目录
1.什么是html?
2.建立html文件的基本规范
1.基本标签的认识及标签代表的含义
2.h5的规范要求
1.走进html
1.什么是html?
HTML 指的是超文本标记语言 (Hyper Text Markup Language),是制作超级文本文档的简单标记语言,HTML文档就是网页。web浏览器作用就是读取HTML文档,并以网页的形式显示出来。
HTMLtext是由 HTML命令组成的描述性文本,它能够描述文字,图形,动画,声音,表格,链接等。
2.建立html文件的基本规范
在电脑任一位置建立一个文件夹,然后直接把这个文件夹拖进vscode

然后我们来新建第一个html 文件 ,点击上方左边的第一个+号

就新建了一个基本结构的html文件
注意:后缀名一定要带上 .html
2.html的基本结构?
1.基本标签的认识及标签代表的含义
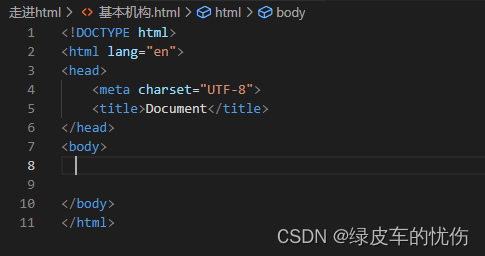
shift+!+Enter 可以直接出来一个html文件最基本结构

<!doctype html> 文档声明
告诉浏览器程序员所编写的代码是按照html的规范进行编写,
浏览器也要按照html规范给我编译,防止浏览器在编译代码时,陷入怪异模式,从而出现乱码
<html></html>
html标签 根标签/根元素 所有的内容都要写在html标签内 一个页面只有一个html标签
<head></head>
head标签 头部标签 帮助浏览器解析页面
这里面的内容不会被浏览器解析到页面中
<title></title>
title标签 网页的标题
作用:1、网页的标题,显示浏览器的标题框
2、帮助浏览器快速的检索网页
它是html标签中最能帮助推广部门做推广
<body></body>
body标签 书写网页的主体内容
这里面的内容会被解析到页面,
也就是说用户看到的所有的内容 都是写在body标签
示例:

<meta>
meta 自结束标签
<meta> 第一种写法
<meta /> 第二种写法
meta标签 是设置元信息,也是帮助浏览器解析页面
在标签里可以放属性、属性值
charset="utf-8"
charset属性 字符集属性 设置密码本
utf-8属性值 万国码 密码本
gb属性值 中国的
gbk属性值 国标扩展版 密码本
2.h5的规范要求
1、html标签要么成双成对出现,要么自结束标签 一定要写完整
2、html标签中是不区分大小写的,一般情况用小写居多
3、html标签可以嵌套,但不可以交叉嵌套
4、html语言是一种宽泛的语言,容错率较高,如果程序员写错了,浏览器会自动纠错
但这种情况我们要尽可能的避免
(1)、它给你修改不一定是你想要的
(2)、会影响网站的性能,不利于推广





















 1252
1252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








