这几天,学习了下Picasso和Glide,其中他设置图片显示样式的方法centerCrop()、fitCenter()、centerInside()、fit()有些疑惑,查看源码实现发现其就是使用的ScaleType的值
Glide.with(mImageView.getContext())
.load(uri)
.placeholder(Drawables.sPlaceholderDrawable)
.error(Drawables.sErrorDrawable)
.crossFade()
.centerCrop()
.fitCenter()
.into(mImageView);
Picasso.with(mImageView.getContext())
.load(uri)
.fit()
.centerCrop()
.centerInside();两个最常用的参数FIT_CENTER&CENTER_CROP
这两个参数使用得最频繁,为什么这么说,看看显示效果就知道了。
我准备了2张图片,一种用来显示超过ImageView尺寸大小,一张不足ImageView控件尺寸大小
图1:

820*546像素大小
图2:

122*88像素大小。
设置两个控件高度都是160dp,宽度match_parent
<ImageView
android:id="@+id/ivTop"
android:layout_width="match_parent"
android:layout_height="160dp"
android:layout_marginTop="20dp"
android:background="@android:color/background_dark"
android:src="@drawable/bulldog"/>
<ImageView
android:id="@+id/ivBottom"
android:layout_width="match_parent"
android:layout_height="160dp"
android:layout_marginTop="30dp"
android:background="@android:color/background_dark"
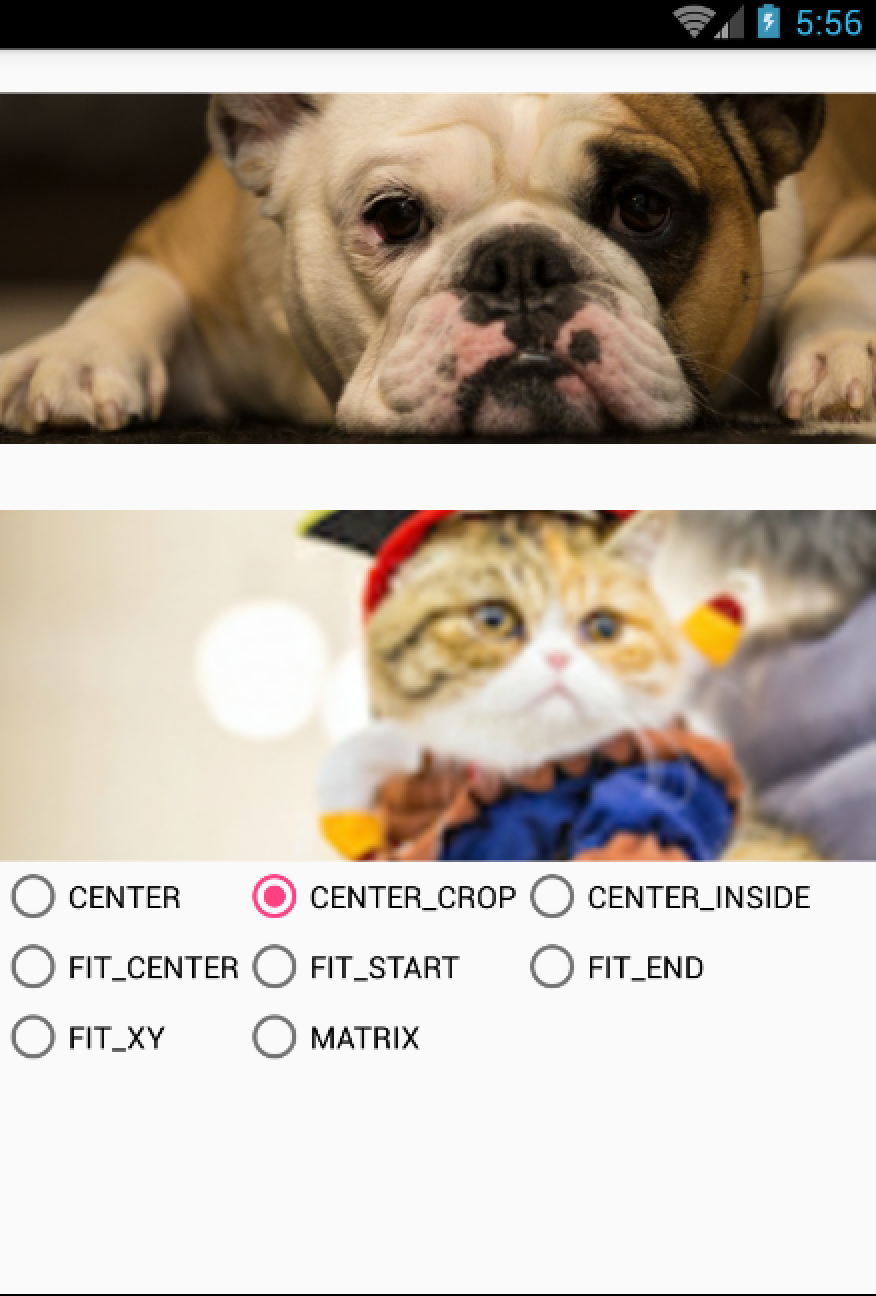
android:src="@drawable/cat"/>CENTER_CROP
按比例缩放图片,直到宽高两者都把控件填满,如果这时候宽(或者高)超出了控件规定的大小,围绕中心裁剪掉超出部分
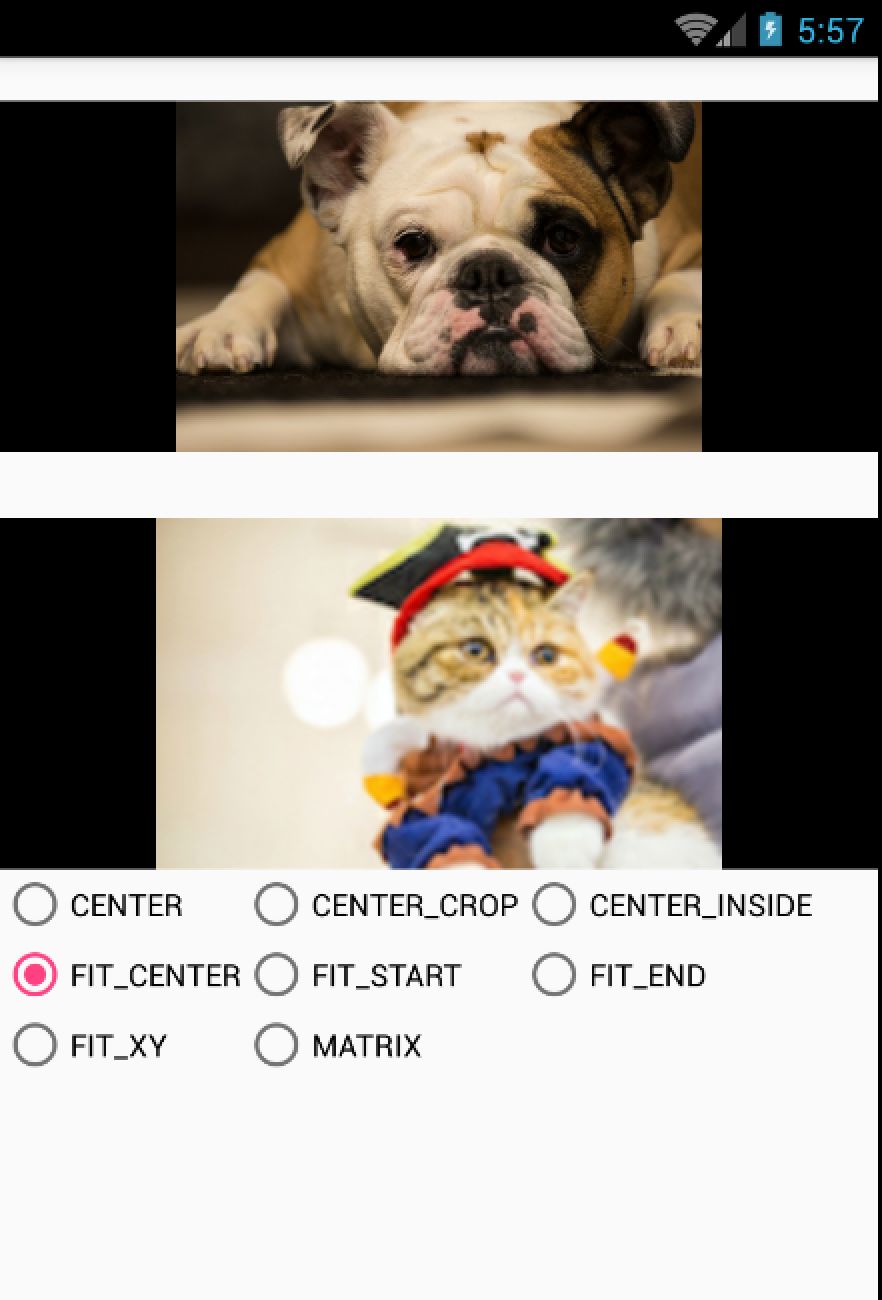
FIT_CENTER(ImageView默认方式)
按比例缩放控件,直到把图片完全装进控件,这时候图片显示元素是完整的,但是可能会导致控件无法填满的情况出现

主要就掌握这两个,因为其他的填充方式感觉都是些歪瓜裂枣,我们看看就知道了
其他的ScaleType
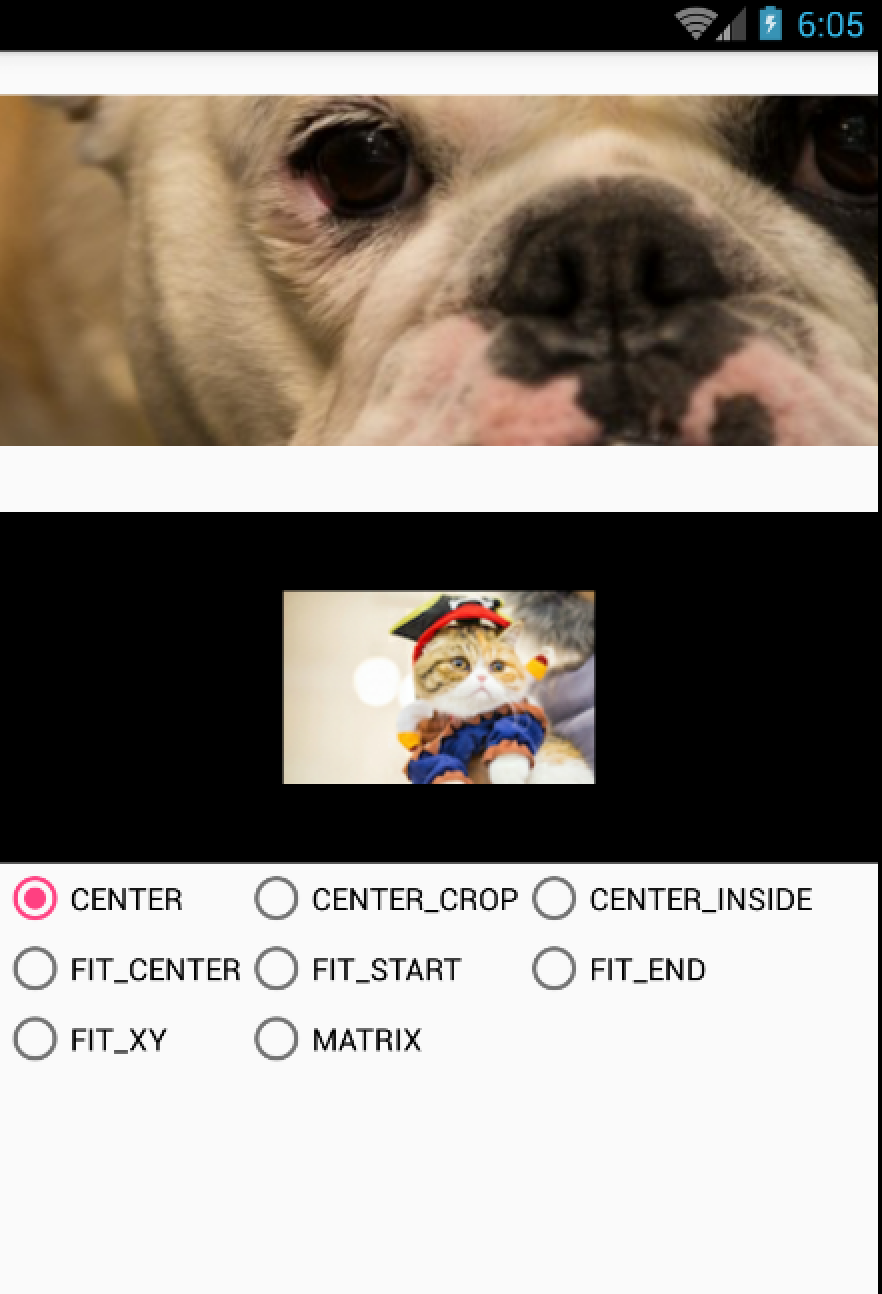
Center
从图片中心位置开始 按其当前尺寸显示,不放大不缩小
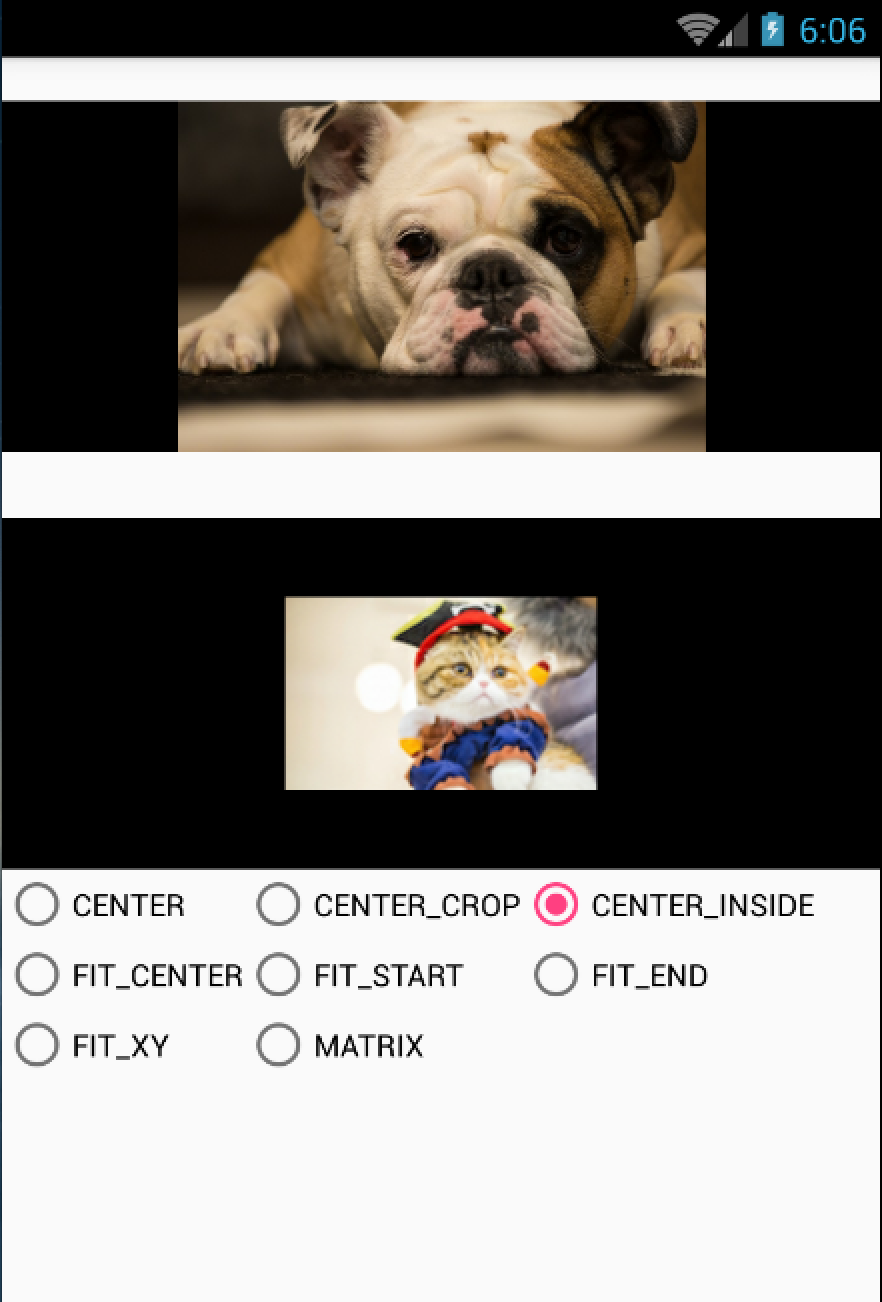
Center_Inside
如果图片大于ImageView大小就缩放至刚好可以放下
如果是小于ImageVIew大小就直接显示
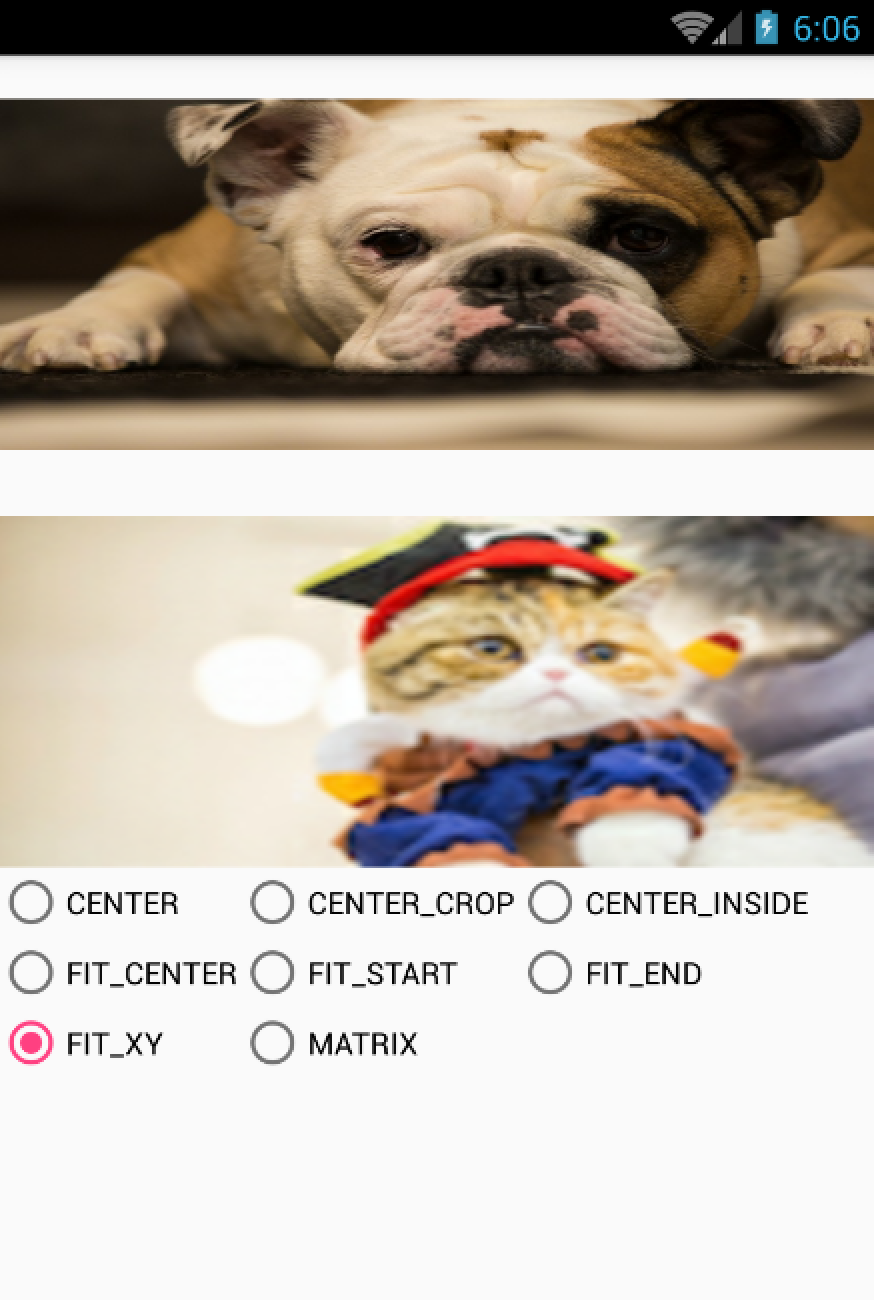
Fit_XY
不按照图片比例拉升,按照ImageView大小拉升,直到填满ImageView
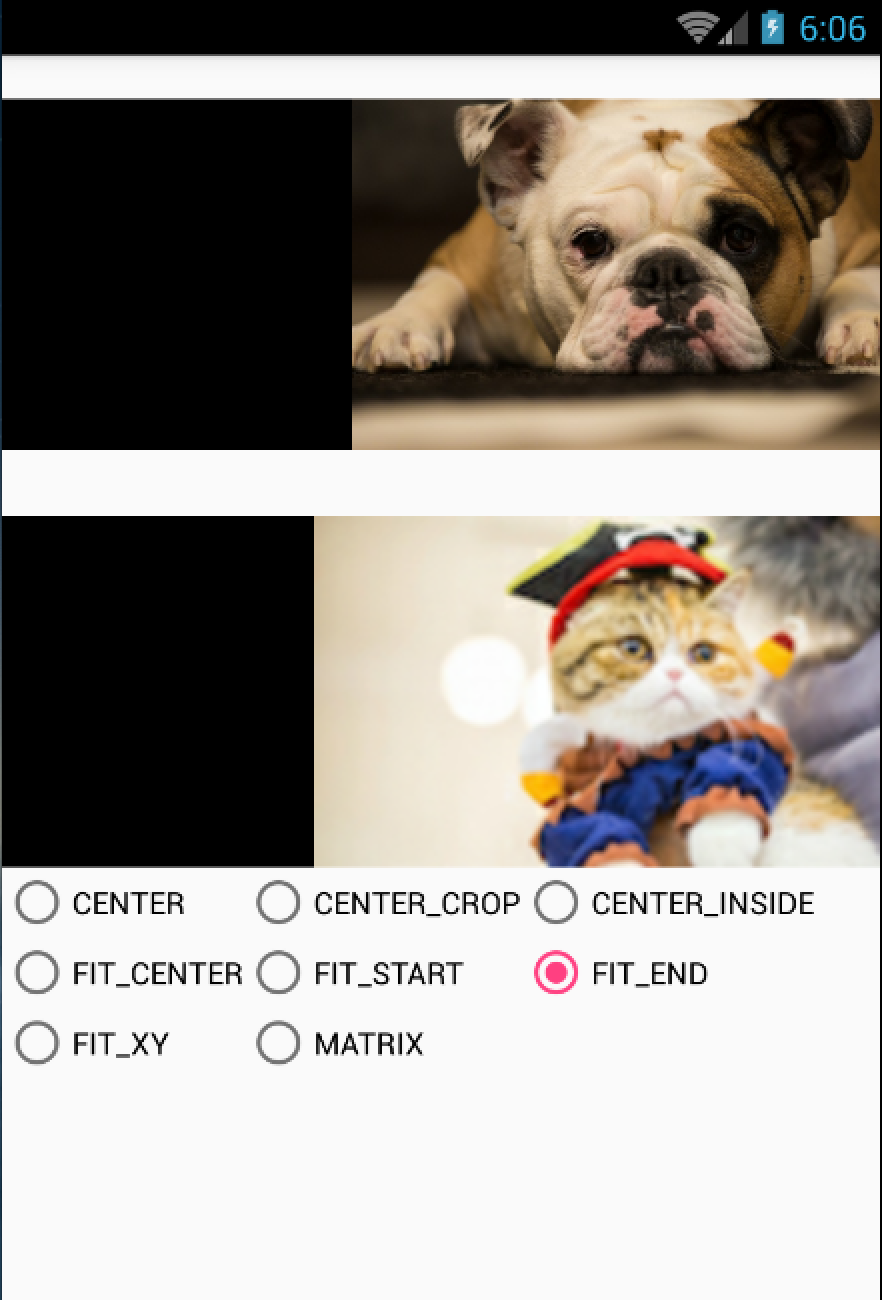
Fit_End
Fit_Center模式下图片右移到最后
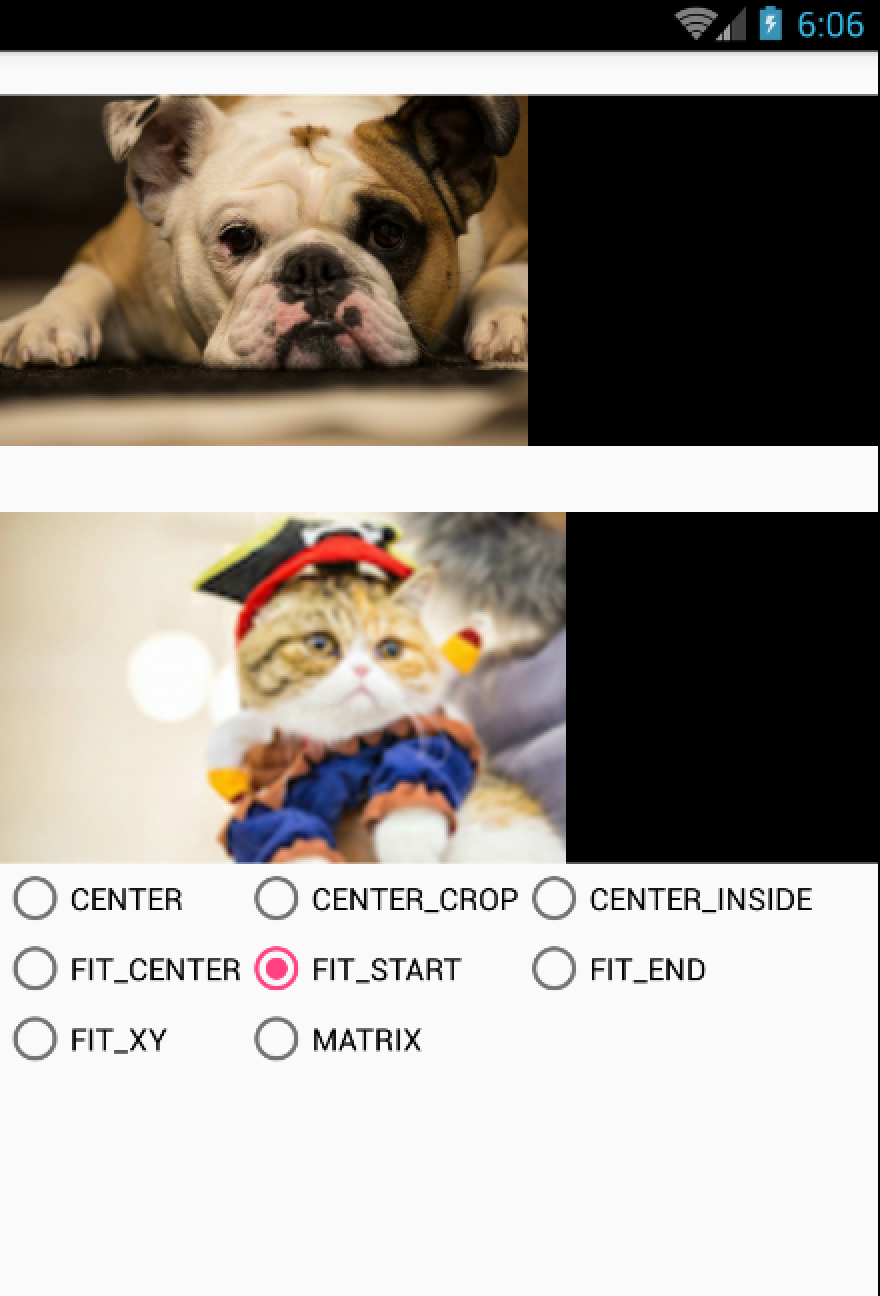
FIt_Start
Fit_Center模式下图片左移到开始
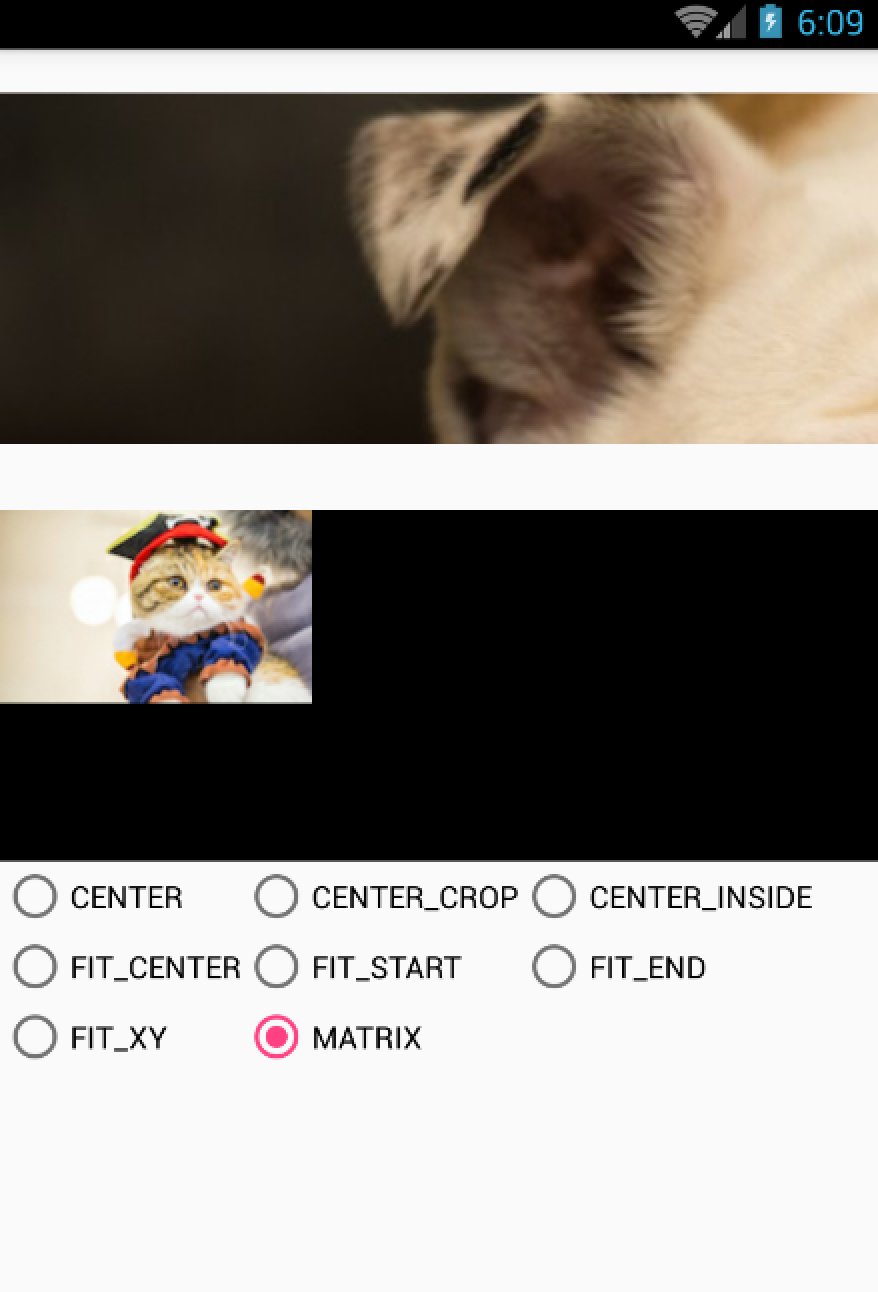
Matrix
如果是通过代码设置没什么效果,保持不变
如果是再XML中直接写,从左上角开始,图片是多大就绘制多大。





























 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








