任务描述
本关任务:完成一个表单的创建任务。
这里标签要按照规定格式来写,因为有<div>标签,会自动换行,就不用<br>标签了。
属性的先后顺序为: type -- id -- class -- name -- value ,其他需要添加的属性最后写。
其他要求如下:
- 用户名:添加类
.common; - 昵称:添加类
.common; - 性别:
name属性的值为sex,禁用保密;- 男:
<label>标签的for属性的值为male; - 女:
<label>标签的for属性的值为female; - 保密:
<label>标签的for属性的值为other;
- 男:
- 教育程度:添加类
.common,默认选中本科;- 选项有:
高中,中专,大专,本科,硕士,博士,其他;
- 选项有:
- 婚姻状况:
name属性的值为state,默认选中未婚;- 未婚:
<label>标签的for属性的值为single; - 已婚:
<label>标签的for属性的值为married; - 保密:
<label>标签的for属性的值为secret;
- 未婚:
- 兴趣爱好:
name属性的值为hobby,默认选中看电影;- 踢足球:
<label>标签的for属性的值为football; - 打篮球:
<label>标签的for属性的值为basketball; - 看电影:
<label>标签的for属性的值为film;
- 踢足球:
- 描述自己的特点:添加类
.common,字符最大长度为20; - 提交:添加空
<span></span>,用来占位,添加类.common,value值为提交。
要求:像“用户名、昵称”这些采用<span>标签包裹文本,而‘男、女’这些单选框和多相框采用<label>标签包裹文本。
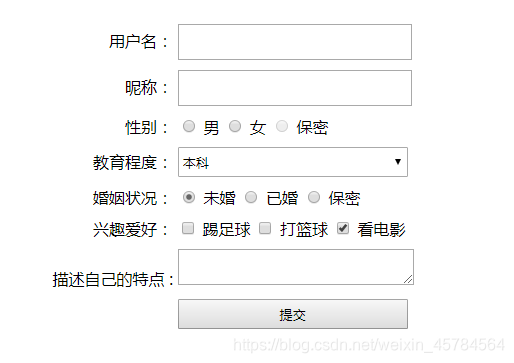
效果如下:

下拉框:

相关知识
本关是一个综合案例,是对前面所学知识的总结和拓展。
前面学的都是表单元素,这些表单元素都是属于表单的, 用<form></form>标签包裹。
这里需要添加一些简单的样式,让界面更美观、大方。
因为表单有多个表单元素,所以每个元素都要有间距。这里先小小的做个规定:
- 每个表单元素都用
<div></div>标签包裹; - 表单元素里的文本都用
<span></span>标签包裹,对于有<label>标签包裹文本的,就不用<span>标签了; input元素需要改变宽和高的添加类.com。
例子如下:
<style>
div{
margin-bottom: 10px;
}
.com{
width: 200px;
height: 30px;
}
</style>
<div>
<span>用户名:</span>
<input type="text" class="com"/>
</div>
<div>
<span>密码:</span>
<input type="password" class="com"/>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3708
3708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










