准备:vscode配好c,python,vue环境,并下载live server插件。
命令行里code . 意思是vscode把当前文件夹当作项目打开。
文章目录
1. html
hypertext markup language(超文本标记语言)
1. 基础语法
一个html元素由开始标签,填充文本,结束标签构成。
| 常见标签 | 说明 |
|---|---|
<b></b> | 粗体 |
<i></i> | 斜体 |
<ins></ins> | 下滑线 |
<del></del> | 删除线 |
<br> | 换行 |
<hr> | 水平线 |
<ul><li></li></ul> | 无序列表 |
<ol><li></li></ol> | 有序列表 |
<!DOCTYPE html><!-- 解释文档的类型-->
<html>
<head>
<meta charset='utf-8'>
<title>hello world</title>
<!-- 注释 -->
</head>
<body>
<h1>有1-6级标题</h1>
<p>这是一个段落标签</p>
<ul>
<li>coffee</li>
<li>tea</li>
</ul>
</body>
</html>
2. 元素与属性
块级元素
<div><h1><p><ul><table>
在页面以块的形式展现
出现在新的一行
占全部宽度
内联元素
<a><img><span><strong><td>
通常在块级元素内
不会导致文本换行
只占必要的部分宽度
<p>hello <strong>world</strong>!</p>
<a href='www.baidu.com' target='_blank'>百度</a>
href和target都是a标签的属性
<img src='./1.jpg'alt='没找到图片'>
3. 表格
表格由table标签定义

<table>
<thead><!--标题栏-->
<tr>
<th>菜品</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>双皮奶</td>
<td>8</td>
</tr>
<tr>
<td>肠粉</td>
<td>7</td>
</tr>
</tbody>
</table>
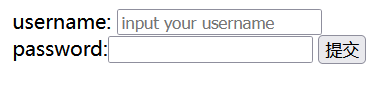
4. 表单
使用form元素创建表单,action属性定义表单元素提交的目标url,method属性定义提交数据的http方法。
常见的表单元素有label,input,select,option
input的type属性有text,password,radio(单选框),checkboxes(复选框),submit

<form action='form.js' method='post'>
<div>
<label>username:</label>
<input type='text' name='u' placeholder='input your username'></input>
</div>
<div>
password:<input type='password' name='p'></input>
<input type='submit' name='s' value='提交'></input>
</div>
</form>
2. css
1. 基础语法
Cascading Style Sheets,层叠样式表
css规则由选择器和声明构成。
选择器主要有元素选择器,类选择器,id选择器。
<style>
h4{/*元素选择器*/
color:red;
}
.class1{ /* .号开头为类选择器*/
color:green;
}
#id1{/* #号开头id选择器*/
color:blue;
}
</style>
<h4>123</h4>
<p class='class1'>123</p>
<p id='id1'>123</p>
2. 层级关系
可以定义父类和子类,方便嵌套的时候区分。
<style>
.outside{
color:red;
.inner2{
text-align:right;
}
}
.outside .inner1{
text-align:center;
}
.b{
font-size:30px;
}
</style>
<div class='outside'>
<p>123</p>
<p class='inner1 b'>123</p><!--使用多个类-->
<p class='inner2 '>123</p>
</div>
3. 颜色和文本
颜色主要有名称,rgb和hex格式
green 绿色
rgb(0,0,255) 蓝色
#FF0000 红色
| 文本属性 | 说明 |
|---|---|
| background-color:#f2f2f2; | 背景颜色 |
| background-image:url(‘1.jpg’); | 背景图片 |
| font-family:“Times New Roman”,Georgia; | 字体 |
| text-indent:50px; | 首行缩进 |
| line-height:32px; | 行间距 |
| text-align:left; | 水平对齐方式 |
| font-size:30px; | 字体大小 |
| font-weight:200; | 字体粗细 |
| word-spacing:20px; | 字间距 |
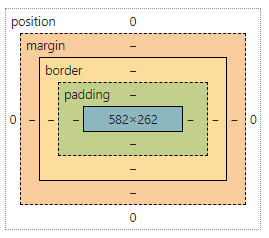
4. 盒子模型

一般盒子模型包括:边距(margin),边框(border),填充(padding),和实际内容(content)。
盒子的四个方位为top,right,bottom,left
.box1{
/*border:1px solid #98bf21;*/
/*border-width:1px;*/
/*border-style:dashed;*/
/*margin-right:10px;右侧边距10px*/
/*margin: 10px;上下左右等宽*/
/*margin: 6px 12px;上下6px,左右12px*/
/*padding:6px 10px 4px 7px solid red;*/
/*分别指定上右下左*/
}
5. display布局
块级元素(block)
内联元素(inline)
内联块级元素(inline-block)
隐藏元素(none)
灵活布局(flex)
网格布局(grid)
<style>
.none{
display:none;
}
.inline-block{ <!--可设置宽高填充行间距-->
display:inline-block;
width:100px;
height:120px;
}
</style>
<p class='none'>看不见我</p>
<span class='inline-block'>good</span>
<span>job</span>
6. 定位
相对定位 relative,相对于正常位置移动
绝对定位 absolute,比如h2放在什么位置
静态定位 static ,不受top,bottom等影响
固定定位 fixed,窗口滚动它不移动。
<style>
h2.pos_abs{
position:absolute;
left:100px;
top:150px;
}
h2.pos_rel{
position:relative;
top:100px;
}
</style>
<h2>正常位置</h2>
<h2 class='pos_abs'>绝对位置</h2>
<h2 class='pos_rel'>相对位置</h2>
3. javaScript
JS可以操作浏览器(BOM)和网页(DOM)。
vscode下载live server插件。
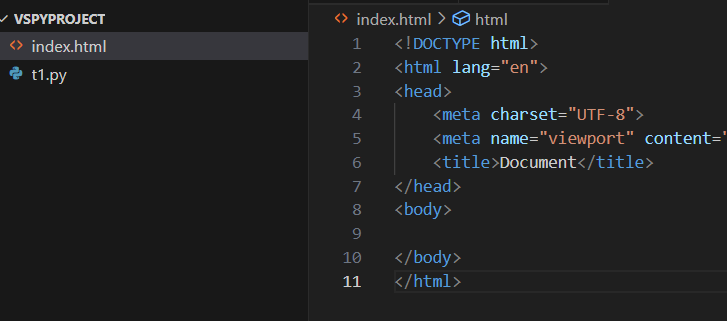
在index.html里输入!,然后按Tab生成html模板。

1. 基础
新建index.js文件写入<script>console.log('hello')</script>,然后在index.html里面写入如下代码。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>新手入门</p>
<script src="index.js"></script>
</body>
</html>
用live server打开html文件,再F12就可以在console看到结果。

此外,还可以用node运行js文件。

2. 变量与常量
var声明变量(全局作用域),函数内部声明var,函数外访问不到,函数外声明则整个脚本可见。在 for 循环中,使用 var 声明的循环变量在循环结束后仍然存在,并且可以在循环外部访问。
let声明变量(块级作用域),例如for循环内声明let变量,在for循环外部不可见。使用 let 声明的循环变量在每次循环迭代时都会创建一个新的绑定,因此循环结束后这些变量就不存在了。
const声明常量。
var a=5;
let b;
b=4;
const c=6;//常量必须在声明时定义
function fun(){
var i=55;
console.log(i);
for(var i=0;i<5;i++){
console.log(i);
}
console.log(i);
}
fun();//55 0 1 2 3 4 5,for语句块外部var i被改变。
function fun2(){
var i=55;
console.log(i);
for(let i=0;i<5;i++){
console.log(i);
}
console.log(i);
}
fun2();//55 0 1 2 3 4 55,for语句块外部var i未被改变。
| 基本数据类型 | 说明 |
|---|---|
| String | 字符串 |
| Number | 数字 |
| Boolean | 布尔 |
| null | null的类型标记为0,null表示null指针,返回值为object |
| undefined | 未定义 |
const a='John';
const price=65.5;
const is_not=false;
const x=null;
const y=undefined;
console.log(typeof y);
console.log("my name is "+a);
console.log(`A pair of shorts costs ${price} yuan.`);//写模板字符串记得用反引号
| 字符串内置属性和方法 | 说明 |
|---|---|
| s.length | 字符串长度 |
| s.split(“”) | 分割字符串成数组 |
| s.toUpperCase() | 全大写 |
| s.toLowerCase() | 全小写 |
| s.substring(0,5) | 起始0号位,左闭右开截取字符串 |
3. 引用数据类型
引用数据类型主要有:对象Object,数组Array,函数Function
//数组
const a=new Array(1,2,3,4,5);
const b=["a",123,"abc",true];
b[3]=567;
console.log(b[3]);
a.push(6)//末尾添加元素
a.pop()//去除末尾元素
a.unshift(0)//开头添加元素
a.indexOf(2)//返回元素2的位置
Array.isArray(a)//判断a是否是个数组
//对象
const p={
f:"jkloli",
a:18,
homies:['miku','あずませれん','A-SOUL'],
address:{
detail:"Platform 9-3/4",
state:"UK",
},
};
p.n=66;//添加属性
console.log(p.homie[2]);
const {a,address:{state}}=p;//抽取同名变量
console.log(state);
4. 对象数组和JSON
//对象数组
const t=[
{id:1,text:"apple"},
{id:2,text:"banana"},
{id:3,text:"coconut"}
];
console.log(t[2].text);
const j=JSON.stringify(t);//将一个JavaScript对象或值转换为JSON格式字符串
const k=JSON.parse(j);//转化成JSON对象
console.log(j);//[{"id":1,"text":"apple"},{"id":2,"text":"banana"},{"id":3,"text":"coconut"}]
5. if…switch…for…while
==相等,只比较值
===严格相等,比较值和类型
var x=0;
if(x===10){
console.log("10");
}else if(x>10){
console.log(">10");
}else{
console.log("<10");
}
color="khaki";
switch(color){
case "darkviolet":
console.log("darkviolet");
break;
case "khaki":
console.log("khaki");
break;
default:
console.log("other");
}
let sum=0;
for(let i=0;i<10;i++){
sum+=i;
}
console.log(sum);
let num=1;
i=1;
while(i<5){
num*=i;
i++;
}
console.log(num);
let a=[1,2,3,4,5];
for(let i of a){
console.log(i);//1 2 3 4 5
}
let obj=[1,2,3,4];
for(var i in obj){
console.log(obj[i]);//1 2 3 4
}
for (var i=0; i < 10; i++){
console.log(1);//注意,这里只输出1
}
6. 函数
1. 常见函数
调用后返回一个对象的函数叫工厂函数。
function add(a,b){
return a+b;
}
//匿名函数
const sub= function (a,b){
return a-b;
}
console.log(sub(5,1));
//匿名函数自调用,立即执行函数
(function(a,b){
console.log("a="+a);
console.log("b="+b);
})(1,2);
//箭头函数 ES6加入
const sayHi = (someone) => {
return `Hello, ${someone}!`;
}
console.log(sayHi(999));
2. 声明提前
使用 var 声明的变量会发生变量提升(hoisting),即 JavaScript 解释器会将变量的声明提升到其所在作用域的顶部。但是,只有声明会被提升,初始化(即赋值)不会。
console.log(a);//undefined
var a=10;
function fun(){}
function t(){
a=100;//局部变量
console.log(a);//100
var a;
console.log(a);//100
}
t();
console.log(a);//10
//实际声明提前的写法
var a;
function fun(){}
function t(){
var a;//局部变量
a=100;
console.log(a);//100
console.log(a);//100
}
console.log(a);//undefined
a=10;
t();//100 100
console.log(a);//10
3. 闭包
function createFunctions(){
var result = new Array();
for (var i=0; i < 10; i++){
result[i] = function(){
return i;
};
}
return result;
}
var funcs = createFunctions();
//funcs是个数组,每个数组元素是个匿名函数
for (var i=0; i < funcs.length; i++){
console.log(funcs[i]());
//匿名函数返回for循环后的i
}//只输出10
//解决
法一:函数内for的var i改成let i
法二:使用立即执行函数
function createFunctions(){
var result = new Array();
for (var i=0; i < 10; i++){
result[i] = (function(){
return i;
})(i);
}
return result;
}
var funcs = createFunctions();
for (var i=0; i < funcs.length; i++){
console.log(funcs[i]);
}//0 1 2 3 4 5 6 7 8 9
4. this指向,call,apply
this指向window:局部函数,全局环境。
对象多层嵌套,this指向被调方法最近的对象。
构造函数中的this指向实例。
原型链中的this指向原本属于的对象。
箭头函数没有自己指向的this,它的this指向函数作用域所用对象。
var A={
name:"Jack",
getName:function(){
//this指向A对象
console.log(this.name);//"Jack"
},
getName2:function(){
//let that=this;//保存this指向
function a(){//局部函数this指向window
console.log(this.name);//undefined
}
a();
console.log(this.name);//Jack
},
getName3:{
name:"Tom",
b:function(){
//对象多层嵌套,指向离b方法最近的getName3对象
console.log(this.name);//Tom
}
}
}
A.getName();
A.getName2();
A.getName3.b();
console.log(this);//全局环境this指向window
我们可以通过apply()或者call()在调用函数时改变this指向
var fc=function(age){
name:"Jack";
console.log("name: "+this.name+" age: "+age);
}
obj={name:"Tom"};
//令this指向obj
fc.call(obj,18);//name: Tom age: 18
fc.apply(obj,[18]);//name: Tom age: 18
7. 类与对象
默认有java基础
1. 简介
class Father{
age=18;//实例属性
static test="静态属性";
#weight=120;//私有属性
constructor(name){//构造函数
this.name=name;
}
sayHello(){//实例方法
console.log("hello"+this.name);
}
static sayBye(){//静态方法
console.log("bye"+this.test);
}
}
class Child extends Father{//子类继承父类
constructor(name){
super(name);
}
sayHello(){//重写父类方法
console.log("hello"+this.name);
}
}
f=new Father("jkloli");
f.sayHello();
Father.sayBye();
c=new Child("marmot");
c.sayHello();
实例属性,通过对象,比如f.age访问。
静态属性,通过类,比如Father.test访问。
私有属性,只有类内部可访问。
实例方法,通过对象,比如f.sayHello()访问
静态方法,通过类,比如Father.sayBye()访问

2. 对象与原型
我们声明一个函数A, 那么浏览器就会在内存中创建一个对象B,而且每个函数都默认会有一个属性 prototype 指向了这个对象( 即:prototype的属性的值是这个对象 )。这个对象B就是函数A的原型对象,简称函数的原型。
原型的作用:原型相当于公共区域,可以被所有该类实例访问,所以可以把公共属性和方法放在原型中。例如Rectangle.prototype.getArea=()=>{return 6;}
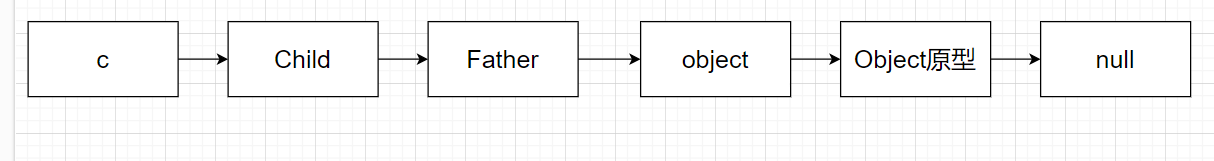
原型链:原型链指一些原型通过__proto__指针构成的链表,一个原型链可以为想共享原型链中数据的对象服务,用于实现JavaScript中的继承机制。
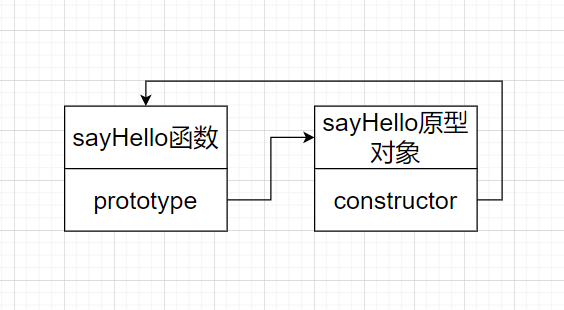
声明一个函数,则这个函数有一个属性叫prototype,并且prototype会指向函数的原型对象,原型对象默认有constructor属性,这个属性执行了这个函数。
function sayHello(){
return "hello";
}

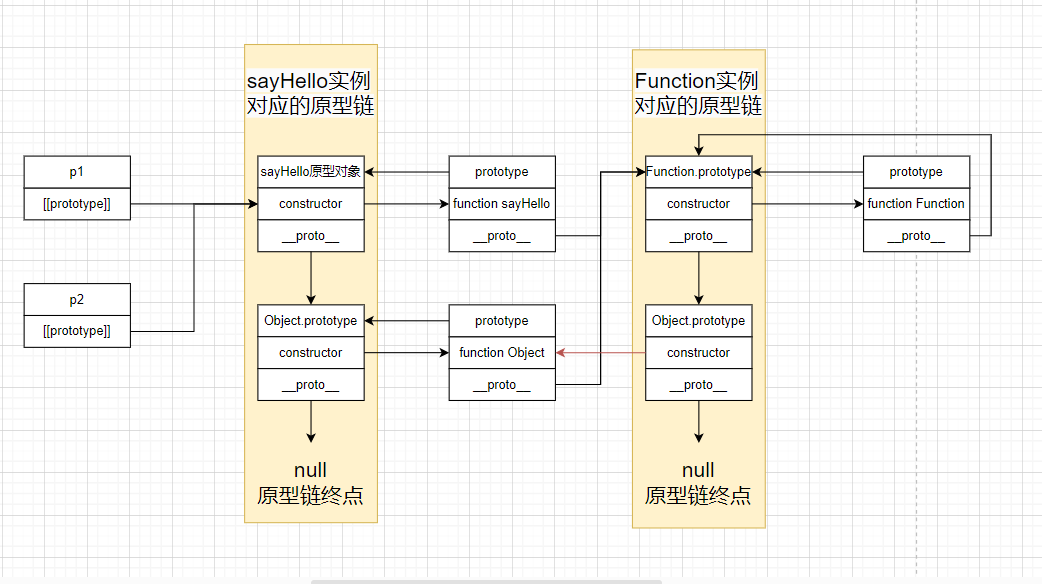
利用构造函数创建一个对象,则这个对象会有一个不可访问属性[[prototype]],并且这个属性指向构造函数的原型对象。
function sayHello(){
return "hello";
}
alert(sayHello.prototype.constructor === sayHello);//true
const p1=new sayHello();
const p2=new syaHello();
console.log(p1.__proto__ === sayHello.prototype);//true

对象中存储属性的区域有两个:对象自身和原型对象(prototype)。
对象会先访问自身属性,再去原型对象寻找属性。
class Father{
name="jkloli";//存在对象自身中
sayHello(){//存在[[prototype]]中
console.log("hello")
}
}
const a=new Father();
console.log(a);//打印对象a
console.log(a.name);//jkloli
console.log(a.__proto__);//打印a的原型对象

3. 动态原型模式创建对象
使用同一构造函数创建的两个对象,他们独享方法,造成内存浪费。
function abc(){
this.sayH=function(){
return "H";
}
}
var a=new abc();
var b=new abc();
//每个对象都会有不同的方法
alert(a.sayH===b.sayH);//False
动态原型模式把所有的属性和方法都封装在构造方法中,而仅仅在需要的时候才去在构造方法中初始化原型。
function Rectangle(a,b){
this.a=a;
this.b=b;
if(typeof this.getArea!="function"){
//若不是function,说明第一次创建对象,把function添加进原型中。
//若是,则不再添加这个方法。
Rectangle.prototype.getArea=function(){
return this.a*this.b;
}
}
}
const p1=new Rectangle(5,6);
console.log(p1.getArea());
4. Proxy(代理)对象与Reflect(反射)对象
Proxy对象可以对外界对象的访问进行拦截,过滤并改写。Reflect对象提供一些方法方便Proxy对象进行一些自定义操作。
var proxy=new Proxy(target,handler);//target是目标对象,handler对象用来定制拦截行为。
//Proxy的方法有get(target,key,receiver),set(target,key,value,receiver)等。
//target是目标对象,key是属性名,receiver是proxy实例本身,value是值
Reflect.apply(target,thisArg,args)
//调用target函数,args是参数,并将this绑定到thisArg对象
Reflect.get(target,key,receiver)
//this指向receiver对象,之后获取target对象中key的值
比如我们想使用arr[-1]访问数组最后一个元素,需要添加新的逻辑处理。
const arr=[1,2,3,5,6];
const arrHandler={
get:function(target,key,receiver){
key=Number(key);
if(key<0){
key=target.length+key;
}
return Reflect.get(target,String(key),receiver);
//代替arr[key]
}
}
var getArr=new Proxy(arr,arrHandler);
console.log(getArr[-1]);//6
5. Object类常用方法
| 说明 | |
|---|---|
| Object.values(obj) | 这个方法返回一个数组,包含了对象的所有值 |
| Object.keys() | 这个方法会返回一个数组,包含了对象的所有键 |
| Object.entries() | 这个方法返回一个数组,每个元素都是一个包含 [key, value] 对的数组 |
| Object.hasOwnProperty() | 这个方法用于检查对象自身(不包括原型链)是否具有指定的属性。 |
6. Promise对象
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
Promise对象有以下两个特点。
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
如果 Promise 状态已经变成resolved,再抛出错误是无效的。
const promise = new Promise(function(resolve, reject) {
// ... some code
if (/* 异步操作成功 */){
resolve(value);//手动切换状态为已成功
} else {
reject(error);//手动切换状态为已失败
}
});

const p = new Promise((resolve, reject)=> {
//异步操作
setTimeout(()=>{
//resolve(['111','222','333'])
reject(new Error('test'));
},2000)
});
p.then((res)=>{
//状态为已成功,执行这个函数
console.log('success',res);
}).catch((error)=>{
//状态为失败,执行这个函数
console.log("fail",error);
})
尾声:一天不学问题多,两天不学走下坡,三天不学没法活。
更多参考
HTML + CSS + JavaScript 两小时快速入门教程 枯木何日可逢春
JavaScript中原型对象的彻底理解 做人要厚道2013
JavaScript原型链 Vanghua
es6入门 阮一峰
b站关注vue-pure-admin作者 乐于分享的程序员小铭





















 670
670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








