ImageView的ScaleType属性用于将图片进行缩放。
1、其设置方式有两种一种是在xml文件里面设置,另外一种是通过代码的形式设置。
(1)xml中设置
<ImageView
android:id="@+id/iv_targetView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center"
android:src="@drawable/pic" />(2)通过代码设置
iv_targetView.setScaleType(ImageView.ScaleType.CENTER);
2、ScaleType的种类及其含义
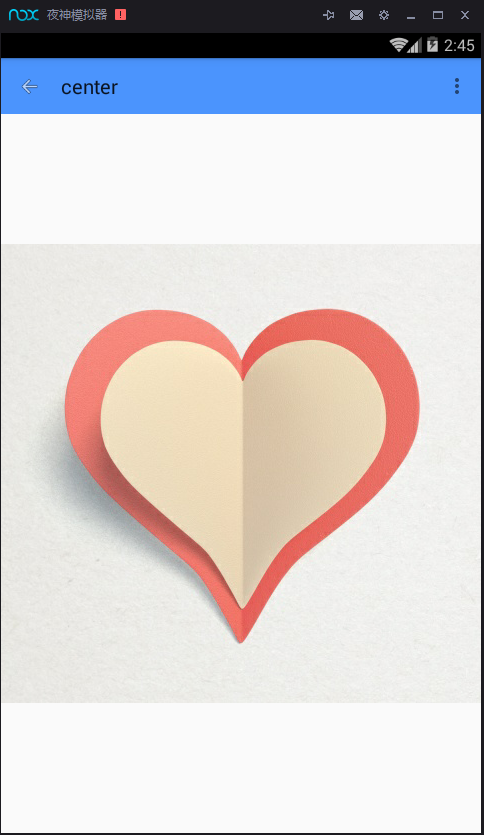
(1)CENTER
将图片按照其原有的size进行显示,当图片的宽/高大于ImageView的宽/高时则选取图片居中的内容进行显示。
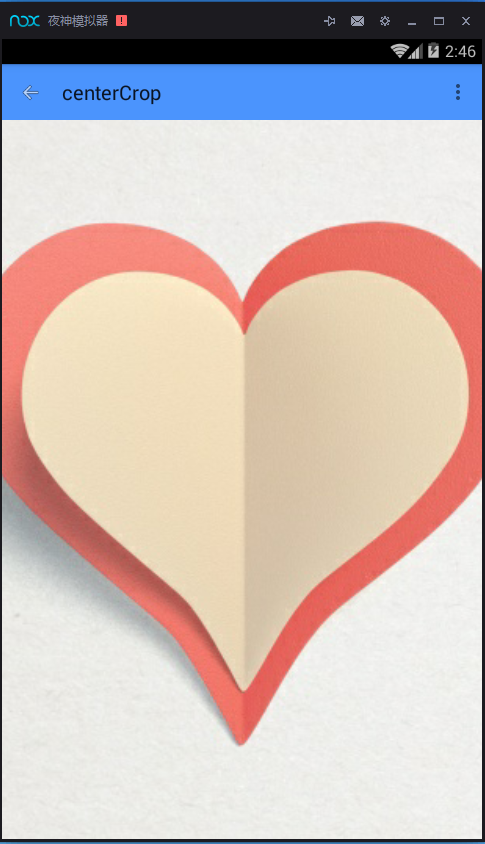
(2)CENTER_CROP
将图片按原有比例缩放,使得图片的宽大于等于ImageView的宽且图片的高大于等于ImageView的高
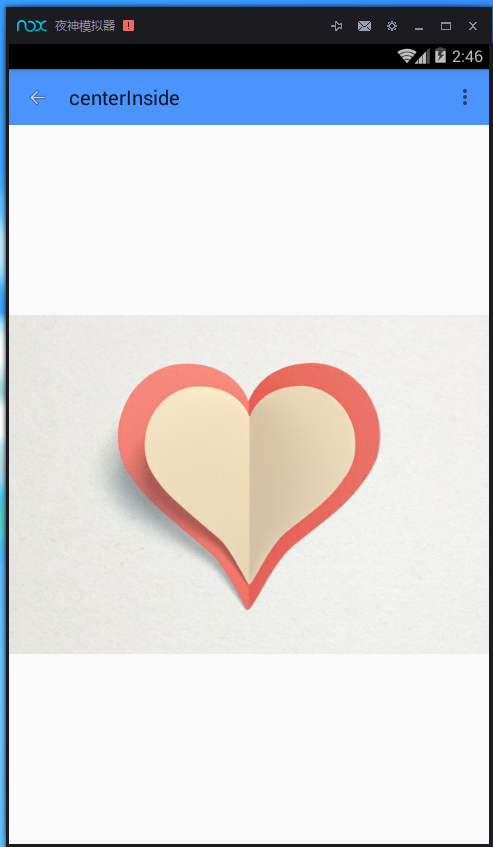
(3)CENTER_INSIDE
将图片按原有比例缩放,使得图片完整的显示在ImageView中
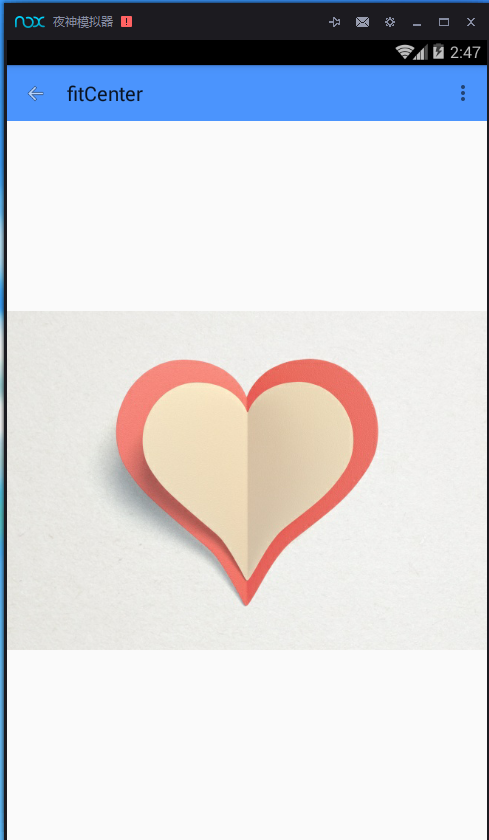
(4)FIT_CENTER
把图片按原有比例缩放到View的宽度,居中显示。
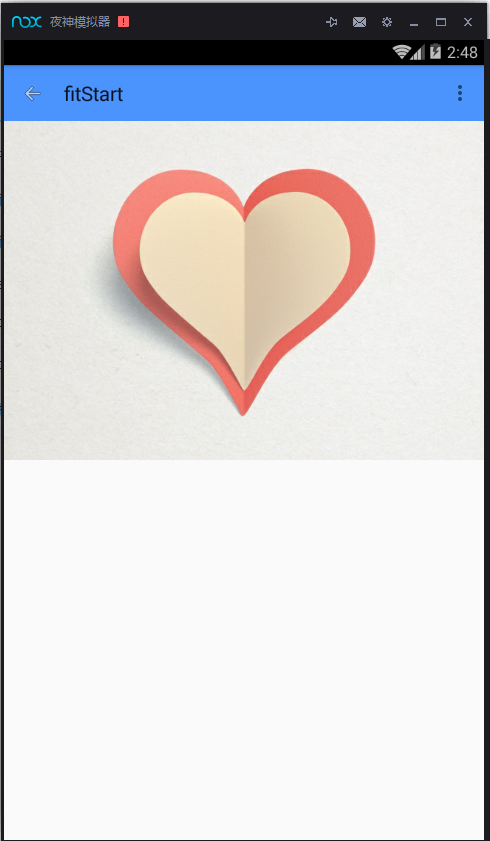
(5)FIT_START
效果与FIT_CENTER一样,只是将图片置于顶部
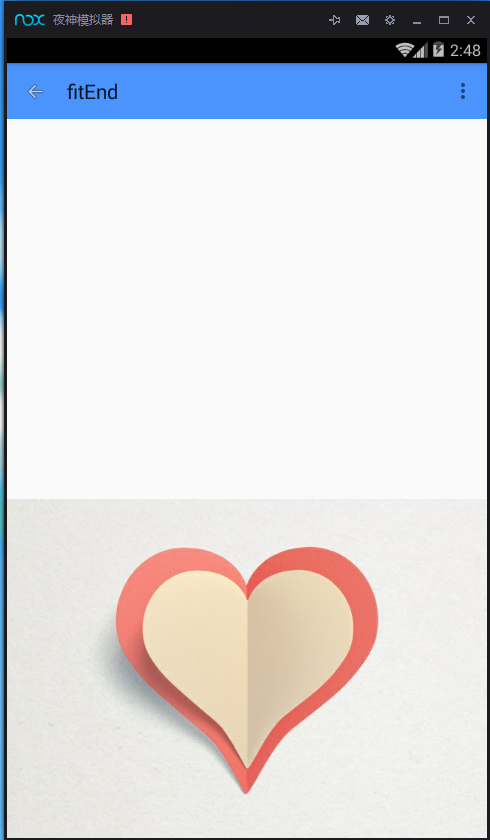
(6)FIT_END
效果与FIT_CENTER一样,只是将图片置于底部
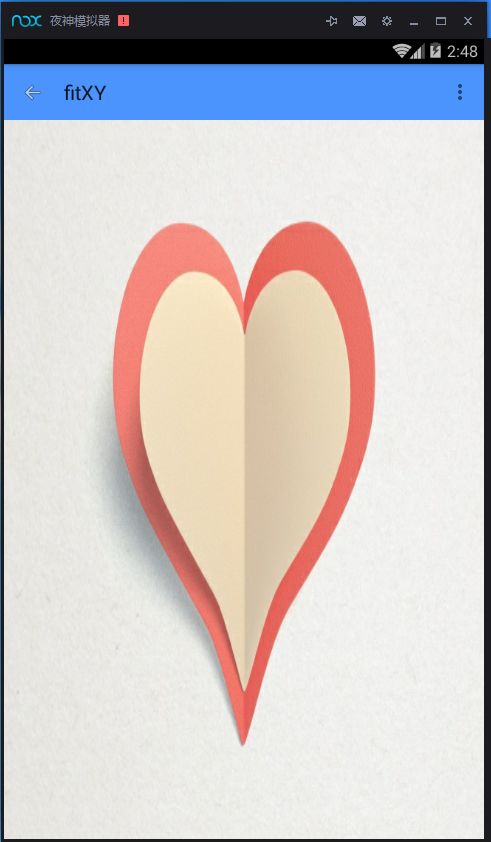
(7)FIT_XY
不按图片原有比例缩放而直接将图片填满ImageView
(8)MATRIX
矩阵式缩放(含义不太了解)
3、运行效果:
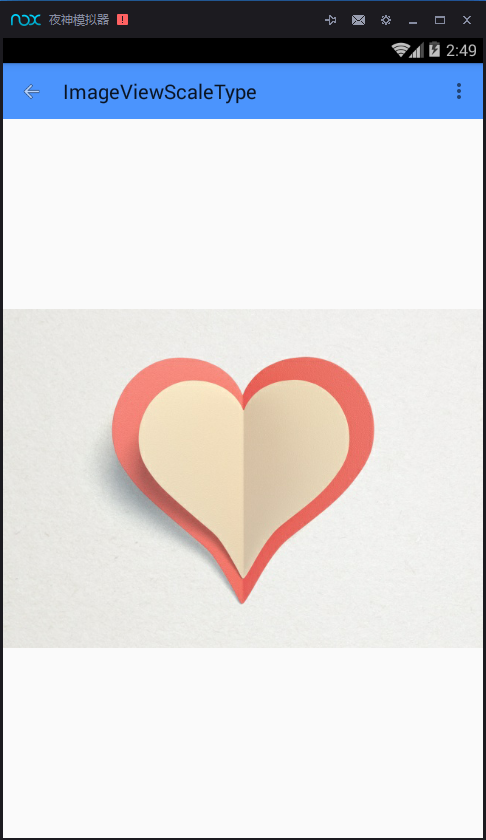
默认的模式是FIT_CENTER
默认运行效果:

(1)CENTER 运行效果

(2)CENTER_CROP 运行效果

(3)CENTER_INSIDE 运行效果

(4)FIT_CENTER 运行效果

(5)FIT_START 运行效果

(6)FIT_END 运行效果

(7)FIT_XY 运行效果

(8)MATRIX 运行效果























 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








