title: 前端面试题
abbrlink: ‘20802113’
date: 2021-11-19 14:09:14
index_img: https://w.wallhaven.cc/full/m9/wallhaven-m9y9j1.jpg
banner_img: https://w.wallhaven.cc/full/o3/wallhaven-o3jde9.jpg
comment: valine
tags:
categories:
- 前端开发
HTML,CSS相关
简要描述一下盒模型

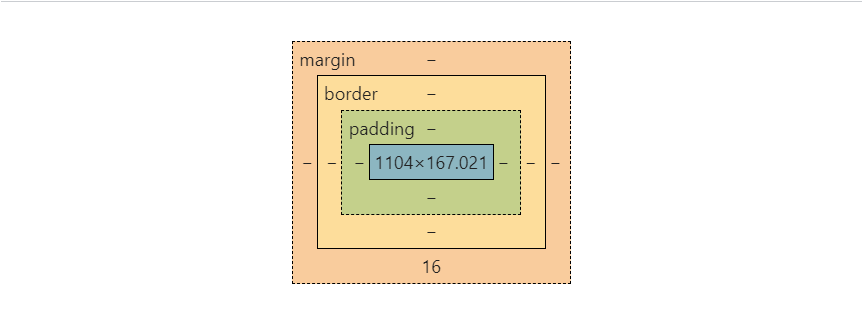
盒子从里到外分为四部分,依次是:内容区[content],内边距[padding],边框[border],外边距[margin];
默认情况下,盒子的width和height属性只是设置content的宽和高;
{% note primary%} 盒子的真正宽度:内容宽度+左右内边距+左右边框+左右外边距 {% endnote%}
{% note primary%} 盒子的真正高度:内容高度+左右内边距+左右边框+左右外边距 {% endnote%}
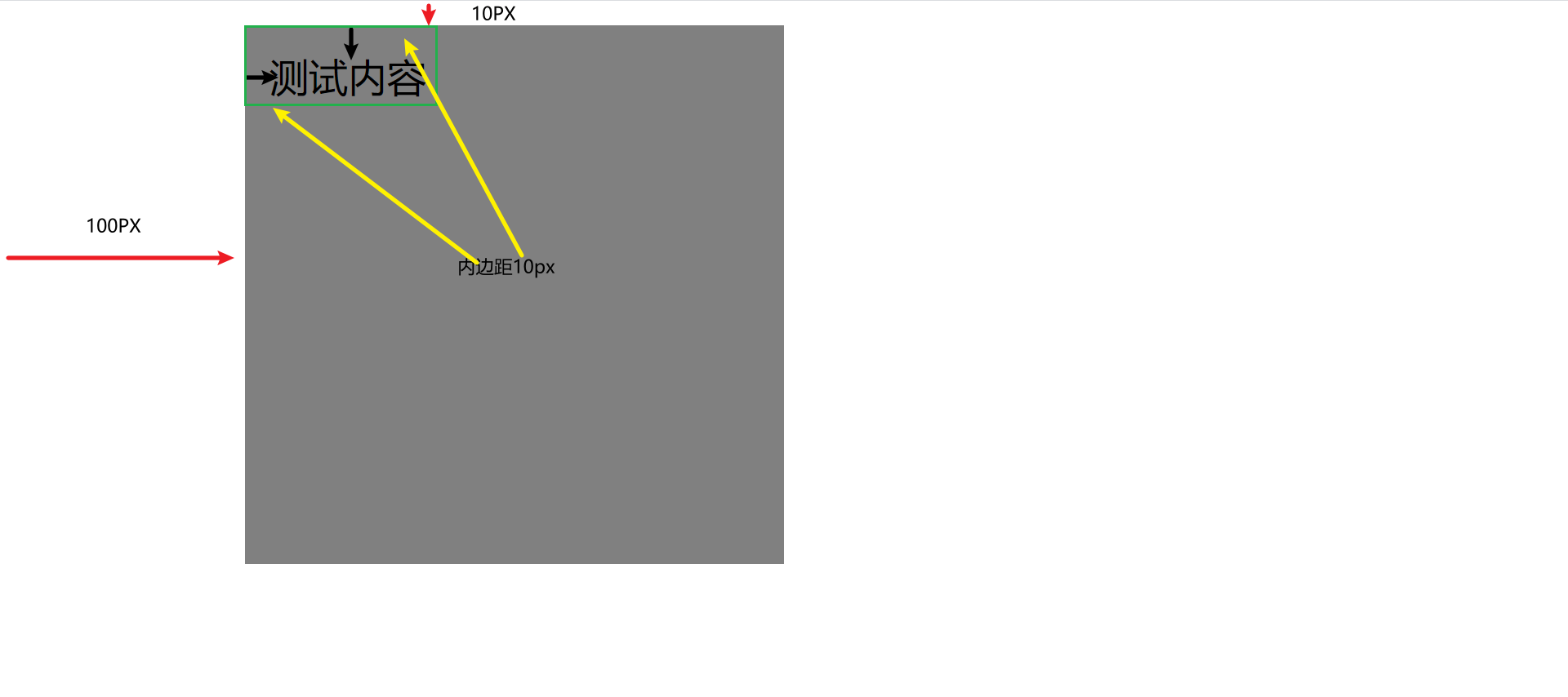
案例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
width: 200px;
height: 200px;
background-color: gray;
margin: 10px 100px;
padding: 10px;
}
</style>
</head>
<body>
<div class="nav">
测试内容
</div>
</body>
</html>
图示简要说明

浮动
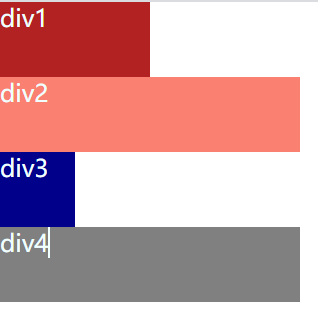
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,如图所示

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
个人理解
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
性质
性质1:浮动的元素脱离标准流

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动的元素脱离标准流</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#div1{
float: left;
width:200px;
height: 200px;
background-color: #00008B;
}
#div2{
width: 300px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
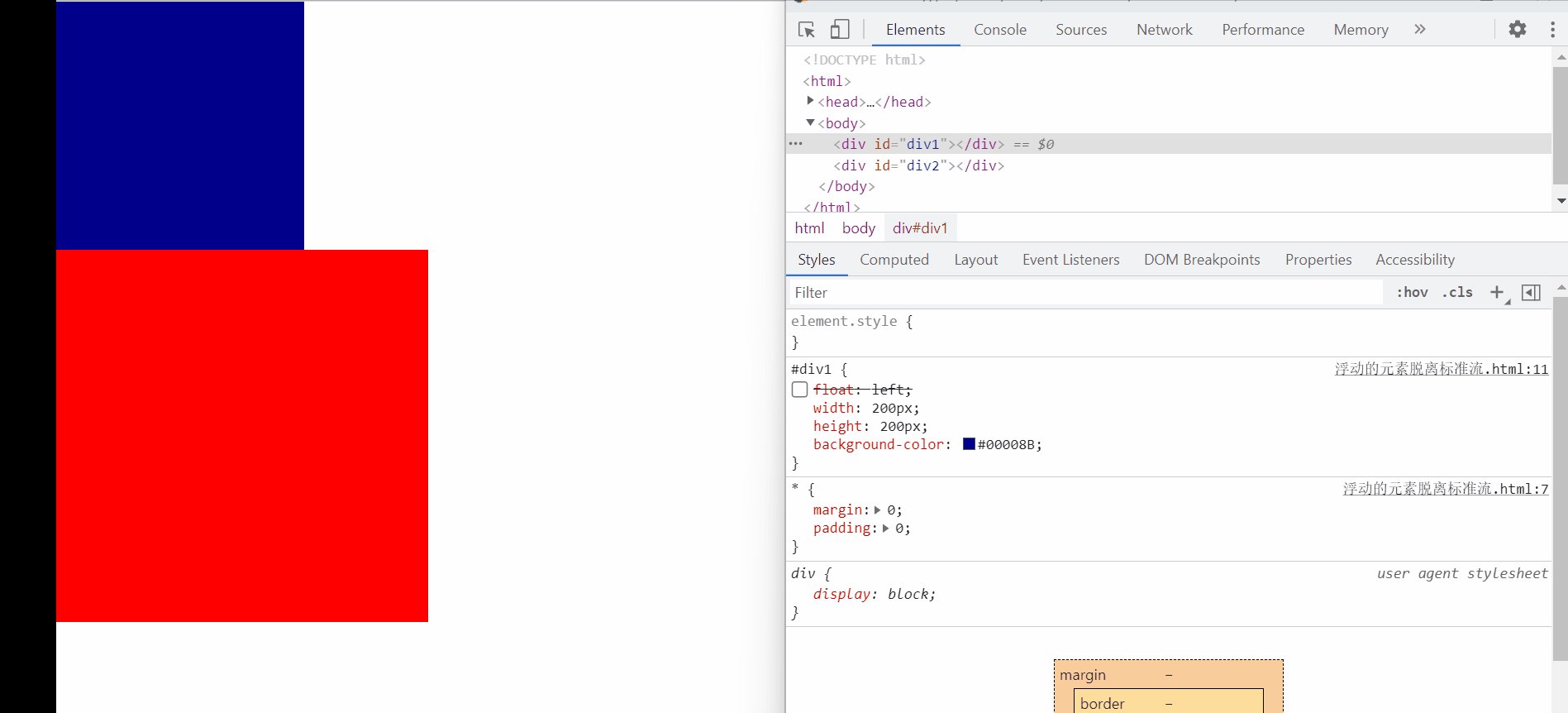
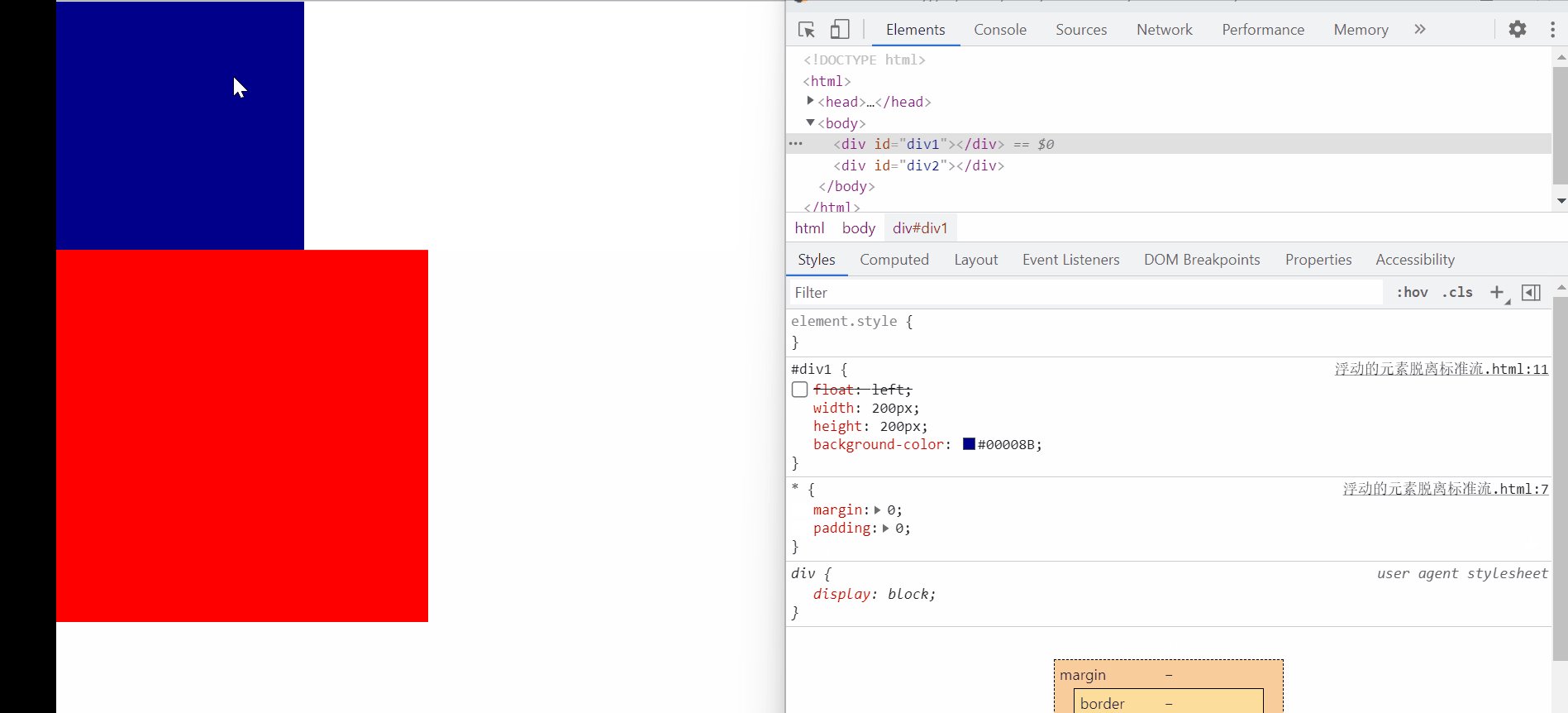
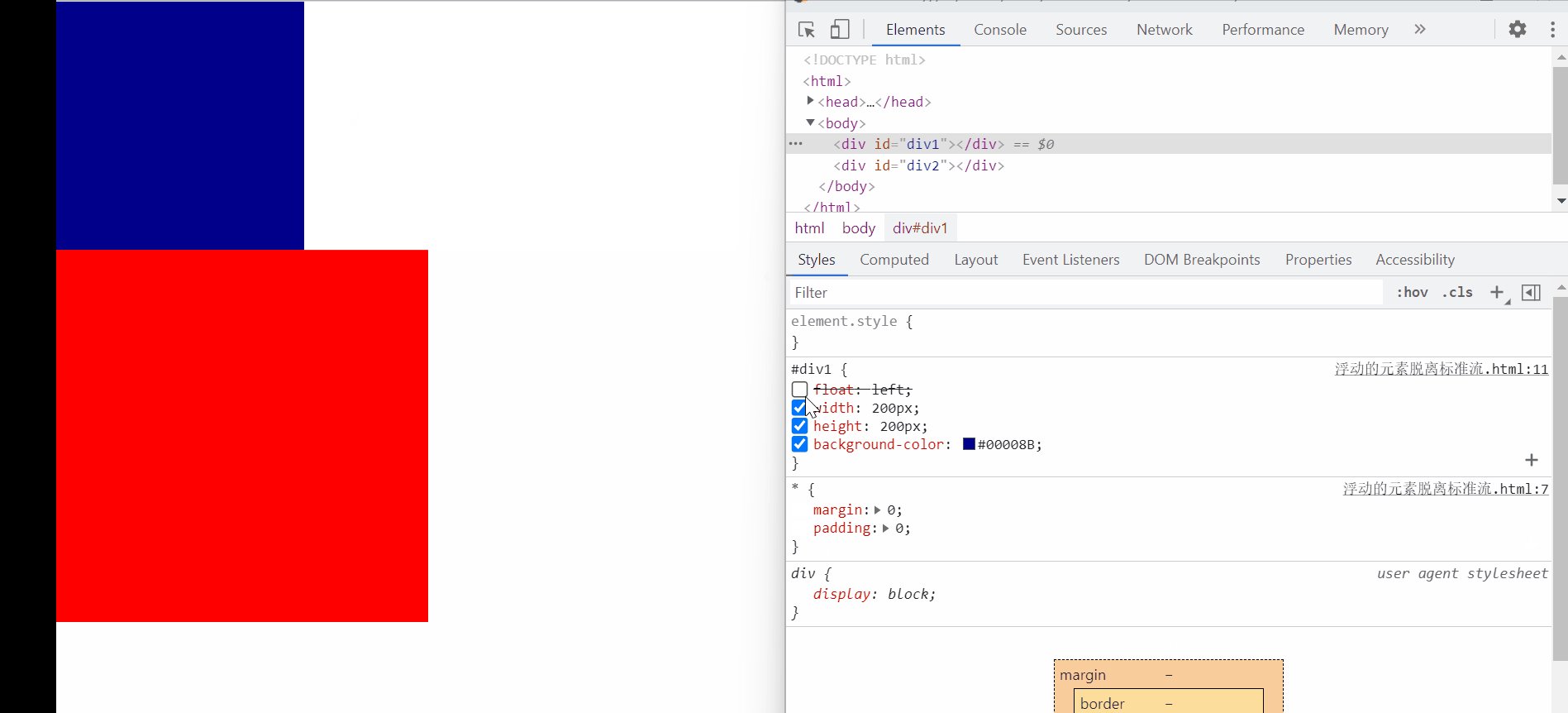
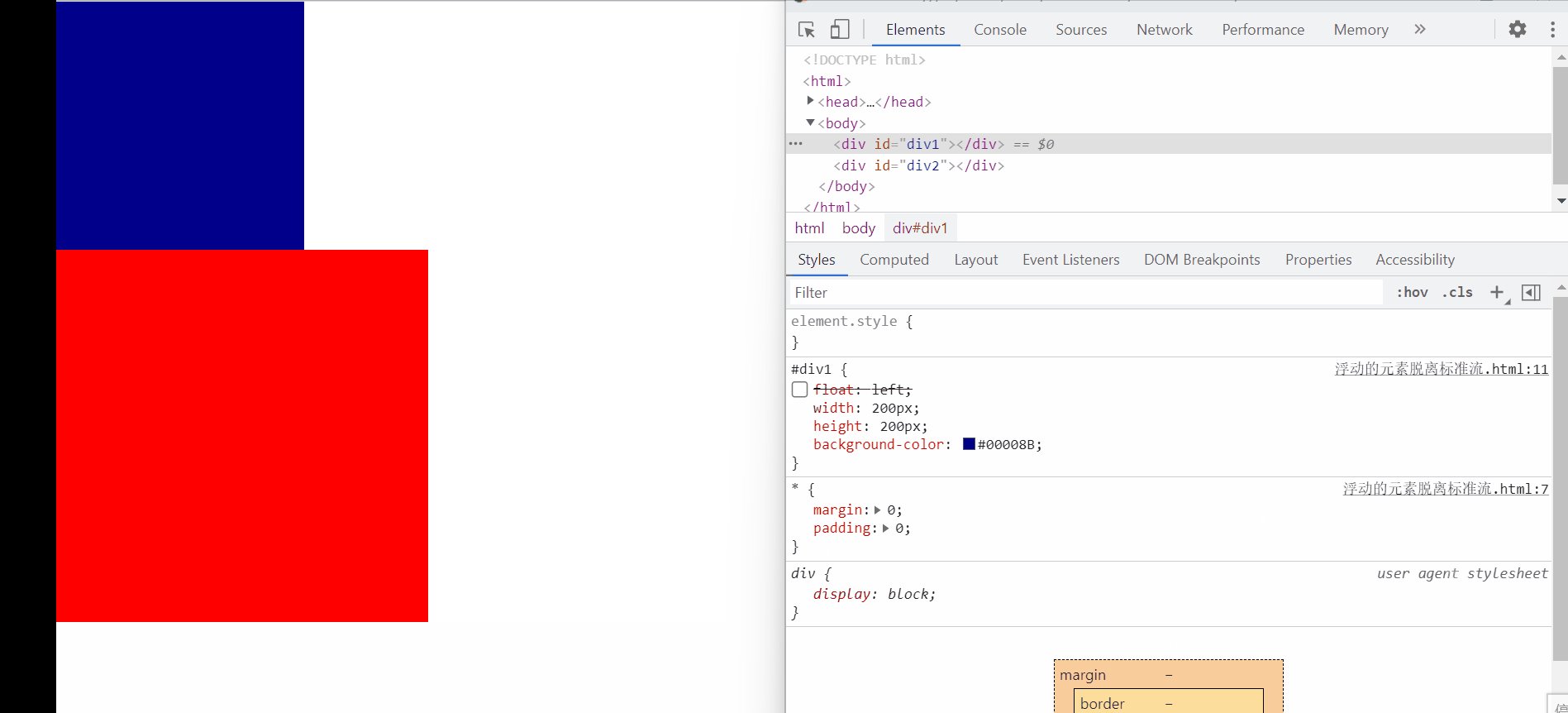
代码说明
上图中,在默认情况下,两个div标签是上下进行排列的。现在由于float属性让上图中的第一个<div>标签出现了浮动,于是这个标签在另外一个层面上进行排列。而第二个<div>还在自己的层面上遵从标准流进行排列。
效果图

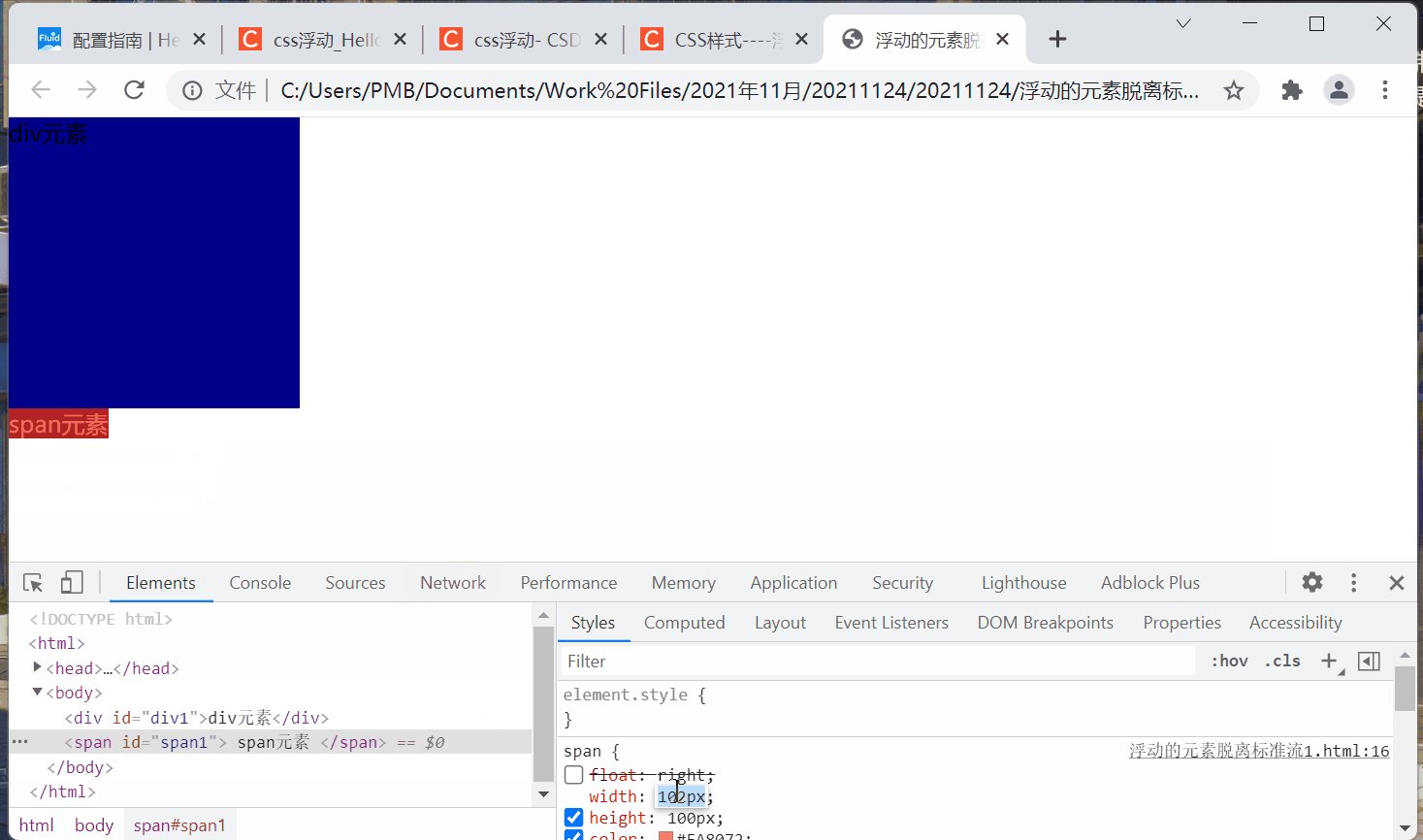
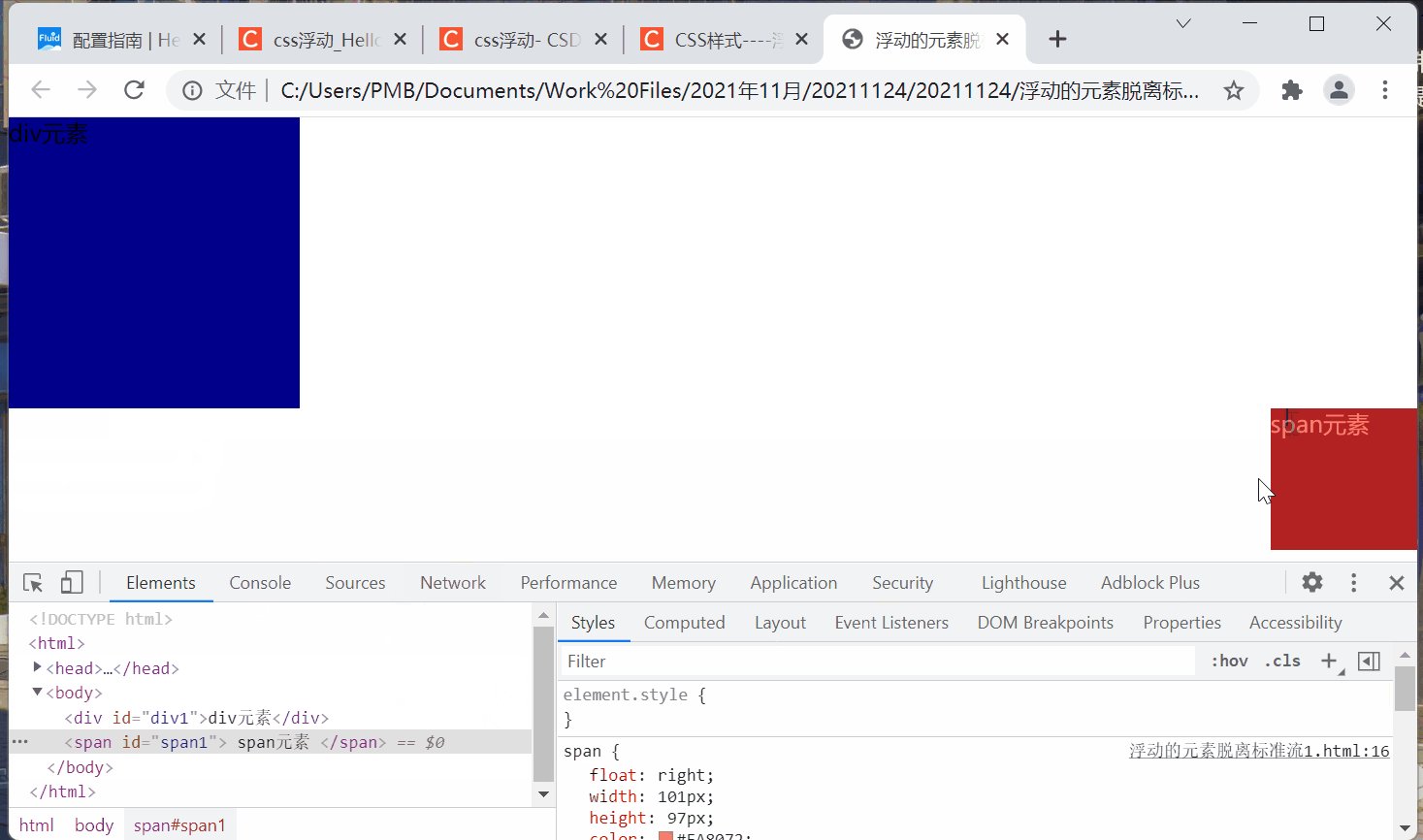
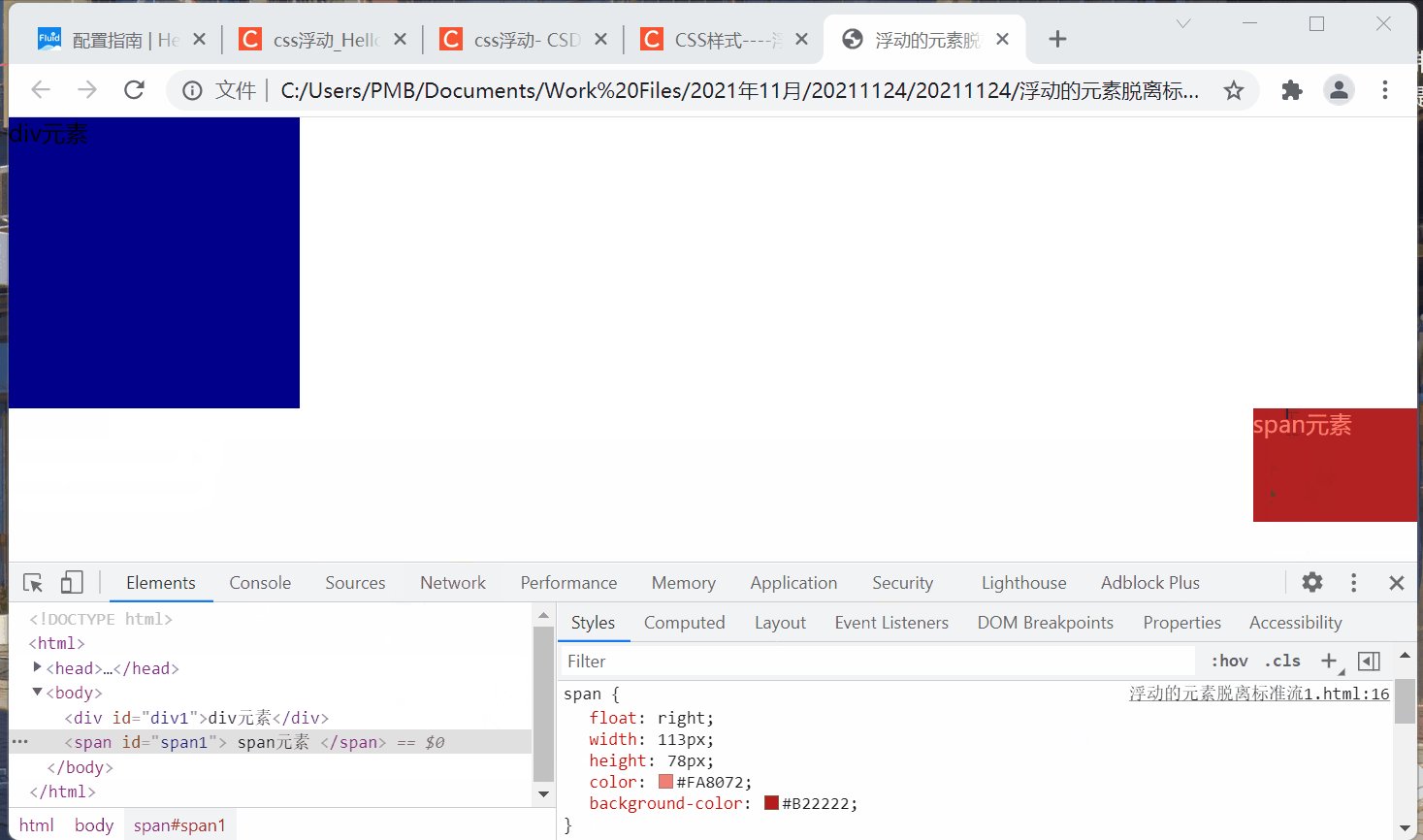
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动的元素脱标</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#div1{
width: 200px;
height: 200px;
background-color: #00008B;
}
span{
float: right;
width: 100px;
height: 100px;
color: #FA8072;
background-color: #B22222;
}
</style>
</head>
<body>
<div id="div1">div元素</div>
<span id="span1">
span元素
</span>
</body>
</html>
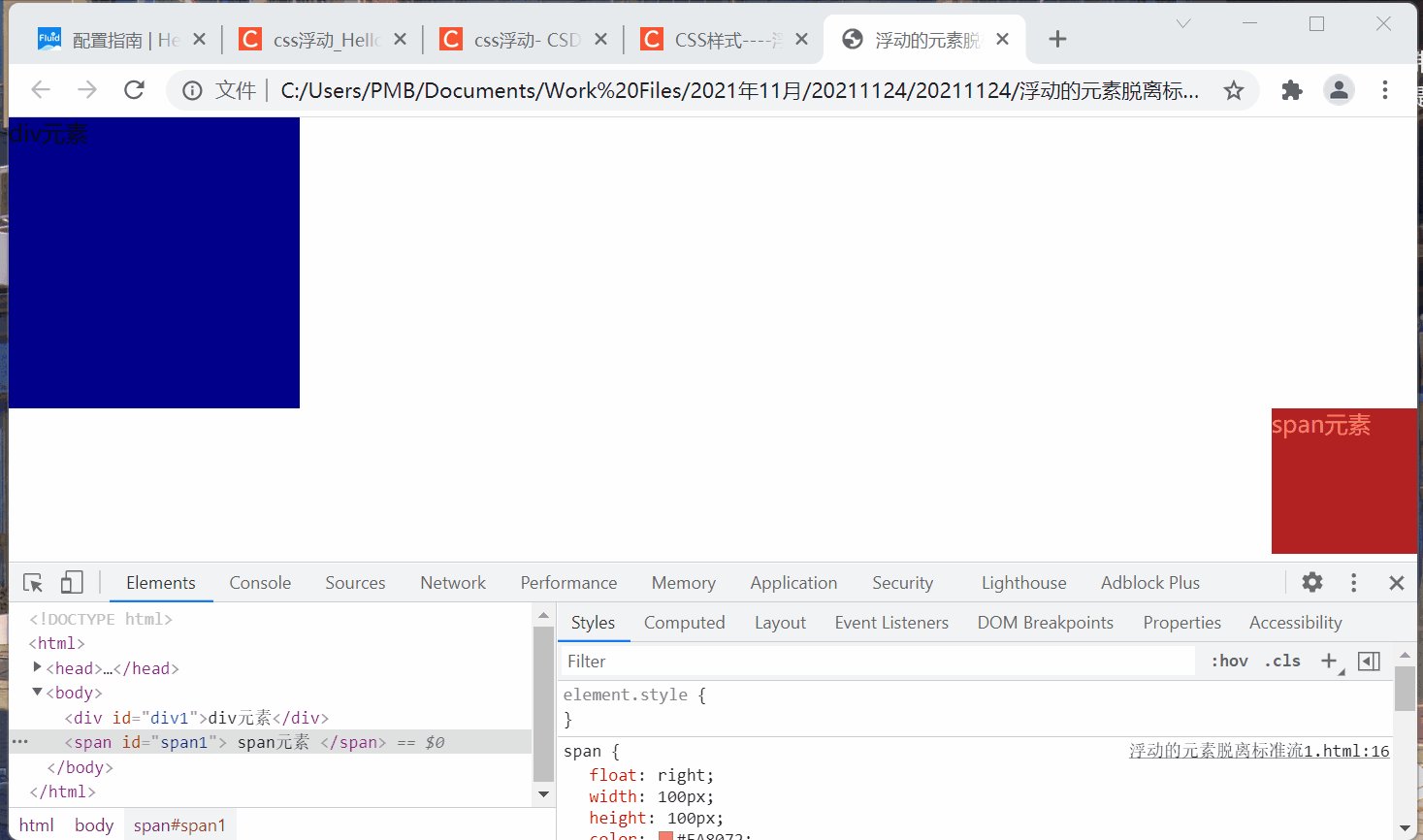
代码说明
一个span标签不需要转成块级元素,就能够设置宽度、高度了。所以能够证明一件事儿,就是所有标签已经不区分行内、块了。也就是说,一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。
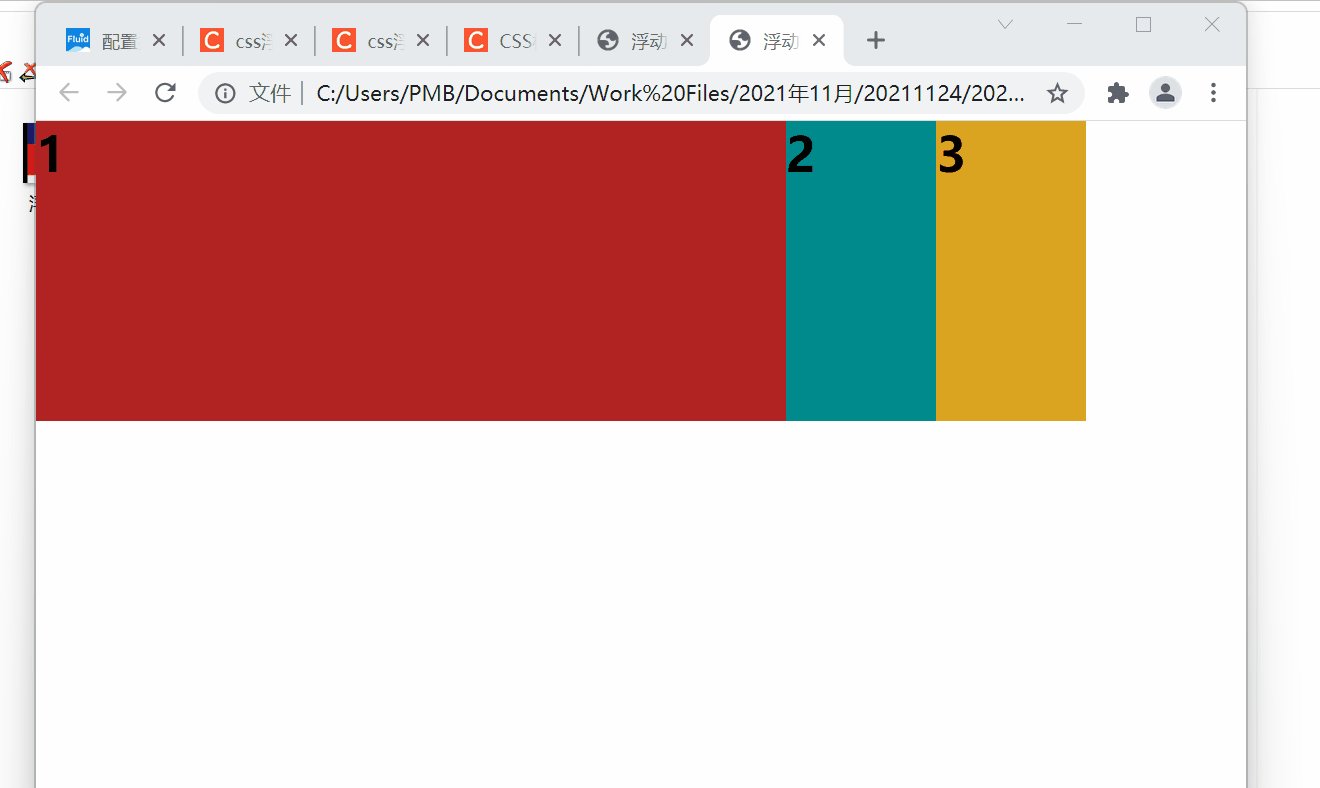
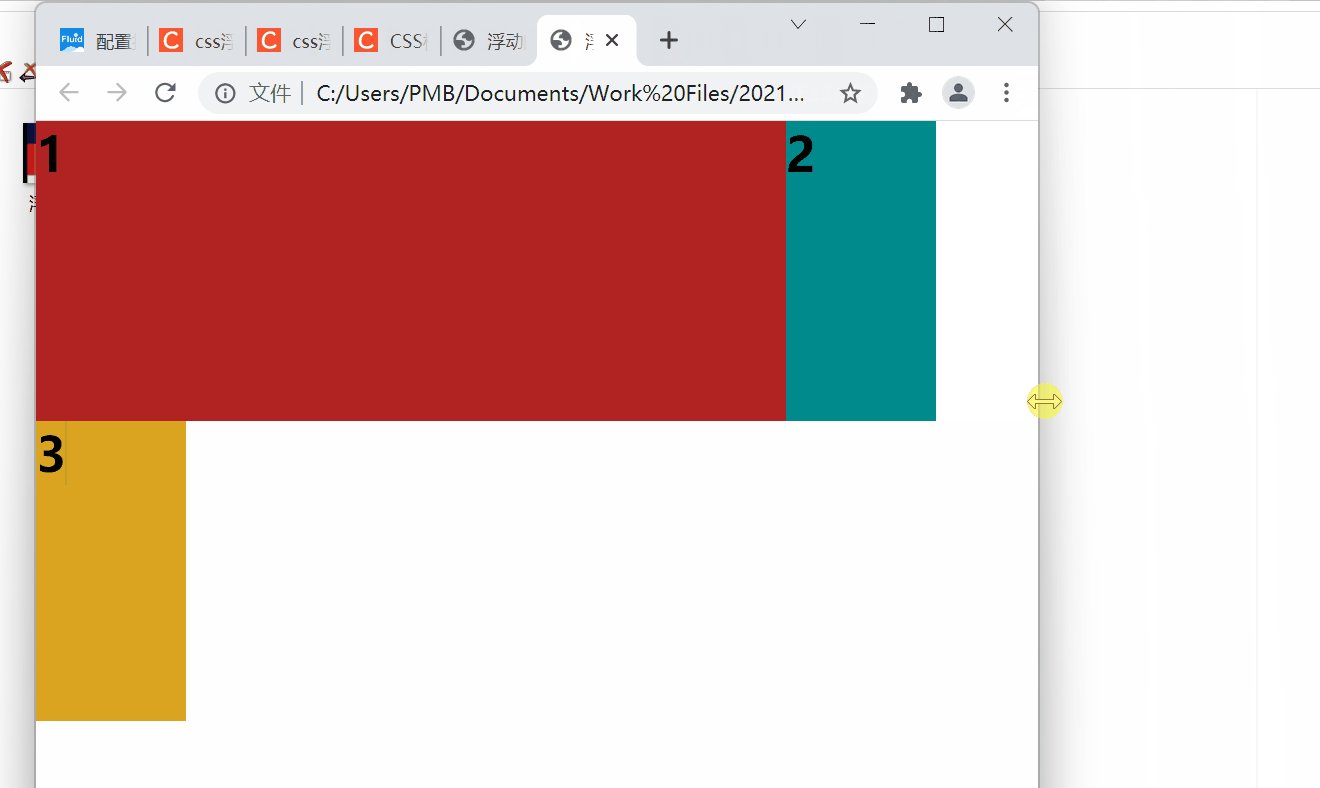
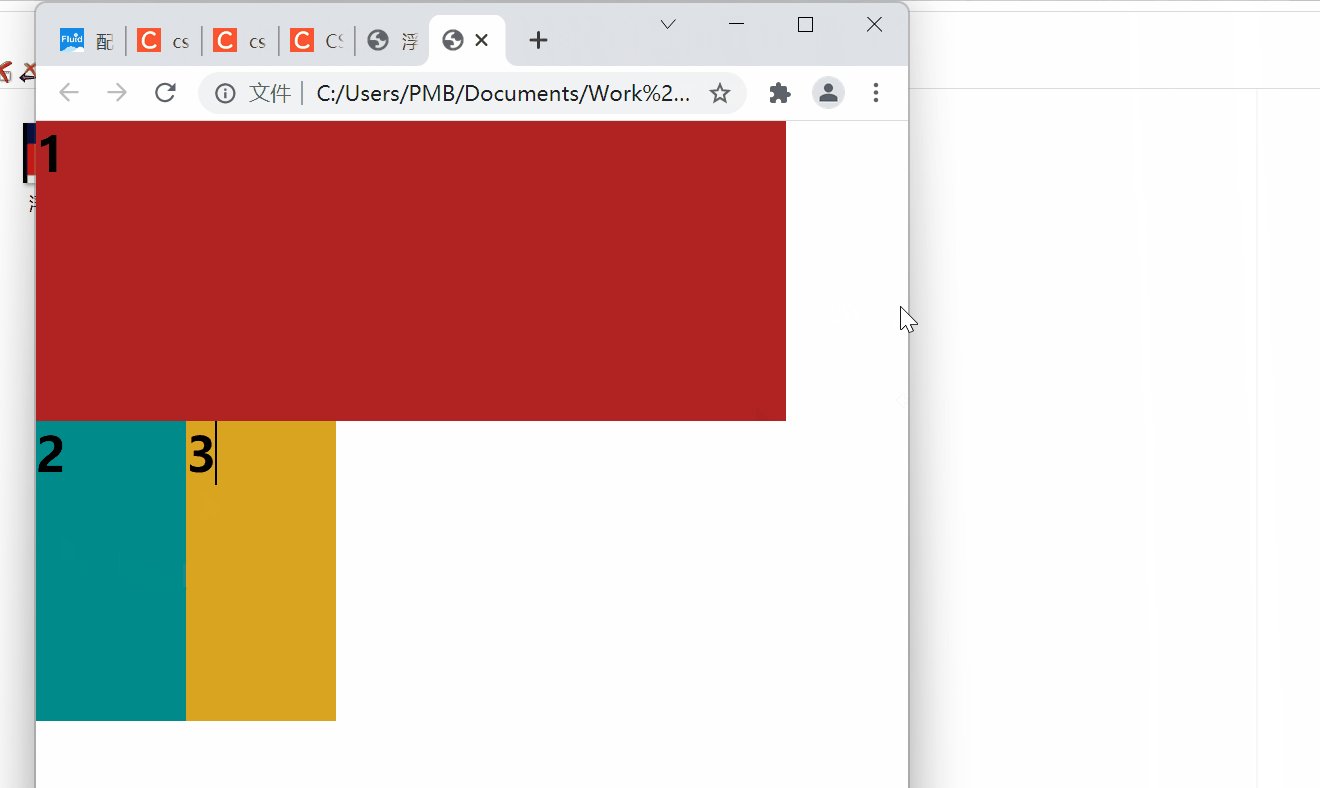
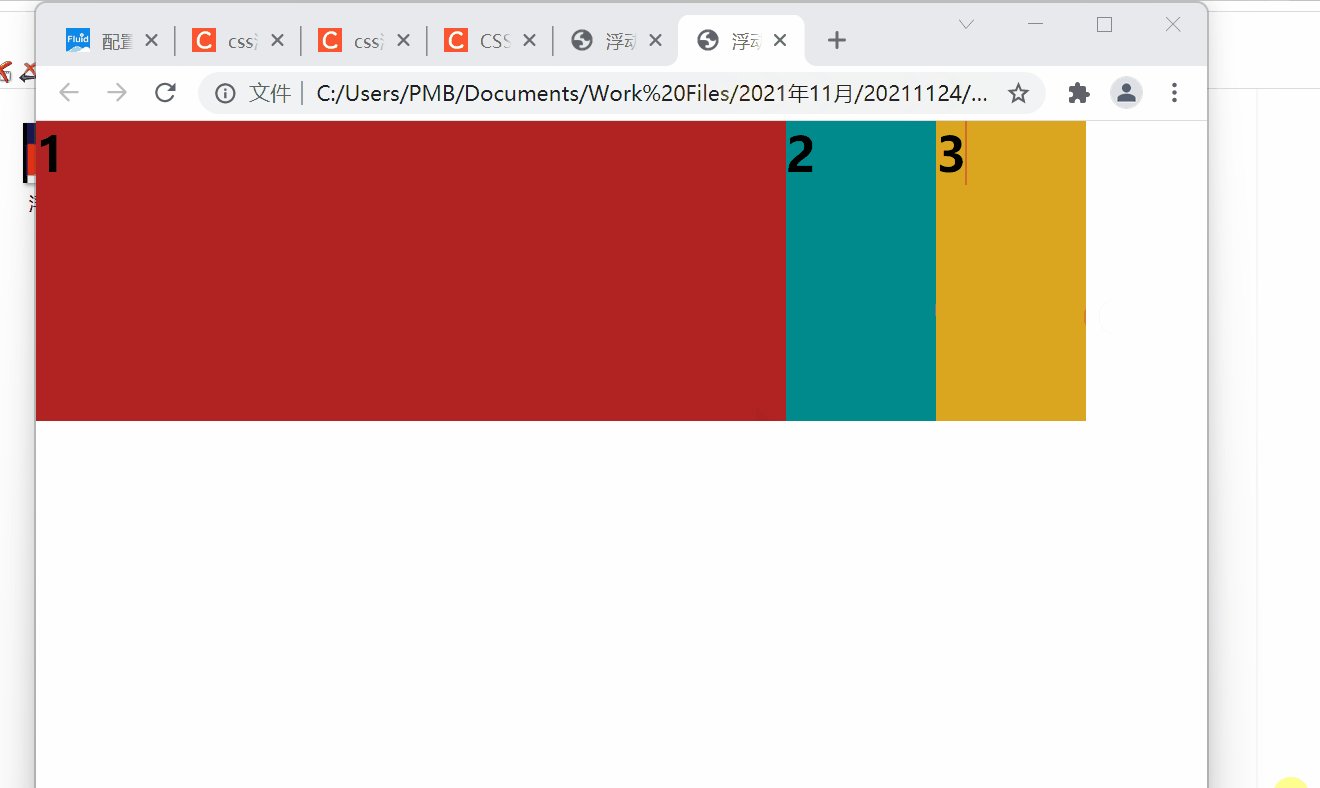
性质2:浮动的元素相互贴靠
我们给三个div均设置了float: left;属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div的贴靠效果。
效果图

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动的元素互相贴靠</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#div1{
width: 200px;
height: 200px;
background-color: #B22222;
float: left;
}
#div2{
width: 400px;
height: 200px;
background-color: darkcyan;
float: left;
}
#div3{
width: 400px;
height: 200px;
background-color: goldenrod;
float: left;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</body>
</html>
代码说明
3号如果有足够空间,那么就会靠着2号。如果没有足够的空间,那么会靠着1号大哥。如果没有足够的空间靠着1号大哥,3号自己去贴左墙。不过3号自己去贴墙的时候,注意3号贴左墙的时候,并不会往1号里面挤。
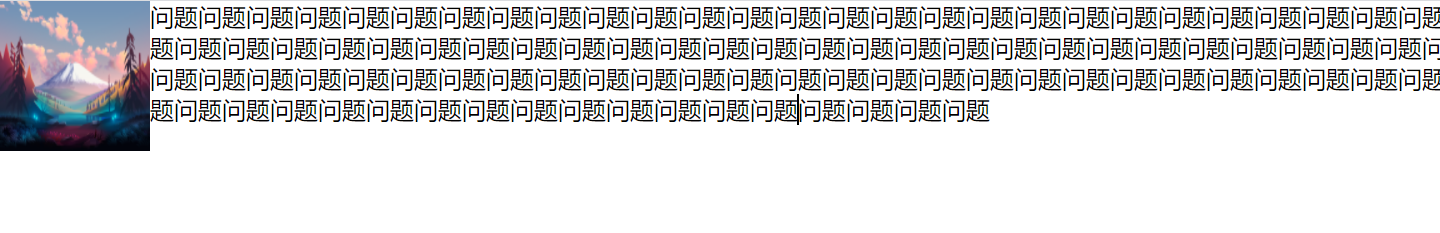
性质3:浮动元素有 “字围” 效果
我们让div浮动,p不浮动
效果图

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动元素有字围效果</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#div1{
float: left;
}
#div1 img{
width:100px;
height: 100px;
}
</style>
</head>
<body>
<div id="div1">
<img src="https://w.wallhaven.cc/full/z8/wallhaven-z8dg9y.png" >
</div>
<p>问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题问题</p>
</body>
</html>
简要说明
div挡住了p,但不会挡住p中的文字,形成“字围”效果。
在初期一定要遵循一个原则:永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
性质4:收缩
一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>收缩</title>
<style type="text/css">
div{
float: left;
background-color:gainsboro;
}
</style>
</head>
<body>
<div >
崇明岛一日游
</div>
</body>
</html>
清除浮动
方法1:给浮动元素的祖先元素加高度
工作上,我们绝对不会给所有的盒子加高度,这是因为麻烦,并且不能适应页面的快速变化。
<div> //设置height
<p></p>
<p></p>
<p></p>
</div>
<div> //设置height
<p></p>
<p></p>
<p></p>
</div>
方法2:clear:both;
最简单的清除浮动的方法,就是给盒子增加clear:both;表示自己的内部元素,不受其他盒子的影响。
<div>
<p></p>
<p></p>
<p></p>
</div>
<div> //clear:both;
<p></p>
<p></p>
<p></p>
</div>
浮动确实被清除了,不会互相影响了。但是有一个问题,就是margin失效。两个div之间,没有任何的间隙了。
方法3:隔墙法
在两部分浮动元素中间,建一个墙。隔开两部分浮动,让后面的浮动元素,不去追前面的浮动元素。
墙用自己的身体当做了间隙。
<div>
<p></p>
<p></p>
<p></p>
</div>
<div class="cl h10"></div>
<div>
<p></p>
<p></p>
<p></p>
</div>
我们发现,隔墙法好用,但是第一个div,还是没有高度。如果我们现在想让第一个div,自动根据自己的儿子撑出高度,我们就要想一些“小伎俩”。
内墙法
<div>
<p></p>
<p></p>
<p></p>
<div class="cl h10"></div>
</div>
<div>
<p></p>
<p></p>
<p></p>
</div>
方法4:overflow:hidden;
这个属性的本意,就是将所有溢出盒子的内容,隐藏掉。但是,我们发现这个东西能够用于浮动的清除。
我们知道,一个父亲,不能被自己浮动的儿子撑出高度,但是,如果这个父亲加上了overflow:hidden;那么这个父亲就能够被浮动的儿子撑出高度了。这个现象,不能解释,就是浏览器的偏方。并且,overflow:hidden;能够让margin生效。
定位
常见问题
问:子元素设置margin-top,父元素也受影响?
原因
一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠;
父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己 “领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行
解决方案
- 父元素添加
border - 父元素添加
padding - 给父盒子设置溢出隐藏
overflow:hidden
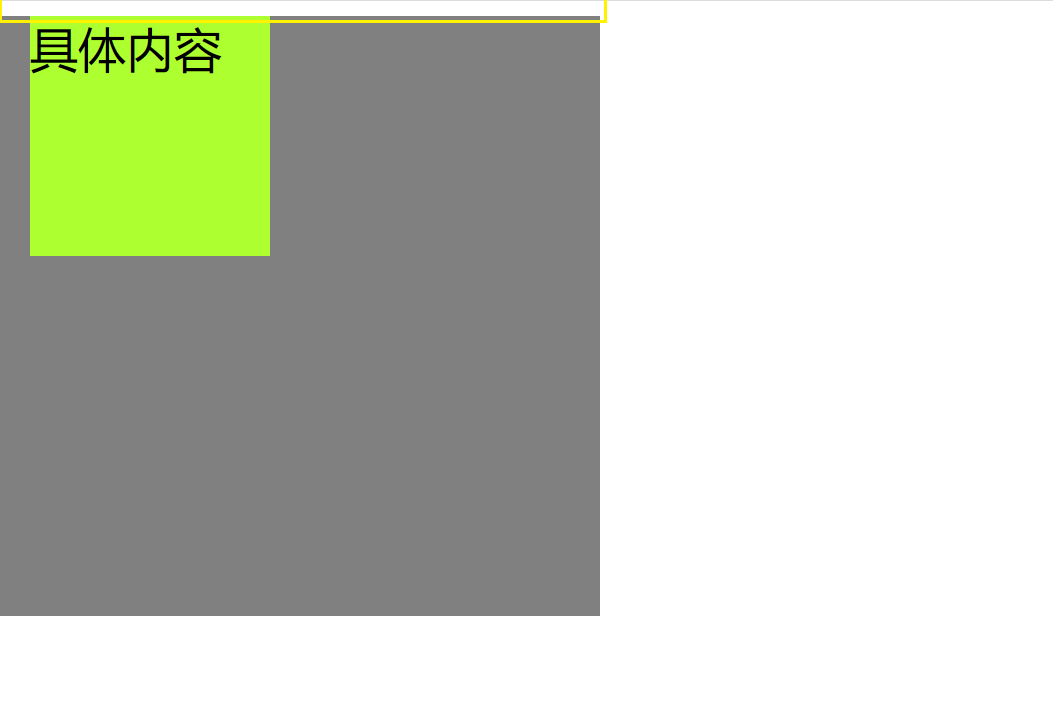
场景演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
width: 200px;
height: 200px;
background-color: gray;
/* overflow: hidden; */
/* border: 1px solid darkblue; */
/* padding-top: 1px; */
}
.content {
width: 80px;
height: 80px;
background-color: greenyellow;
margin: 5px 10px;
}
</style>
</head>
<body>
<div class="nav">
<div class="content">具体内容</div>
</div>
</body>
</html>

参考博文
[^1 ]: 子元素设置margin-top,父元素也受影响
问:padding会撑大盒子?
原因
因为Div添加了内边距属性,Div的实际宽度=Div的初始固定值+边距值(高度同理)
解决方案
- 给盒子添加属性
box-sizing: border-box; - 通过计算把
width和height减去padding的值
场景演示

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>padding撑大盒子解决方案</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 80px;
height: 80px;
padding: 10px;
background-color: black;
/* box-sizing: border-box; */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
注意事项
- padding 属性定义元素边框与元素内容之间的空白区域
- 如果一个盒子没有给定宽度/高度,就会用其父类的属性,这时padding不会影响盒子的大小
- 宽度属性width和高度属性height仅适用于块级元素,对行内元素无效(img标签和input除外)






















 6726
6726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








