在找遍了网上所有关于实时高斯模糊的效果,并没有直接现成的例子,所以自己东拼西凑,在加上自己的改动,终于实现出来了
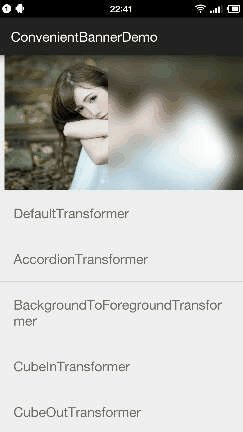
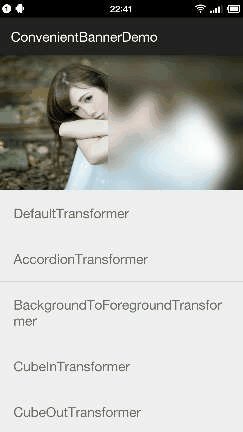
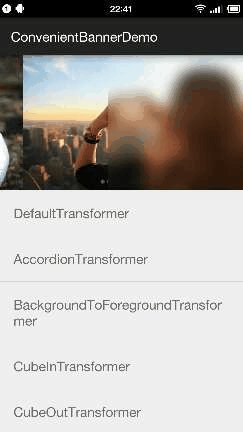
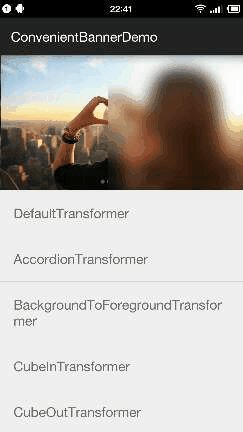
如图:
本示例是在ConvenientBanner这个开源库demo上改的,自己写一个浪费时间,直接拿来用
在找遍了所有高斯模糊的算法代码后,发现stackblur的java实现是最快的
先说一下大致思路,非常简单。模糊的区域其实是一张Imageview,当视图发生变化,在滚动的时候,截取Imgeview下面的视图,进行模糊处理,然后放在Imageview上,下面说一下详细细节:
因为要实时监听banner控件在发生变化,所以我用到了这个方法
ViewTreeObserver.OnScrollChangedListener
见名知意,当发生滚动的时候,进行回调。那给谁设置监听器呢?谁放生变化就给谁设置监听器
convenientBanner = (ConvenientBanner) findViewById(R.id.convenientBanner);
observer = convenientBanner.getViewTreeObserver();
observer.addOnScrollChangedListener(listener);
这个convenientBanner就是一个Linerlayout的封装,就是现实滑动图片的控件
接下来改截取被Imageview盖住的区域图片了
ViewTreeObserver.OnScrollChangedListener listener = new ViewTreeObserver.OnScrollChangedListener() {
@Override
public void onScrollChanged() {
convenientBanner.setDrawingCacheEnabled(true);
convenientBanner.buildDrawingCache();
Bitmap bitmap = convenientBanner.getDrawingCache();//截取区域视图
int x = (int) imageView.getX();
int y = (int) imageView.getY();
int bitmapX = bitmap.getWidth();
int bitmapY = bitmap.getHeight();
Bitmap bitmap1 = Bitmap.createBitmap(bitmap,x,y,bitmapX-x,bitmapY-y);
if (bitmap != null){
blur(bitmap1,imageView,8);//模糊处理
}
bitmap1.recycle();
convenientBanner.setDrawingCacheEnabled(false);//清除缓存
}
};</cdoe>
Bitmap bitmap = convenientBanner.getDrawingCache();//截取区域视图
是获取Imageview盖住的区域图片,但为什么要用convenientBanner,因为视图是显示在convenientBanner视图树里头的,通过计算
int x = (int) imageView.getX();
int y = (int) imageView.getY();
int bitmapX = bitmap.getWidth();
int bitmapY = bitmap.getHeight();
Bitmap bitmap1 = Bitmap.createBitmap(bitmap,x,y,bitmapX-x,bitmapY-y);
进行截取,createBitmap的第2个跟第3个参数是距离屏幕左跟上的距离,第4个跟第5个参数是裁剪后的宽高,千万别设置错了,数值绝对不能大于bitmapX ,bitmapY ,会抛出异常
然后调用blur(bitmap1,imageView,8);//模糊处理方法进行处理,这个8是模糊半径
blur的代码为:
private void blur(Bitmap bkg, ImageView view, float radius) {
int scaleFactor = 8;
if (overlay != null){
overlay.recycle();
}
overlay = Bitmap.createScaledBitmap(bkg, bkg.getWidth() / scaleFactor, bkg.getHeight() / scaleFactor, false);
overlay = process.blur(overlay, radius);//高斯模糊
view.setImageBitmap(overlay);
}
因为高斯模糊效率的快慢取决于图片的像素点的多少,所以我进行了8倍的缩小,
为什么调用了createScaledBitmap而不是compress呢,因为compress是对成像质量做处理,并不能真正意义上的减少像素点。
这里缩放为8,模糊半径为8,缩放的值越大,你半径就要要设的越大,但不能设置比1小,要不就没效果了。模糊半径约小,图片效果越清晰。如果图片压缩的太小,像素块就会看起来越来越大,如果模糊半径越小,即使模糊了,也会有像素块的效果,所以我调成两个8感觉好不错,你们回去也可以自己调。
其实看起来还是很简单的。
ConvenientBanner地址为:https://github.com/saiwu-bigkoo/Android-ConvenientBanner
stackblur地址为:https://github.com/kikoso/android-stackblur
还有一个很好很快的blur库,但是不够灵活,地址为:https://github.com/wasabeef/Blurry
demo地址为http://pan.baidu.com/s/1pKkhK8N我用的是百度云盘的,csdn上传太慢了
以后只要有时间,会坚持写博客的,希望有错误的地方多多指正.
感谢大家阅读。






















 2870
2870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








