表单元素格式
| 属性 | 说明 |
| type | 指定元素的类型,文本框text,密码框password,多选框checkbox,单选框radio,提交按钮submit,重置按钮reset,文件框file,隐藏hidden,图片框image,按钮button |
| name | 指定表单元素的名称 |
| value | 元素的初始值,type为单选框radio时必须指定一个值 |
| size | 指定表单元素的初始宽度,当type为text或者password时,表单元素的大小以字符为单位,对其他的类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或者checkbox时,指定按钮是否被选中 |
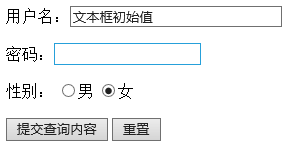
单选框

上为显示效果,下为代码
<form method="get" action="result.html">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9959
9959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








