本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 随着社会的不断发展和进步,高校招生工作也面临着日益复杂的挑战。传统的手工操作方式已经无法满足大规模、高效率的招生需求,而且容易出现信息丢失、数据错误等问题。因此,建立一个科学、规范、高效的招生管理系统势在必行。
意义: 招生管理系统的建立具有重要的意义。首先,它可以提高招生工作的效率和准确性。通过自动化处理报名、资格审核、成绩录入等环节,大大缩短了招生流程,减少了人力资源的浪费,同时降低了人为错误的发生概率。其次,招生管理系统可以提供全面的数据分析和统计功能,帮助学校更好地了解招生情况,及时调整招生策略,提高招生质量。此外,招生管理系统还能为学生和家长提供便捷的在线咨询、报名和查询服务,提升用户体验,增强学校形象。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
本项目的技术栈主要包括前端Vue、后端Java程序语言开发、SSM框架和MySQL5.7数据库。
Vue是一种轻量级的JavaScript框架,能够快速构建交互式的用户界面。Vue提供了易于使用的API,使得开发者可以非常容易地创建组件化、可复用的代码。
Java是一种跨平台的编程语言,拥有丰富的库和工具生态系统,广泛用于企业级应用开发。Java在后端服务开发方面拥有强大的性能和可伸缩性,并且能够很好地与其他技术栈集成,如Spring、Hibernate、MyBatis等。
SSM框架是Spring、SpringMVC和MyBatis三个框架的结合体,其整合了各自优势,形成了完整的Web开发框架。本系统客户端向服务器发送请求,SpringMVC拦截请求交给相应的控制器(Controller)处理,使用注解或配置文件定义URL和方法映射,控制器调用Service层中的业务逻辑处理方法,Service层处理完毕后将结果返回给控制器,控制器根据返回的结果选择适当的视图(View)进行展示,视图渲染完成后返回给客户端的过程。
MySQL5.7是一种开源的关系型数据库管理系统,在数据存储和管理方面表现优异。它能够轻松地集成到任何技术栈中,如Java、Python、Ruby等。除此之外,MySQL还具备高可靠性、高稳定性、易扩展性和强数据安全性等特点。
我们选择Vue、Java、SSM框架和MySQL5.7作为本作品的技术栈,具有语言间的无缝协作、代码复用性强、开发效率高、性能高等诸多优势。
3.3 总体设计
根据招生管理系统的功能需求,进行系统设计。
前台功能:学生进入系统可以实现首页、招生信息、招生资讯、留言板、个人中心、后台管理、在线客服等进行操作;
后台主要是管理员,管理员功能包括首页、个人中心、学生、院系、专业、招生信息、志愿填报、录取通知、网上报名、留言板、系统管理等;
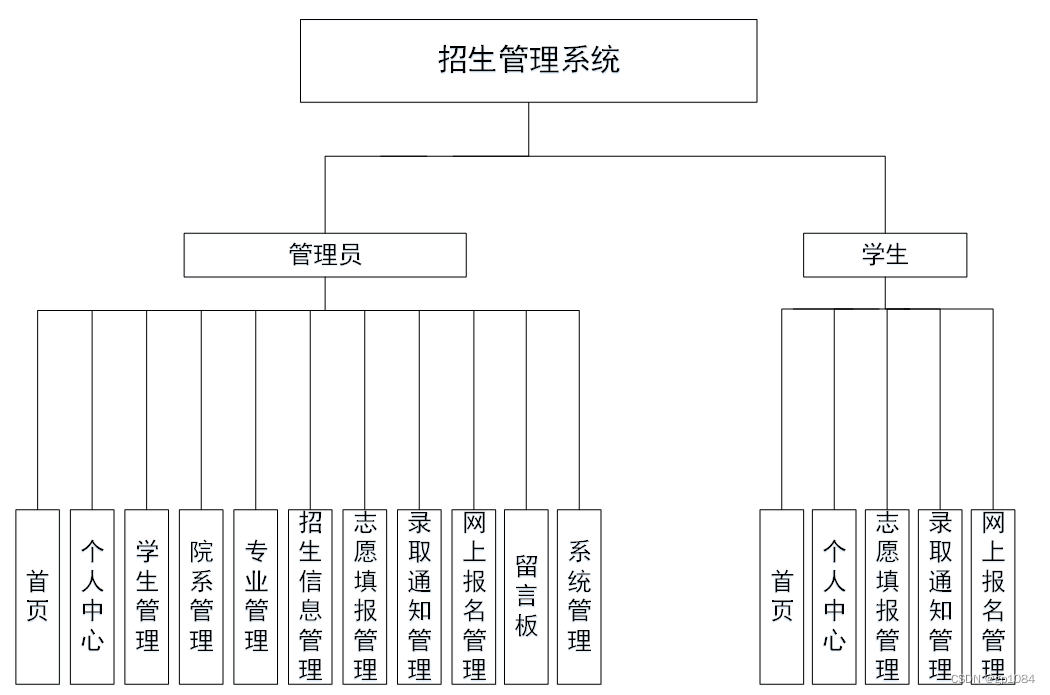
系统对这些功能进行整合,产生的功能结构图如下:

图3-1 系统总体结构图
3.4 数据库设计与实现
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
3.4.1 数据库概念结构设计
数据库的E-R图反映了实体、实体的属性和实体之间的联系。下面是各个实体以及实体的属性。
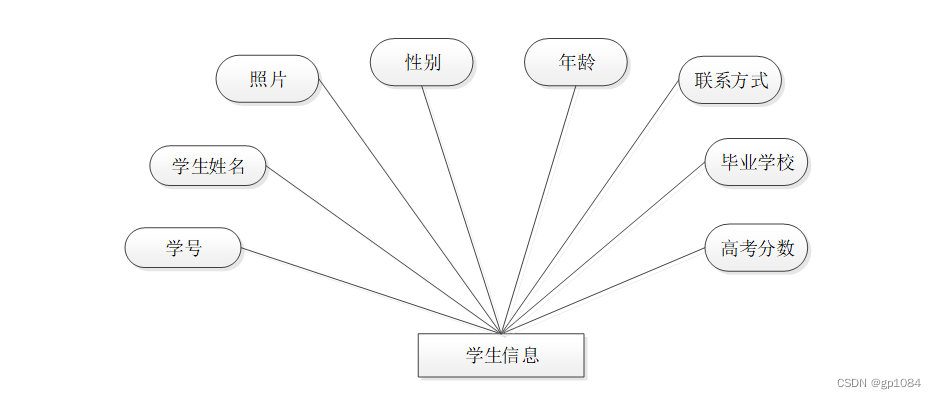
学生信息实体属性图如下所示:

图3-2 学生信息实体属性图
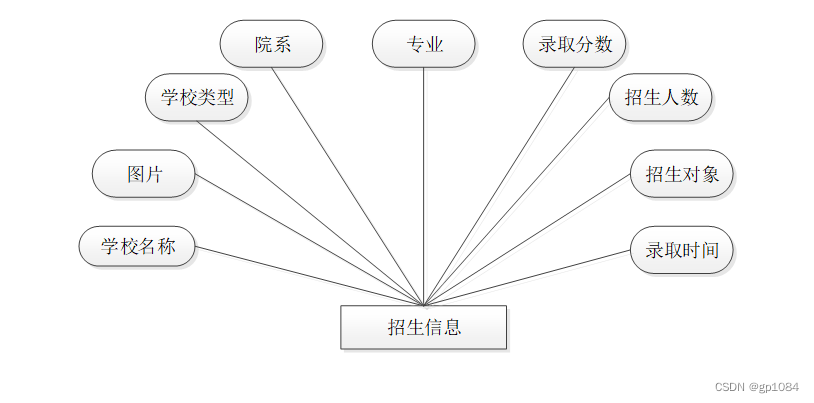
招生信息实体属性图如下所示:

图3-3招生信息实体属性图
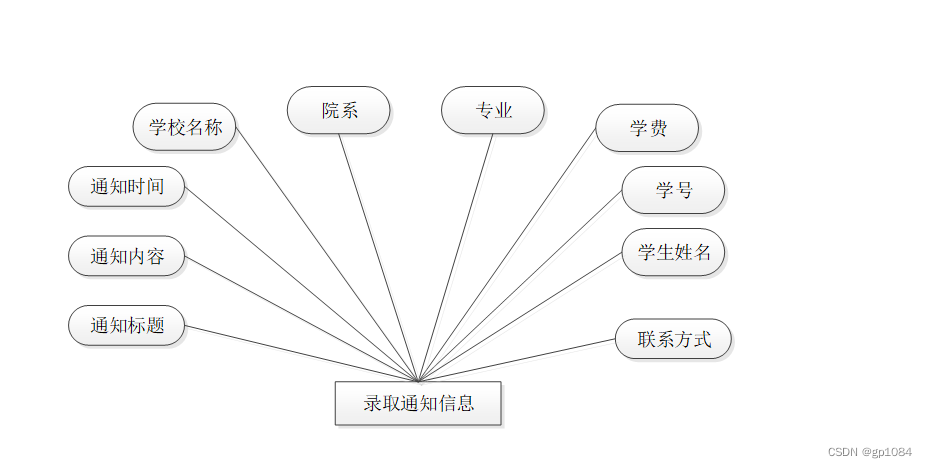
录取通知信息实体属性图如下所示:

图3-4录取通知信息实体属性图
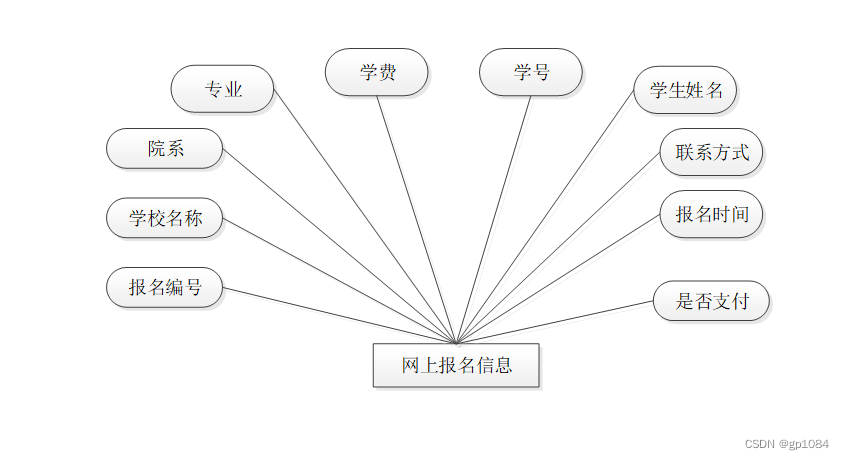
网上报名信息实体属性图如下所示:

图3-4网上报名信息实体属性图
4.1 系统功能模块
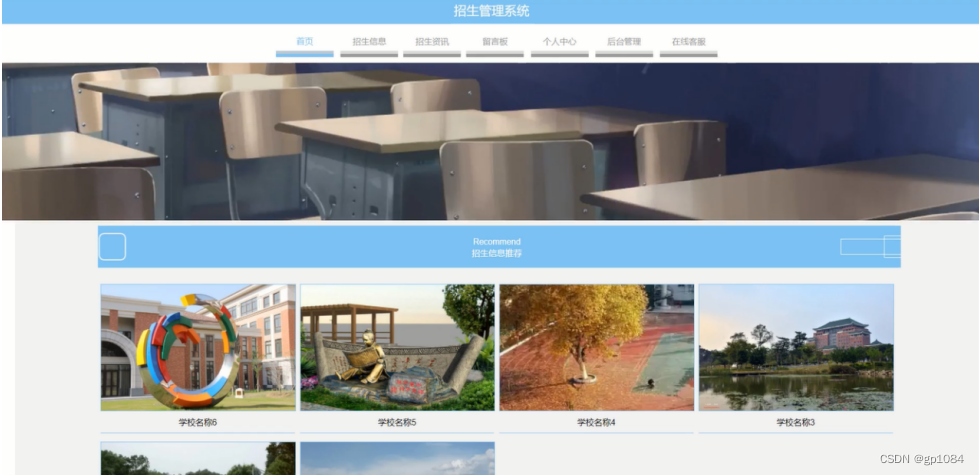
招生管理系统,学生进入网站首页、招生信息、招生资讯、留言板、个人中心、后台管理、在线客服等内容进行操作,如图4-1所示。

图4-1网站首页界面图
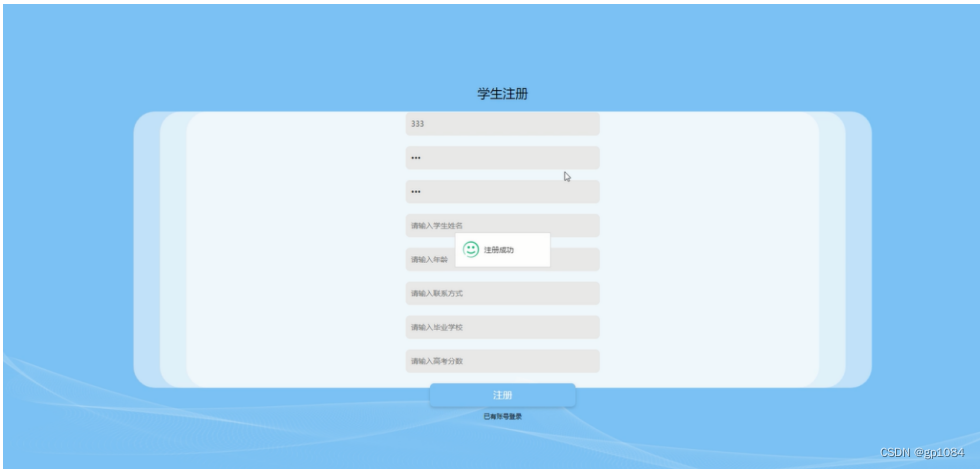
学生注册;在学生注册页面中输入学号、密码、在次输入密码、学生姓名、年龄、联系方式、毕业学校、高考分数等内容进行注册操作;如图4-2所示。

图4-2学生注册界面图
学生登录;在登录页面中输入账号、密码等内容进行登录操作;如图4-3所示。

图4-3学生登录界面图
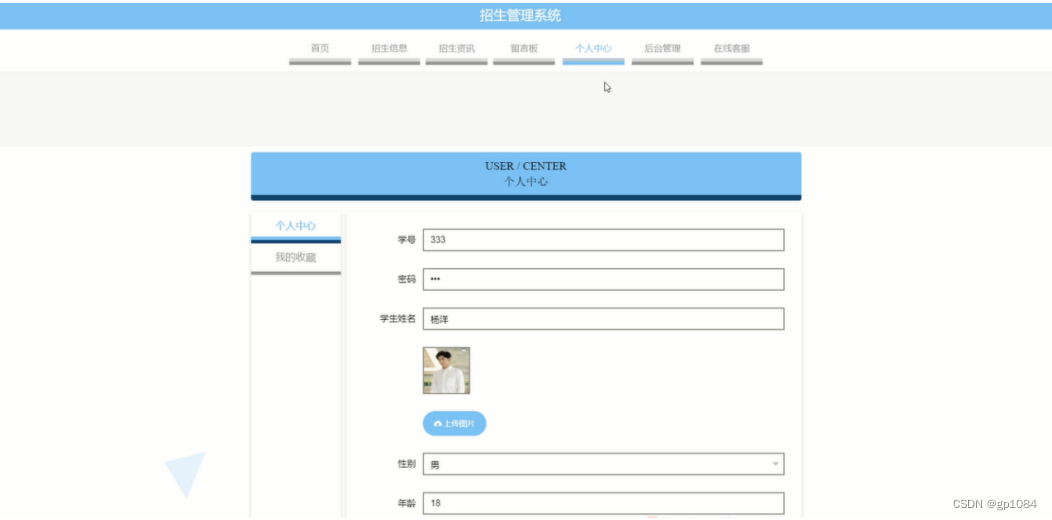
在个人中心页面中输入学号、密码、学生姓名、照片、性别、年龄、联系方式、毕业学校、高考分数等内容进行更新息信并可以根据需要对我的收藏进行相应的操作,如图4-4所示。

图4-4个人中心界面图
招生信息;在招生信息页面中可以查看学校名称、图片、学校类型、院系、专业、录取分数、招生人数、招生对象、招生政策、录取时间、点击次数等内容,进行填报志愿、点我收藏操作;如图4-5所示。

图4-5招生信息界面图
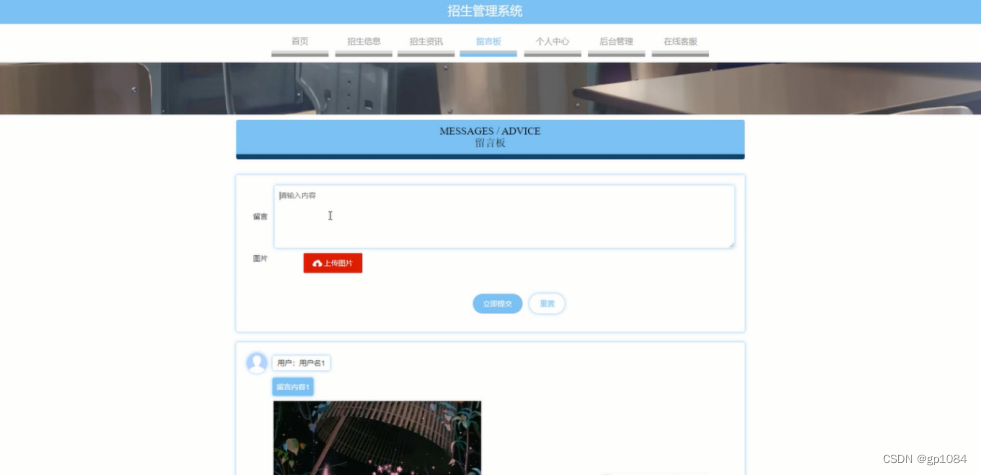
留言板;在留言板页面中可以查看标题、内容、图片等信息,进行提交操作,如图4-6所示。

图4-6留言板界面图
4.2 管理员功能模块
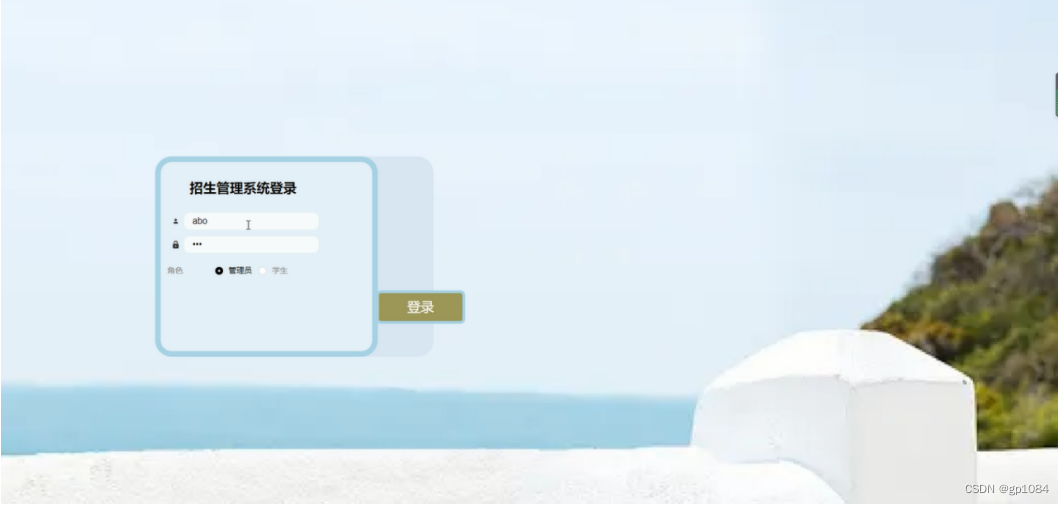
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图4-7所示。

图4-7管理员登录界面图
管理员登录进入招生管理系统可以查看首页、个人中心、学生管理、院系管理、专业管理、招生信息管理、志愿填报管理、录取通知管理、网上报名管理、留言板、系统管理等信息进行详细操作,如图4-8所示。

图4-8管理员功能界面图
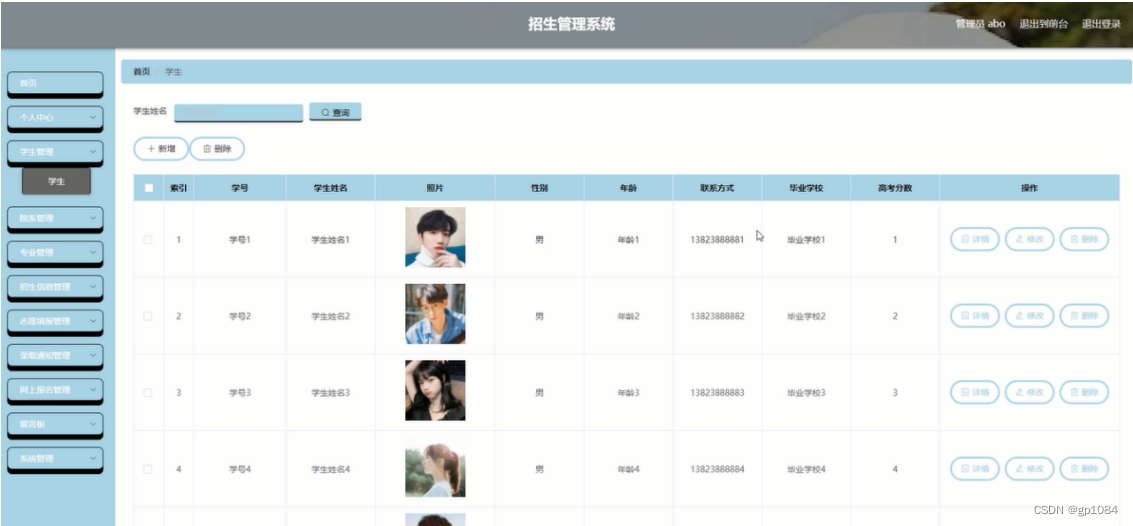
学生管理;在学生管理页面中可以查看学号、学生姓名、照片、性别、年龄、联系方式、毕业学校、高考分数等内容,并进行详情,修改和删除等操作;如图4-9所示。

图4-9学生管理界面图
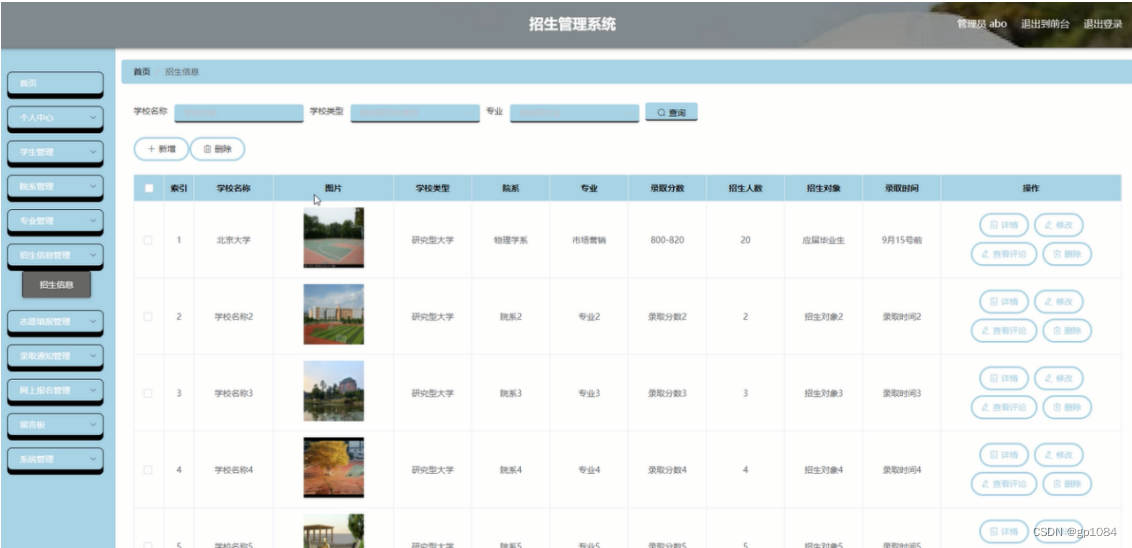
招生信息管理:在招生信息管理页面中可以查看学校名称、图片、学校类型、院系、专业、录取分数、招生人数、招生对象、录取时间等内容,并进行详情,修改和删除等以及查看评论操作操作,如图4-10所示。

图4-10招生信息管理界面图
以下是招生信息代码
<div class="addEdit-block">
<el-form
class="detail-form-content"
ref="ruleForm"
:model="ruleForm"
:rules="rules"
label-width="80px"
:style="{backgroundColor:addEditForm.addEditBoxColor}"
>
<el-row >
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="学校名称" prop="xuexiaomingcheng">
<el-input v-model="ruleForm.xuexiaomingcheng"
placeholder="学校名称" clearable :readonly="ro.xuexiaomingcheng"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="学校名称" prop="xuexiaomingcheng">
<el-input v-model="ruleForm.xuexiaomingcheng"
placeholder="学校名称" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="24">
<el-form-item class="upload" v-if="type!='info' && !ro.tupian" label="图片" prop="tupian">
<file-upload
tip="点击上传图片"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.tupian?ruleForm.tupian:''"
@change="tupianUploadChange"
></file-upload>
</el-form-item>
<div v-else>
<el-form-item v-if="ruleForm.tupian" label="图片" prop="tupian">
<img style="margin-right:20px;" v-bind:key="index" v-for="(item,index) in ruleForm.tupian.split(',')" :src="$base.url+item" width="100" height="100">
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="select" v-if="type!='info'" label="学校类型" prop="xuexiaoleixing">
<el-select :disabled="ro.xuexiaoleixing" v-model="ruleForm.xuexiaoleixing" placeholder="请选择学校类型">
<el-option
v-for="(item,index) in xuexiaoleixingOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
<div v-else>
<el-form-item class="input" label="学校类型" prop="xuexiaoleixing">
<el-input v-model="ruleForm.xuexiaoleixing"
placeholder="学校类型" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="select" v-if="type!='info'" label="院系" prop="yuanxi">
<el-select :disabled="ro.yuanxi" v-model="ruleForm.yuanxi" placeholder="请选择院系">
<el-option
v-for="(item,index) in yuanxiOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
<div v-else>
<el-form-item class="input" label="院系" prop="yuanxi">
<el-input v-model="ruleForm.yuanxi"
placeholder="院系" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="select" v-if="type!='info'" label="专业" prop="zhuanye">
<el-select :disabled="ro.zhuanye" v-model="ruleForm.zhuanye" placeholder="请选择专业">
<el-option
v-for="(item,index) in zhuanyeOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
<div v-else>
<el-form-item class="input" label="专业" prop="zhuanye">
<el-input v-model="ruleForm.zhuanye"
placeholder="专业" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="录取分数" prop="luqufenshu">
<el-input v-model="ruleForm.luqufenshu"
placeholder="录取分数" clearable :readonly="ro.luqufenshu"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="录取分数" prop="luqufenshu">
<el-input v-model="ruleForm.luqufenshu"
placeholder="录取分数" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="招生人数" prop="zhaoshengrenshu">
<el-input v-model="ruleForm.zhaoshengrenshu"
placeholder="招生人数" clearable :readonly="ro.zhaoshengrenshu"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="招生人数" prop="zhaoshengrenshu">
<el-input v-model="ruleForm.zhaoshengrenshu"
placeholder="招生人数" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="招生对象" prop="zhaoshengduixiang">
<el-input v-model="ruleForm.zhaoshengduixiang"
placeholder="招生对象" clearable :readonly="ro.zhaoshengduixiang"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="招生对象" prop="zhaoshengduixiang">
<el-input v-model="ruleForm.zhaoshengduixiang"
placeholder="招生对象" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="录取时间" prop="luqushijian">
<el-input v-model="ruleForm.luqushijian"
placeholder="录取时间" clearable :readonly="ro.luqushijian"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="录取时间" prop="luqushijian">
<el-input v-model="ruleForm.luqushijian"
placeholder="录取时间" readonly></el-input>
</el-form-item>
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item class="textarea" v-if="type!='info'" label="招生政策" prop="zhaoshengzhengce">
<el-input
style="min-width: 200px; max-width: 600px;"
type="textarea"
:rows="8"
placeholder="招生政策"
v-model="ruleForm.zhaoshengzhengce" >
</el-input>
</el-form-item>
<div v-else>
<el-form-item v-if="ruleForm.zhaoshengzhengce" label="招生政策" prop="zhaoshengzhengce">
<span>{{ruleForm.zhaoshengzhengce}}</span>
</el-form-item>
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item v-if="type!='info'" label="学校简介" prop="xuexiaojianjie">
<editor
style="min-width: 200px; max-width: 600px;"
v-model="ruleForm.xuexiaojianjie"
class="editor"
action="file/upload">
</editor>
</el-form-item>
<div v-else>
<el-form-item v-if="ruleForm.xuexiaojianjie" label="学校简介" prop="xuexiaojianjie">
<span v-html="ruleForm.xuexiaojianjie"></span>
</el-form-item>
</div>
志愿填报管理;在志愿填报管理页面中可以查看学校名称、图片、院系、专业、填报时间、学号、学生姓名、联系方式、高考分数、审核回复、审核状态、审核等内容,并进行详情、录取通知、修改和删除等操作;如图4-11所示。

图4-11志愿填报管理界面图
以下是志愿填报信息代码
<div class="addEdit-block">
<el-form
class="detail-form-content"
ref="ruleForm"
:model="ruleForm"
:rules="rules"
label-width="80px"
:style="{backgroundColor:addEditForm.addEditBoxColor}"
>
<el-row >
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="学校名称" prop="xuexiaomingcheng">
<el-input v-model="ruleForm.xuexiaomingcheng"
placeholder="学校名称" clearable :readonly="ro.xuexiaomingcheng"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="学校名称" prop="xuexiaomingcheng">
<el-input v-model="ruleForm.xuexiaomingcheng"
placeholder="学校名称" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="24">
<el-form-item class="upload" v-if="type!='info' && !ro.tupian" label="图片" prop="tupian">
<file-upload
tip="点击上传图片"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.tupian?ruleForm.tupian:''"
@change="tupianUploadChange"
></file-upload>
</el-form-item>
<div v-else>
<el-form-item v-if="ruleForm.tupian" label="图片" prop="tupian">
<img style="margin-right:20px;" v-bind:key="index" v-for="(item,index) in ruleForm.tupian.split(',')" :src="$base.url+item" width="100" height="100">
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="院系" prop="yuanxi">
<el-input v-model="ruleForm.yuanxi"
placeholder="院系" clearable :readonly="ro.yuanxi"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="院系" prop="yuanxi">
<el-input v-model="ruleForm.yuanxi"
placeholder="院系" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="专业" prop="zhuanye">
<el-input v-model="ruleForm.zhuanye"
placeholder="专业" clearable :readonly="ro.zhuanye"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="专业" prop="zhuanye">
<el-input v-model="ruleForm.zhuanye"
placeholder="专业" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="date" v-if="type!='info'" label="填报时间" prop="tianbaoshijian">
<el-date-picker
format="yyyy 年 MM 月 dd 日"
value-format="yyyy-MM-dd"
v-model="ruleForm.tianbaoshijian"
type="date"
placeholder="填报时间">
</el-date-picker>
</el-form-item>
<div v-else>
<el-form-item class="input" v-if="ruleForm.tianbaoshijian" label="填报时间" prop="tianbaoshijian">
<el-input v-model="ruleForm.tianbaoshijian"
placeholder="填报时间" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="学号" prop="xuehao">
<el-input v-model="ruleForm.xuehao"
placeholder="学号" clearable :readonly="ro.xuehao"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="学号" prop="xuehao">
<el-input v-model="ruleForm.xuehao"
placeholder="学号" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="学生姓名" prop="xueshengxingming">
<el-input v-model="ruleForm.xueshengxingming"
placeholder="学生姓名" clearable :readonly="ro.xueshengxingming"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="学生姓名" prop="xueshengxingming">
<el-input v-model="ruleForm.xueshengxingming"
placeholder="学生姓名" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="联系方式" prop="lianxifangshi">
<el-input v-model="ruleForm.lianxifangshi"
placeholder="联系方式" clearable :readonly="ro.lianxifangshi"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="联系方式" prop="lianxifangshi">
<el-input v-model="ruleForm.lianxifangshi"
placeholder="联系方式" readonly></el-input>
</el-form-item>
</div>
</el-col>
<el-col :span="12">
<el-form-item class="input" v-if="type!='info'" label="高考分数" prop="gaokaofenshu">
<el-input v-model="ruleForm.gaokaofenshu"
placeholder="高考分数" clearable :readonly="ro.gaokaofenshu"></el-input>
</el-form-item>
<div v-else>
<el-form-item class="input" label="高考分数" prop="gaokaofenshu">
<el-input v-model="ruleForm.gaokaofenshu"
placeholder="高考分数" readonly></el-input>
</el-form-item>
</div>
录取通知管理;在录取通知管理页面中可以查看通知标题、通知内容、通知时间、学校名称、院系、专业、学费、学号、学生姓名、联系方式等内容,并进行详情,修改和删除等操作;如图4-12所示。
图4-12录取通知管理界面图
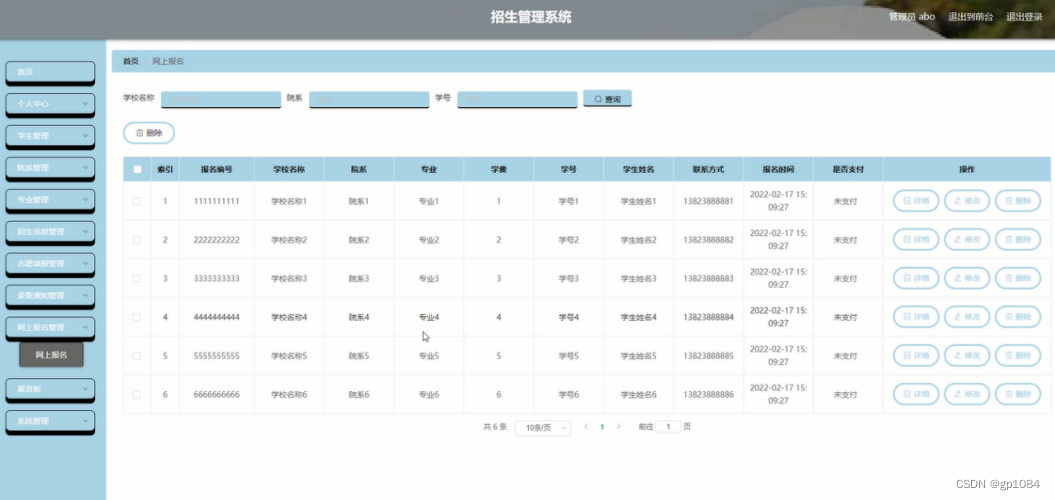
网上报名管理;在网上报名管理页面中可以查看报名编号、学校名称、院系、专业、学费、学号、学生姓名、联系方式 、报名时间、是否支付等内容,并进行详情,修改和删除等操作;如图4-13所示。

图4-13网上报名管理界面图
留言板;在留言板页面中可以查看用户名、留言内容、留言图片、回复内容、回复图片等内容,并进行详情、回复修改和删除等操作;如图4-14所示。

图4-14留言板界面图
院系管理;在院系管理页面中可以查看院系等内容,并进行详情、修改和删除等操作;如图4-15所示。

图4-15院系管理界面图





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








