在我写网课的css作业时候,一个小问题难住了我。
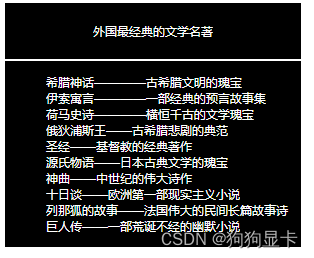
这是我写的

这是要求的

这是代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
table{
width: 300px;
}
thead {
background-color: #3cc ;
text-align: center;
font-size: 18px;
line-height: 3em;
}
ul{
list-style: none;
}
tr{
color: white;
background-color: black;
font-size: 12px;
}
a{
text-decoration: none;
color: white;
}
a:hover{
color: black;
background-color: white;
}
</style>
</head>
<body>
<table>
<thead >
<td>外国最经典的文学名著</td>
</thead>
<tr>
<td>
<ul>
<li><a>希腊神话————古希腊文明的瑰宝</a></li>
<li><a>伊索寓言————一部经典的预言故事集</a></li>
<li><a>荷马史诗————横恒千古的文学瑰宝</a></li>
<li><a>俄狄浦斯王——古希腊悲剧的典范</a></li>
<li><a>圣经——基督教的经典著作</a></li>
<li><a>源氏物语——日本古典文学的瑰宝</a></li>
<li><a>神曲——中世纪的伟大诗作</a></li>
<li><a>十日谈——欧洲第一部现实主义小说</a></li>
<li><a>列那狐的故事——法国伟大的民间长篇故事诗</a></li>
<li><a>巨人传——一部荒诞不经的幽默小说</a></li>
</ul>
</td>
</tr>
</table>
</body>
</html>
最后找了好久,想起来css的层叠性,后面选择对了就好了。这样就可以得到绿色的表头了。
thead td {
background-color: #3cc ;
text-align: center;
font-size: 18px;
line-height: 3em;
}




















 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








