原方地址:http://blog.csdn.net/flowingflying/article/details/6265206
我们将通过两个例子学习GridView。Grid和Table有一点点类似。我们将在例子中逐步描绘如何编写一个Grid的Activity
例子一:继承ArrayAdapter作为自定义adapter
1、编写Android XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/selection4"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<GridView android:id="@+id/grid"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:verticalSpacing="35px" <!-- grid元素之间的竖直间隔 -->
android:horizontalSpacing="5px" <!--grid元素之间的水平间隔 -->
android:numColumns="auto_fit" <!--表示有多少列,如果设置为auto_fit,将根据columnWidth和Spacing来自动计算 -->
android:columnWidth="100px" <!-- 一般建议采用有像素密度无关的dip或者dp来表示-->
android:stretchMode="columnWidth" <!--如何填满空余的位置,模拟器采用WVGA800*480,每排4列,有4*100+5*3=415,还余65px的空间,如果是columnWidth,则这剩余的65将分摊给4列,每列增加16/17px。如果采用SpacingWidth,则分摊给3个间隔空隙 -->
android:gravity="center" />
</LinearLayout>
2、编写代码。和其他selected widget,我们之前学习的ListView和Spinner的方式,通过setAdapter()来提供数据和子View显示风格,通过触发setOnItemSelectedListener()注册选择listner。在这里处理选择之外,我们增加一个Click的触发,可以比较一下此两的差异。此次我们不再使用Android自带的格式,而设置我们自己的UI风格。
public class Chapter7Test4 extends Activity implements OnItemSelectedListener,OnItemClickListener{
private TextView selection = null;
private String[] items={"lorem", "ipsum", "dolor", "sit", "amet", "hello", "me", "elit", "morbi", "vel", "ligula", "vitae", "arcu", "aliquet", "mollis", "etiam", "vel", "erat", "placerat", "ante","hi", "sodales", "test", "augue", "purus"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chapter_7_test4);
selection = (TextView)findViewById(R.id.selection4);
GridView grid= (GridView)findViewById(R.id.grid);
//步骤1:设置ArrayAdapter,可以采用android自带的格式,也可以自定义,这里我们将自己定义。
grid.setAdapter( new FunnyLookingAdapter(this, android.R.layout.simple_list_item_1,items));
//grid.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,items));
//步骤2:设置元素被选择以及被点击的回调触发处理
grid.setOnItemSelectedListener(this);
grid.setOnItemClickListener(this);
}
//步骤3:编写CallBack触发函数
@Override /* 这是OnItemSelectedListener接口*/
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
selection.setText(items[arg2]);
}
@Override /* 这是OnItemSelectedListener接口*/
public void onNothingSelected(AdapterView<?> arg0) {
selection.setText("");
}
@Override /* 这是OnItemClickListener接口*/
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
selection.setText("Clicked: " + items[arg2]);
}
//步骤4:编写自定义的adapter,继承ArrayAdapter<String>
private class FunnyLookingAdapter extends ArrayAdapter<String>{
private Context context;
private String[] theItems;
//步骤4.1:编写adapter的构造函数
FunnyLookingAdapter( Context context, int resource, String[] items){
super(context,resource,items);
this.context = context;
theItems = items;
}
//步骤4.2:重写getView(),对每个单元的内容以及UI格式进行描述
/*如果我们不使用TextView,则我们必须通过getView()对每一个gridview单元进行描述。这些单元可以是Button,ImageView,在这里我们使用Button和TextView分别作测试 重写override getView(int, View, ViewGroup),返回任何我们所希望的view。*/
public View getView (int position, View convertView, ViewGroup parent){
TextView label = (TextView)convertView;
//我们测试发现,除第一个convertView外,其余的都是NULL,因此如果没有view,我们需要创建
if(convertView == null){
convertView = new TextView(context);
label = (TextView)convertView;
}
label.setText(position + ": " + theItems[position]);
return convertView;
}
}// End of class FunnyLookingAdapter
}

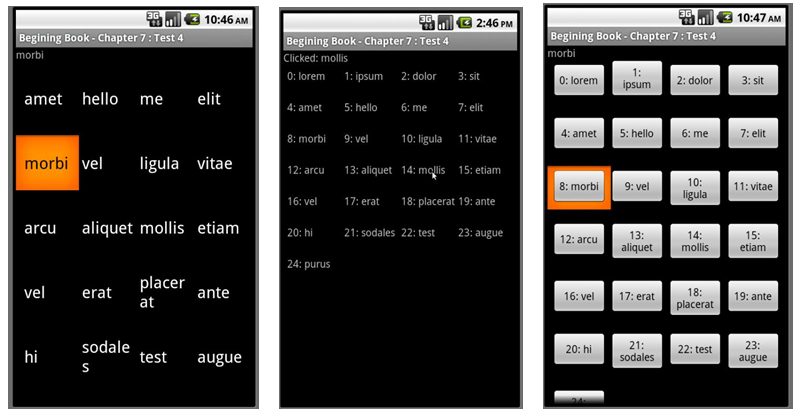
左图是使用android自带的粗体格式,即被注释掉的setAdapter,图二为例子源代码示例,图右将FunnyLookingAdapter中的getView()用Button代替TextView,这是发现有一个有趣的现象,Button是检测Click动作,而我们在类中通过setItemClickListener中设置了对GridView中的item检测Click的动作,这两个是重叠的,而将优先监听Button的Click,即我们定制的GridView中将得不到触发,这需特别注意。
例子二:继承BaseAdapter作为自定义adapter
这是来自Totorial的例子。在这里GridView里面的元素是ImageView。Android XML的文件很简单:
<?xml version="1.0" encoding="utf-8"?>
<!-- dp等同于dip,device independent pixels设备独立像素,多用于android,与分别率无关, -->
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center" >
</GridView>
我们在来看看Java code。
1)我们将图片,copy至res/drawable-hdpi/中。
2)设置GridView的adapter,并设置点击触发函数,点击后采用Toast显示点击的序号。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chapter_7_test5);
GridView gridview = (GridView)findViewById(R.id.gridview);
gridview.setAdapter(new ImageAdapter(this));
gridview.setOnItemClickListener(new OnItemClickListener(){
public void onItemClick(AdapterView<?> parent, View v, int position, long id){
Toast.makeText(this, ""+position, Toast.LENGTH_SHORT).show();
}
});
}
3)设置我们自子的ImageAdapter,继承BasAdapter。
public class ImageAdapter extends BaseAdapter{
private Context context = null;
// references to our images
private Integer[] mThumbIds = {R.drawable.sample_2, R.drawable.sample_3,R.drawable.sample_4, R.drawable.sample_5,R.drawable.sample_6,...// 这里是文件的对应的Id,不在具体列出};
//步骤1: 构造函数
public ImageAdapter(Context context){
this.context = context;
}
//步骤2:BaseAdapter需要重构四个方法getCount(),getItem(),getItemId(int position),getView()
//步骤2.1:getCount() 表示How many items are in the data set represented by this Adapter.
public int getCount() {
return mThumbIds.length;
}
//步骤2.2:getItem()根据需要position获得布放在GridView的对象。在这个例子中,我们不需要处理里面的对象,可以设为null
public Object getItem(int position) {
return null;
}
//步骤2.3:getItemId()获得row id(Get the row id associated with the specified position in the list),由于我们也不需要,简单的设为0
public long getItemId(int position) {
return 0;
}
//步骤2.4:获得GridView里面的View,Get a View that displays the data at the specified position in the data set.和第一个例子一样,传递的第二个函数可能为null,必须进行处理。
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = null;
if(convertView == null){
imageView = new ImageView(context);
// 设置View的height和width:这样保证无论image原来的尺寸,每个图像将重新适合这个指定的尺寸。
imageView.setLayoutParams(new GridView.LayoutParams(85,85));
/* ImageView.ScaleType.CENTER 但不执行缩放比例
* ImageView.ScaleType.CENTER_CROP 按比例统一缩放图片(保持图片的尺寸比例)便于图片的两维(宽度和高度)等于或大于相应的视图维度
* ImageView.ScaleType.CENTER_INSIDE 按比例统一缩放图片(保持图片的尺寸比例)便于图片的两维(宽度和高度)等于或小于相应的视图维度 */
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8,8,8,8);
}else{
imageView = (ImageView)convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
}
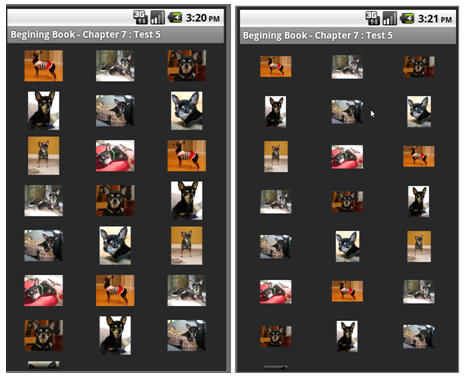
我们设置了几种scaleType,下面左图是ImageView.ScaleType.CENTER_CROP,中图是ImageView.ScaleType.CENTER_INSIDE,右图是ImageView.ScaleType.CENTER

相关链接:我的Andriod开发相关文章






















 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








