目录
a.超链接的基本认识
b.三个功能、两个属性、一个补充
锚点功能帮助实现当前页面的跳转
1.超链接
a.超链接的基本认识
超链接是行内元素,特殊的行内元素,它里面什么都能放,能放块元素,行内元素,行内块元素
除了它自己。 超链接可以是任何内容,可以是一个字,一段文字,图片,表格。
b.三个功能、两个属性、一个补充
功能:
1、从一个页面跳到另一个页面
2、当前页面进行跳转
3、下载
演示:超链接的基本语法
<a href=""></a>属性
1、href 指定超链接跳转的地址
绝对地址:完整的网址 无论你的超链接在哪里,只要点击,就可以跳到对应的网站
演示:访问百度网
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com/">百度</a>
</body>
</html>相对地址 链接本地的页面 跟你的超链接文件的位置有关系
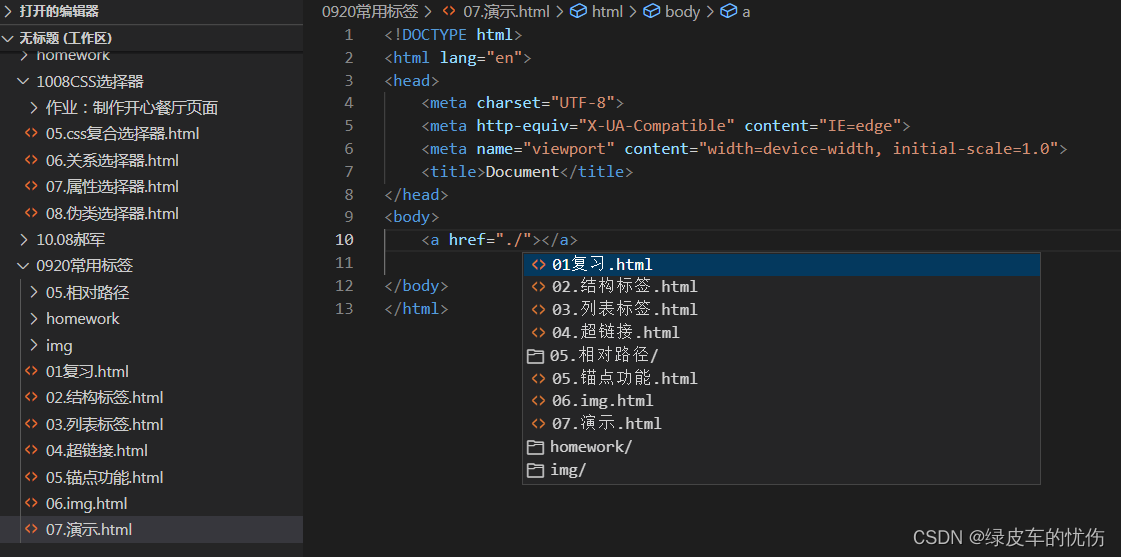
./ 你在的文件跟你要去的文件在同一目录下 ./可以省略,默认是加了./
示例:我在 07.演示.html 这个文件里写一个超链接 在“”里面输入./ 只能链接到0920常用标签这个文件夹里 属于同一目录

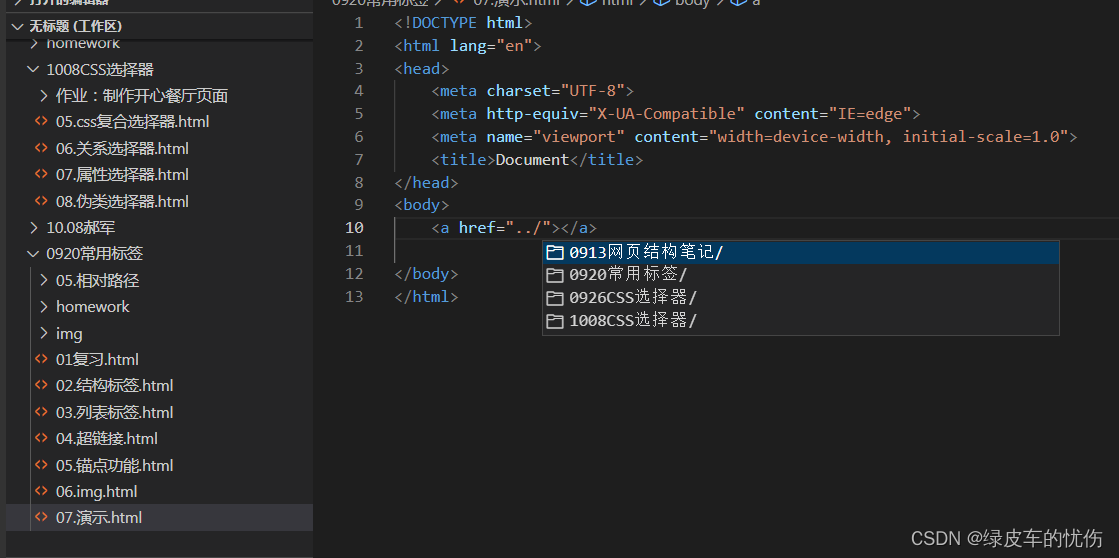
../ 跳出当前的文件夹,来到上一级目录下
示例:我在 07.演示.html 这个文件里写一个超链接 在“”里面输入../ 就会跳出当前文件夹 链接其它文件夹的文件
注意: 相对路径的跳转方式和很多标签的跳转都有关系,例如图片、音视频等等
2、target 指定超链接新开页面的打开方式
可选值:
_self 在当前页面打开超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.jd.com/" target="_self">京东</a>
</body>
</html>target=“_self” 就会在原有网页的基础上打开京东
_blank 新开一个页面打开超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.jd.com/" target="_blank">京东</a>
</body>
</html>target=“_blank” 就会 另打开一个新的页面
补充:空链接的写法
为什么要写空链接?
因为我们在做项目的时候 具体链接的内容还没做好 但为了规范要求 就需要先写空链接,也方便后面修改
<a href="#">空链接</a>
<a href="JavaScript:;">空链接2</a>2.锚点功能
锚点功能的意义:
1.锚点功能 当前页面进行跳转
2. 点击超链接 实现 去顶部 去底部 去中间 去任意的位置
去顶部:href里写#
示例

去任意的位置: 给你要去位置打个id属性,设置任意id属性值
href里:#id属性值

这是一篇文章的中间部分 现在想在顶部直接链接到中间的位置 就在文章中间段的标签里面写一个id属性 id=""
<a href="#zj">去中间</a>这个时候回到网页头部点击去中间 就会直接跳转到文章中间位置
同理:在同一个网页内 想链接到其他地方 都可以到你要链接的地方的开始标签里写一个id属性值
设置id属性值注意点:
1、id属性值,是独一无二的,不能重复使用
2、id属性值,是自定义设置,但不能以数字开头
3、id属性值,最好不要是汉字,不符合规范要求,会被人笑





















 4885
4885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








