sitemesh小项目
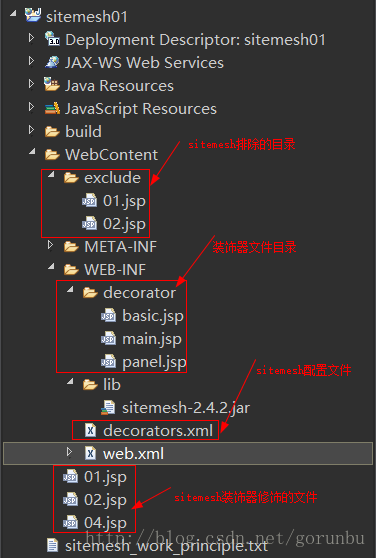
1.工程目录

2.需要的lib:sitemesh-2.4.2.jar
http://wiki.sitemesh.org/wiki/display/sitemesh/Download
3.配置
decorators.xml[sitemesh的配置文件]
<?xml version="1.0" encoding="ISO-8859-1"?>
<!-- 在defaultdir目录查找decorator文件 -->
<decorators defaultdir="/WEB-INF/decorator">
<!-- Any urls that are excluded will never be decorated by Sitemesh -->
<excludes>
<pattern>/exclude.jsp</pattern>
<pattern>/exclude/*</pattern>
</excludes>
<!-- 利用basic.jsp修饰所有的页面 -->
<decorator name="basic" page="basic.jsp">
<pattern>/*</pattern>
</decorator>
<!-- 仅仅只使用main.jsp修饰页面/02.jsp;深度优先,匹配最精确的,利用它来修饰 -->
<decorator name="main" page="main.jsp">
<pattern>/02.jsp</pattern>
</decorator>
<!-- panel装饰器会直接在01.jsp引入 -->
<decorator name="panel" page="panel.jsp">
</decorator>
</decorators>web.xml[web工程的配置文件]:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>sitemesh01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<!-- 添加sitemesh的Filter,应该放置为第一个过滤器的位置,防止意外 -->
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>4.sitemesh的装饰器
decorator/basic.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 引入sitemesh标签库 -->
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- decorator:title 用于引入修饰页面的title -->
<title><decorator:title /></title>
<!-- decorator:head 用于引入修饰页面的head信息 -->
<decorator:head />
</head>
<body>
<h2 align="center">weclome!!!当前功能:<decorator:title /> </h2><hr />
<!-- decorator:body 引入修饰页面的body部分信息 -->
<decorator:body />
<div align="center">
CopyRight@2019-2099
</div>
</body>
</html>decorator/main.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><decorator:title /></title>
</head>
<body>
<h2 align="center">weclome!! 其他模块:<decorator:title /> </h2><hr />
<decorator:body />
<div align="center">
CopyRight@2021-2051
</div>
</body>
</html>decorator/panel.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/decorator" prefix="decorator" %>
<style type="text/css">
#pheader{
width: 300px;
border: 1px solid #f00;
}
#pcontent{
padding: 10px 0px;
background: #59b;
color: #fff;
border-bottom: 1px solid #000;
border: 1px solid #f00;
}
</style>
<div>
<div id="pheader"><decorator:title default="default title" /></div>
<div id="pcontent"><decorator:body /></div>
<hr/>
</div>5.Viewer层,显示界面
WebContent/01.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/page" prefix="page" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>01jsp</title>
<style type="text/css">
table{
color: #3A9CD3;
}
</style>
</head>
<body>
<!-- 使用装饰器name[panel]来装饰page[/exclude/02.jsp],并且引入当前页面 -->
<page:applyDecorator name="panel" page="/exclude/02.jsp"></page:applyDecorator>
<page:applyDecorator name="panel" page="/exclude/01.jsp"></page:applyDecorator>
<page:applyDecorator name="panel" page="/04.jsp"></page:applyDecorator>
<table width="900" border="1" align="center" cellspacing="0">
<thead>
<tr><td>用户ID</td><td>姓名</td></tr>
</thead>
</table>
</body>
</html>
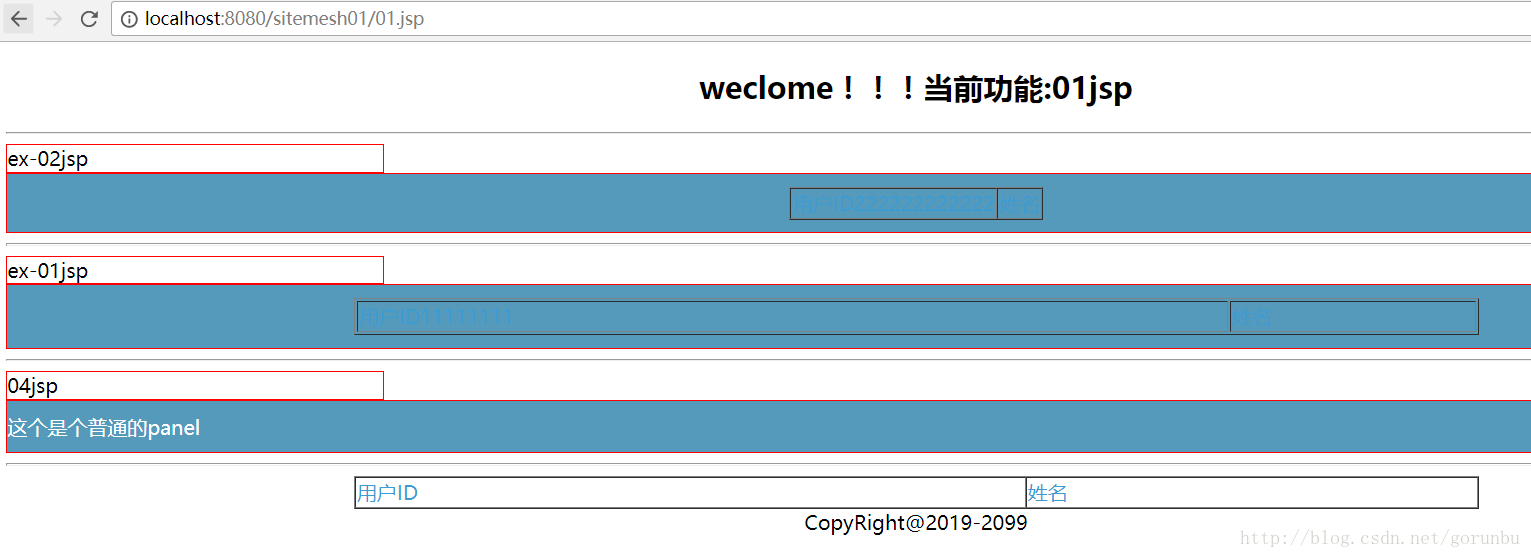
结果现象:
WebContent/02.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>02jsp</title>
</head>
<body>
<table width="900" border="1" align="center">
<thead>
<tr><td>用户ID</td><td>姓名</td></tr>
</thead>
</table>
</body>
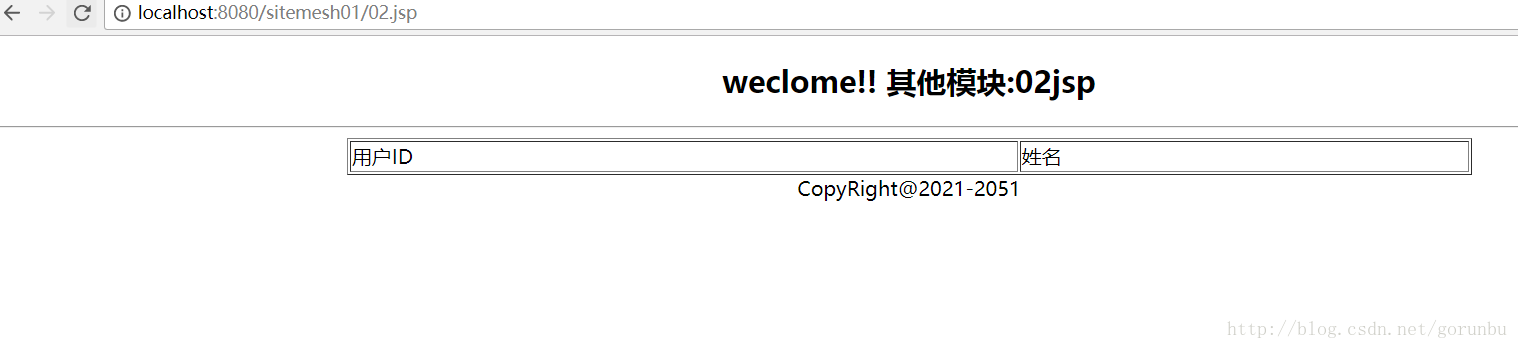
</html>结果现象:

WebContent/04.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>04jsp</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div>这个是个普通的panel</div>
</body>
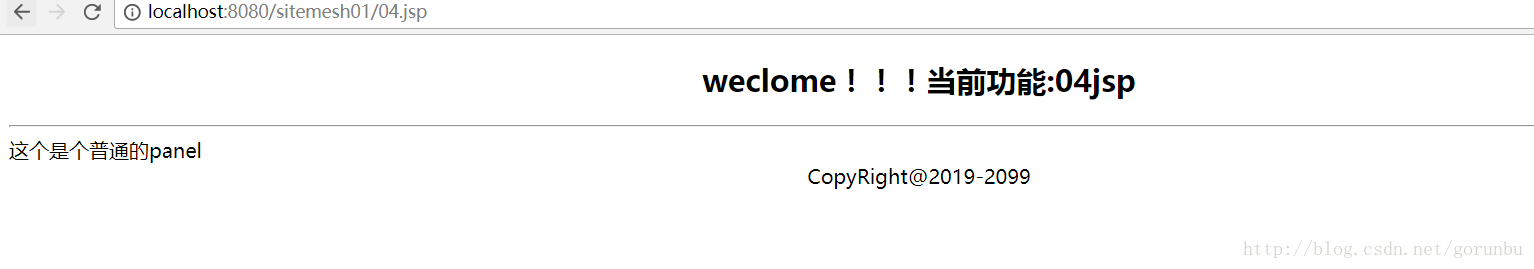
</html>结果现象:

WebContent/exclude/01.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ex-01jsp</title>
</head>
<body>
<table width="900" border="1" align="center">
<thead>
<tr><td>用户ID11111111</td><td>姓名</td></tr>
</thead>
</table>
</body>
</html>结果现象:

WebContent/exclude/02.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://www.opensymphony.com/sitemesh/page" prefix="page" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ex-02jsp</title>
</head>
<body>
<table border="1" align="center" cellspacing="0">
<thead>
<tr><td>用户ID222222222222</td><td>姓名</td></tr>
</thead>
</table>
</body>
</html>结果现象:























 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








