1 Vue UI 预设修改
我们在使用Vue UI 管理Vue项目时,会自己创建一些项目预设,然后在创建新项目的第二步会提示你去选择一个预设,如下图所示:

问题是,如若我们想要修改、重命名或者删除预设,Vue UI并没有提供可视化的操作方式。
解决办法是,在 “C:\User\你的账户名” 下找到 .vuerc 文件,用记事本打开它,如下:

可以发现这里面记录的正式我们创建的预设的信息。
如果想要修改名称,则将 这个位置的内容修改为新名称即可。
这个位置的内容修改为新名称即可。
如果想要修改预设内容,则对"plugin"部分进行修改。
如果想要修改vue版本,则对”vueVersion"进行修改,vue2对应2,vue3对应3。
如果想要删除该预设,则将文件中,从预设名开始,包括其内部所有内容全部删除即可。
2 Vue UI 找不到Vue项目
明明存在Vue项目"test"如下:

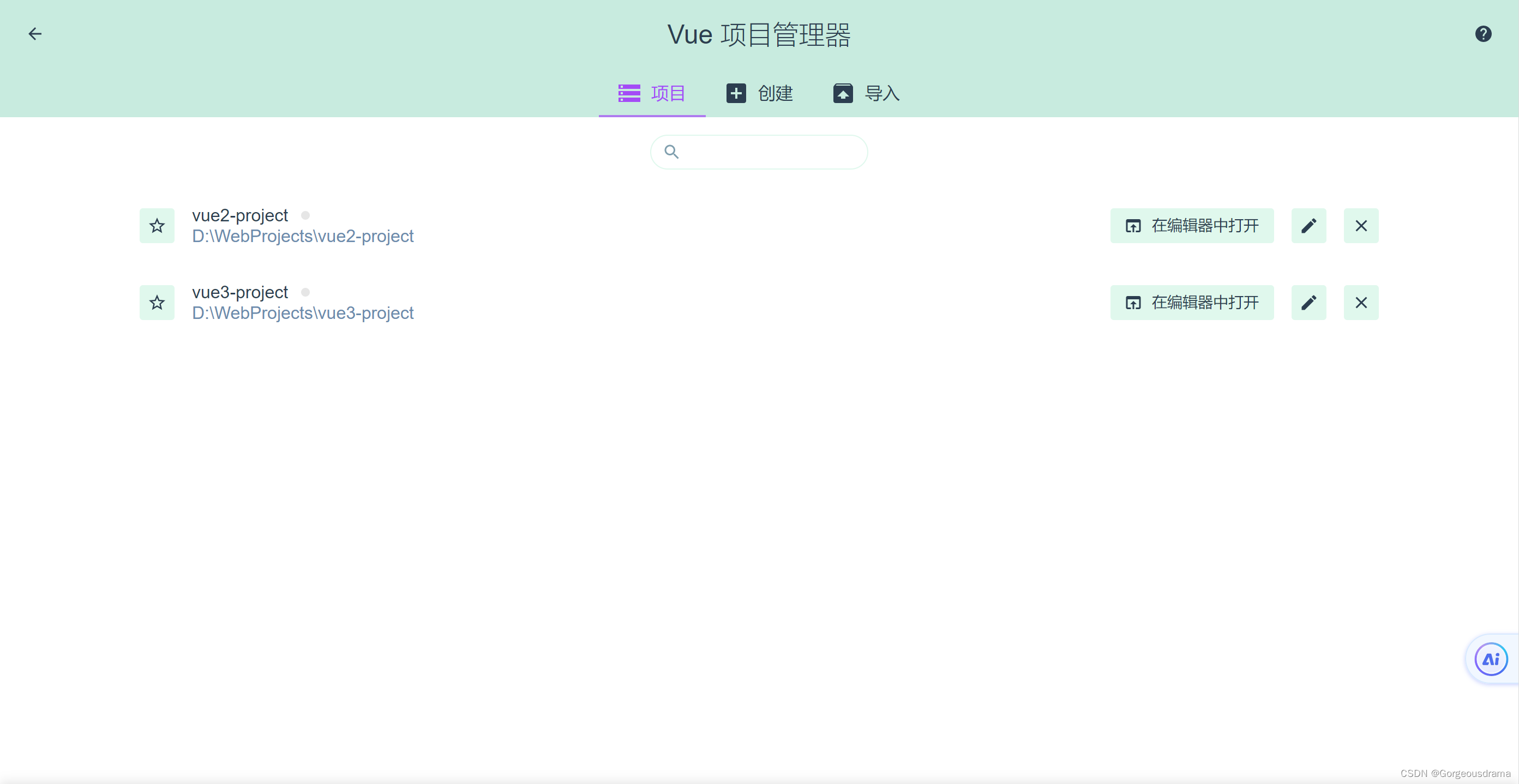
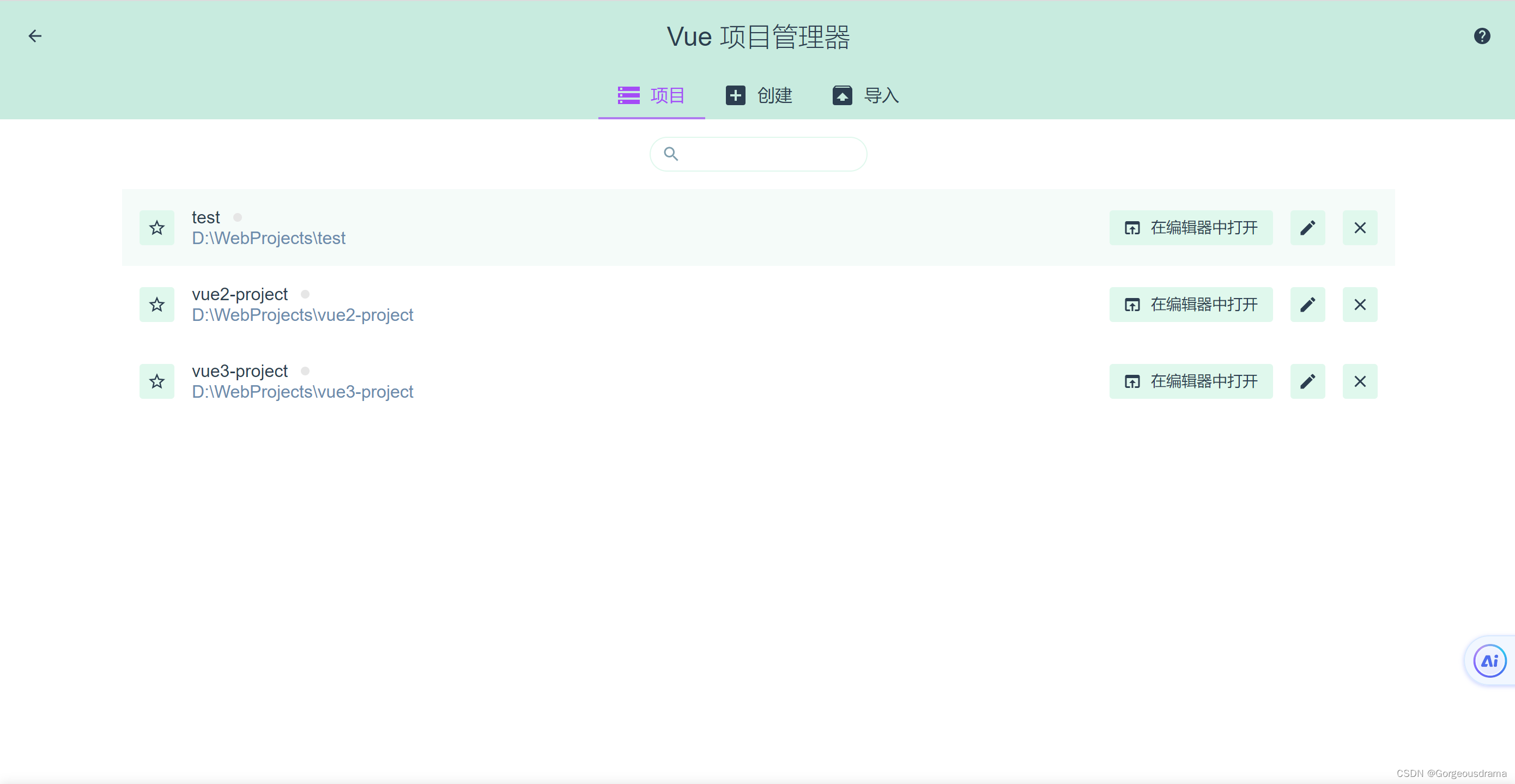
但是在Vue UI中却无法识别项目“test”:

可能的原因如下:
1. 使用Vue UI创建该项目后移动了项目的位置
2. 不小心点到了![]() 这个叉号,导致将其从项目列表中删除
这个叉号,导致将其从项目列表中删除
解决办法一:
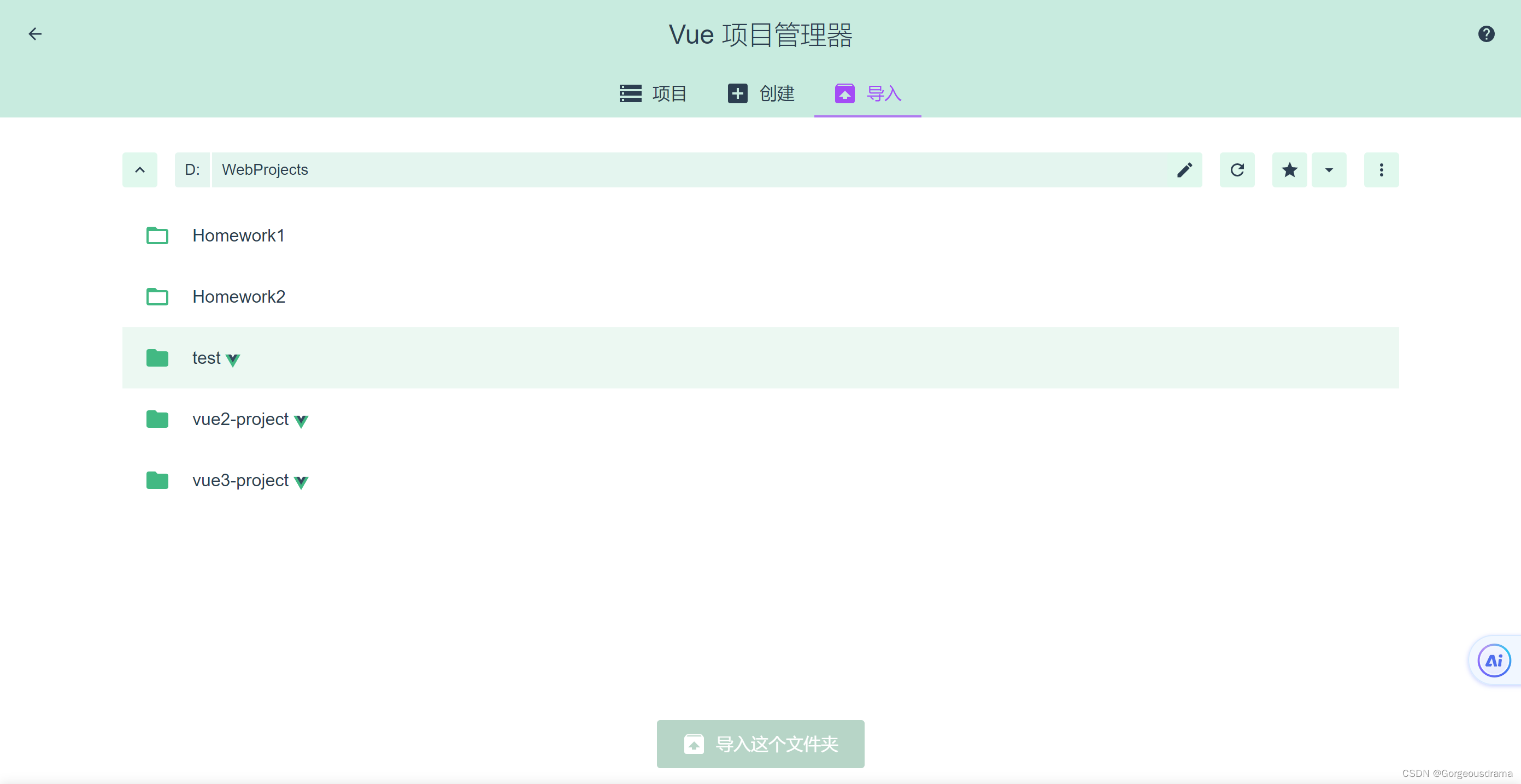
1. 进入Vue UI 的导入界面:

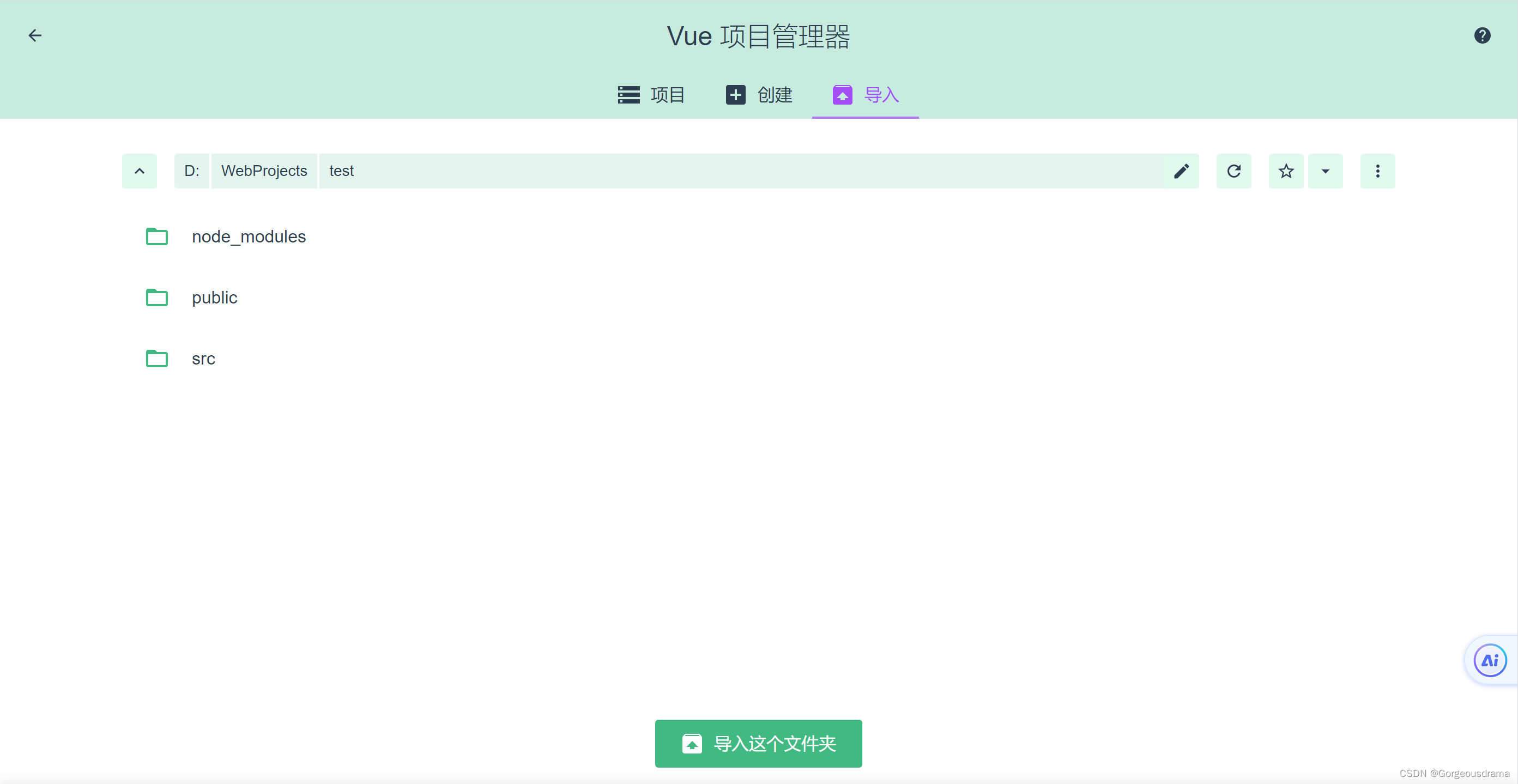
2. 选择你想要打开的Vue项目,点击进入项目中:

3.点击下方的“导入这个文件夹”,即可在项目界面找到该项目:

解决办法二:
在 “C:\User\你的账户名” 下找到 .vue-cli-ui 文件夹,进入其中,内容如下:

打开db.json:

在"projects"中,模仿已有的项目信息的数据结构,将你的目标项目写入,注意,"id"的值可以模仿一下,只要不重复就好,然后再在"path"里填入项目路径,设置好"name","openDate"可以不改。
保存改动,再重新打开vue ui,即可看到该项目。





















 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








