
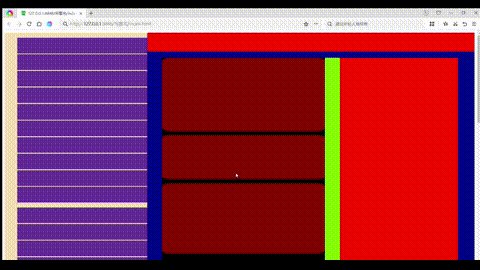
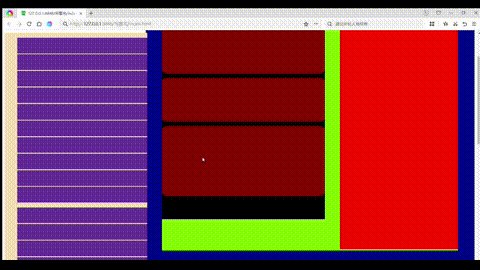
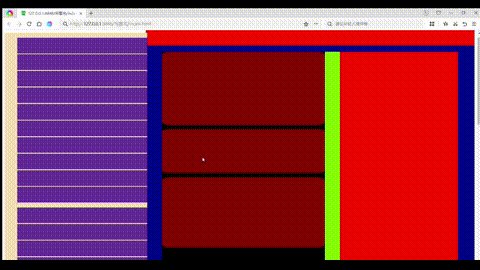
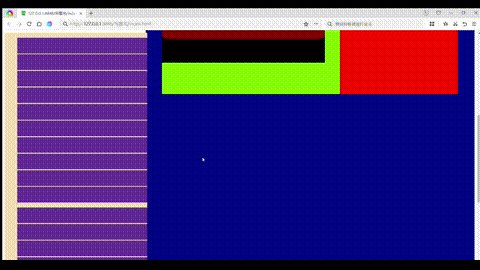
我想实现右侧这个随着滑动而变化的效果,
那么代码方面思路如下。
- 创建一个边框以限制图片,不能让图片无限随着下滑而变化,滑到下一个区域了我就不想看见这个图片了。
- 利用浮动和定位来解决具体问题。
具体代码如下
html的部分
<div class="you_juzhong">
#这些没有用,只是用来演示的
<div class="you_juzhong_zuo">
<div id="zuo1"></div>
<div id="zuo2"></div>
<div id="zuo3"></div>
</div>
#主要是这一批
<div class="you_juzhong_you"></div>
</div>
css的部分
.you .you_juzhong .you_juzhong_you
#名称可自己定制,不重要,主要是利用sticky
{
background-color: red;
width: 40%;
height: 43.75rem;
float: right;
#下面的这两句代码大致意思是距离上方窗口0px时候黏住
position:sticky;
top: 0px;
}问题:如果这样做,我整个网页右边都是这个,很显然不合适,那要如何解决?
答案:可以利用一个父盒子来套住子盒子,这样就不会无限的下滑,滑到一定程度就会终止。
可能会出现的问题:sticky容易写成 static
简单的复现























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








