在DOM树构建的同时,浏览器会构建渲染树(render tree)。渲染树的节点(渲染器),在Gecko中称为frame,而在webkit中称为renderer。渲染器是在文档解析和创建DOM节点后创建的,会计算DOM节点的样式信息。
在webkit中,renderer是由DOM节点调用attach()方法创建的。attach()方法计算了DOM节点的样式信息。attach()是自上而下的递归操作。也就是说,父节点总是比子节点先创建自己的renderer。销毁的时候,则是自下而上的递归操作,也就是说,子节点总是比父节点先销毁。
如果元素的display属性被设置成了none,或者如果元素的子孙继承了display:none,renderer不会被创建。节点的子类和display属性一起决定为该节点创建什么样的渲染器。但是visibility:hidden的元素会被创建。
在webkit中,根据display属性的不同,创建不同的renderer,比如:
(1) display:inline,创建的是RenderInline类型。
(2) display:block,创建的是RenderBlock类型。
(3) display:inline-block,创建的是RenderBlock类型。
(4) display:list-item,创建的是RenderListItem类型。
position:relative和position:absolute的元素在渲染树中的位置与DOM节点在DOM树中的位置是不一样的。
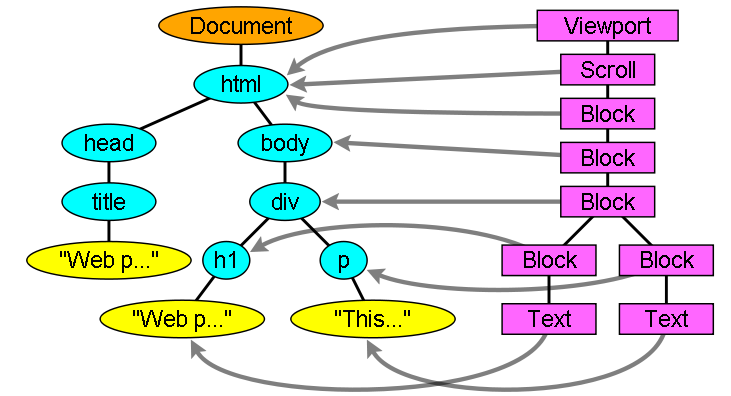
DOM树和渲染树的对应关系如下图:
【参考资料】
1 浏览器的工作原理 http://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/#The_main_flow
2 Webkit的渲染基础 http://www.ituring.com.cn/article/40625#footer






















 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








