面相同,使用margin-left的CSS样式:
.d1{
/* 高度设置为90像素便于理解 */
width: 100px;
height: 90px;
background-color: pink;
/* 加入浮动 */
float: left;
}
.d2{
/* 长100 宽100 的正方形 */
width: 100px;
height: 100px;
background-color: navajowhite;
/* 设置与左边距离100像素 刚刚好可以把第一个div的位置空出来 */
margin-left: 100px;
}

②HTML页面代码与上面相同,使用浮动的CSS样式:
.d1{
/* 高度设置为90像素便于理解 */
width: 100px;
height: 90px;
background-color: pink;
/* 加入浮动 */
float: left;
}
.d2{
/* 长100 宽100 的正方形 */
width: 100px;
height: 100px;
background-color: navajowhite;
/* 加入浮动 */
float: left;
}

如果不设置margin-left或者浮动,div叠加在一个位置时,只是位置叠加,但div中的内容不会被覆盖,具体情况在上面的步骤中就可以看出,效果如下所示。

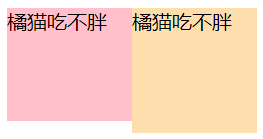
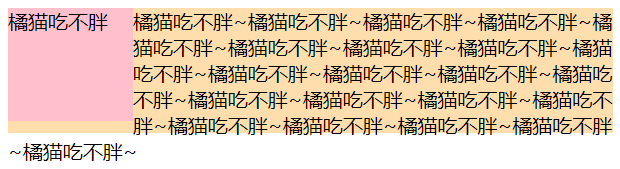
如果第二个div没有指定宽度且未设置浮动,则自动横向填充完整,如果文字过多则会跑到第一个div下面形成文字环绕效果。
例如,HTML页面中代码修改如下:
<div class="d1">橘猫吃不胖</div>
<div class="d2">橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~橘猫吃不胖~</div>
CSS样式为:
.d1{
/* 高度设置为90像素便于理解 */
width: 100px;
height: 90px;
background-color: pink;
/* 加入浮动 */
float: left;
}
.d2{
height: 100px;
background-color: navajowhite;
}

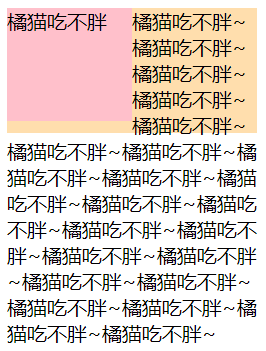
如果指定宽度则会去掉被覆盖的宽度显示,其它的文字到浮动div下面显示,即产生文字环绕效果。
HTML页面代码如上,CSS样式中指定第二个div的宽度,样式如下:
.d1{
/* 高度设置为90像素便于理解 */
width: 100px;
height: 90px;
background-color: pink;
/* 加入浮动 */
float: left;
}
.d2{
width: 200px;
height: 100px;
background-color: navajowhite;
}

由此可以看出,浮动元素不会占据空间。






















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








