观看慕课网视频所做的笔记,个人理解和学习用。
一:Ajax介绍
何为Ajax
注意发音,A(发ei)jax。英文全名:Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
Ajax 不是某种编程语言。是一种在无需加载整个网页的情况下能够更新部分网页的技术。
实现Ajax三步
- 运用HTML和CSS来实现页面,表达信息;
- 运用XMLHttpRequest和web服务器进行数据的异步交换;
- 运用JavaScript操作DOM,实现动态局部刷新;
实例化一个XMLHttpRequest对象
var request = new XMLHttpRequest();兼容IE的写法:
var request;
if(window.XMLHttpRequest){
request = new XMLHttpRequest();//IE7+,firefox,chrome,safari...
}else{
request = new ActiveXObject("Microsoft.XMLHTTP");//IE5和6
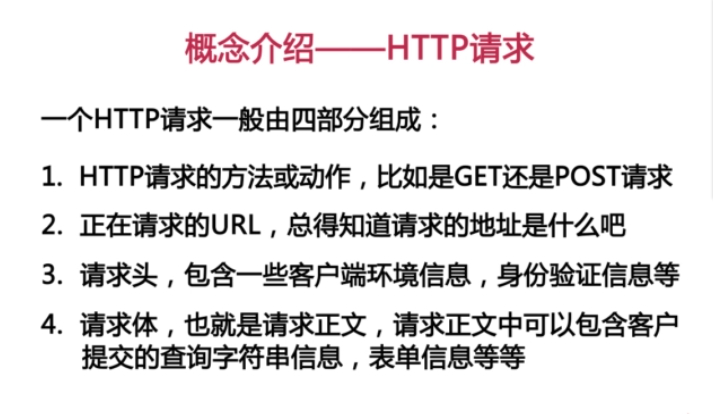
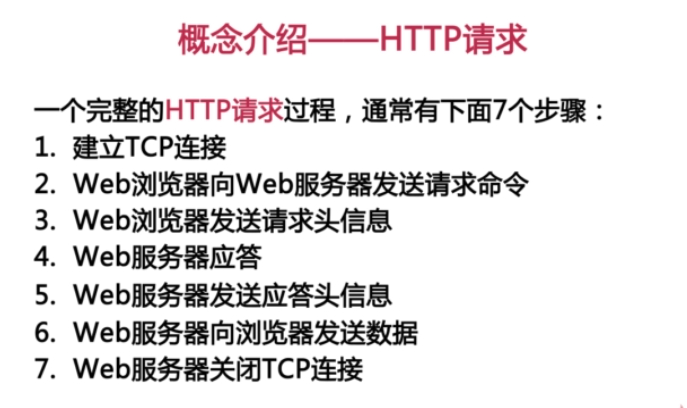
}一次完整的http请求过程
一般http请求由四部分组成

一个http请求例子:包含请求方式 地址 协议 请求头 还有最下面的username

GET 和 POST
GET:一般用于信息获取;使用url传递参数;对所发信息有数量限制,一般在2000个字符。
POST:一般用于修改服务器上的资源;对所发送的信息的数量无限制。
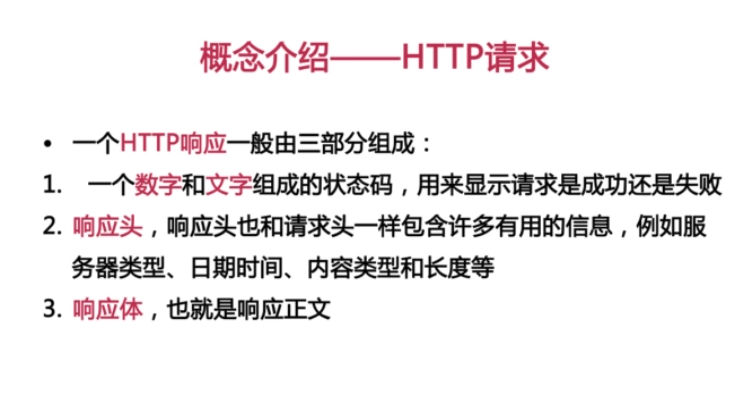
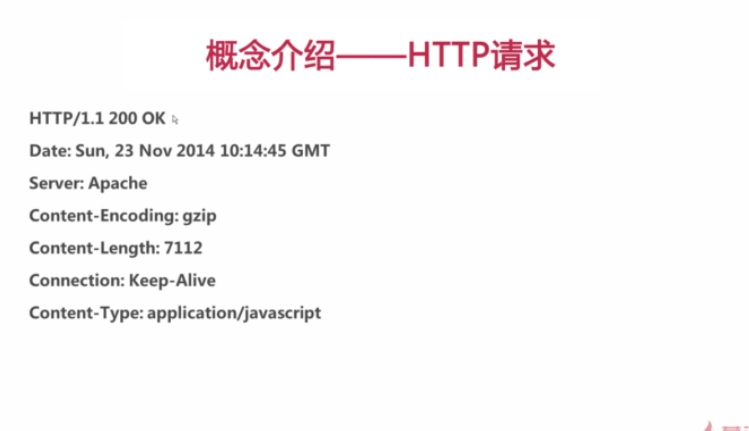
http响应过程

一个响应的例子
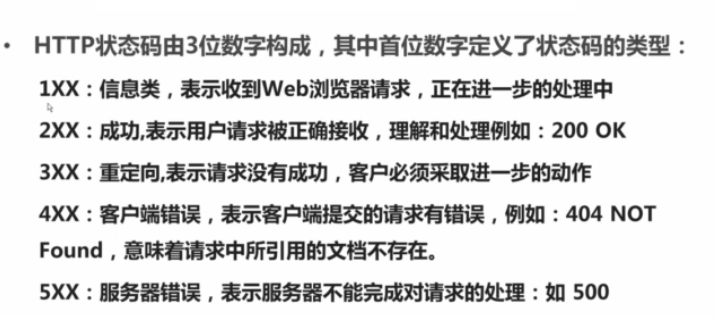
http状态码
XMLHttpRequest发送请求
- open(method,url,async)
请求方式,地址,是否异步(默认为true,可不写) - send(string)
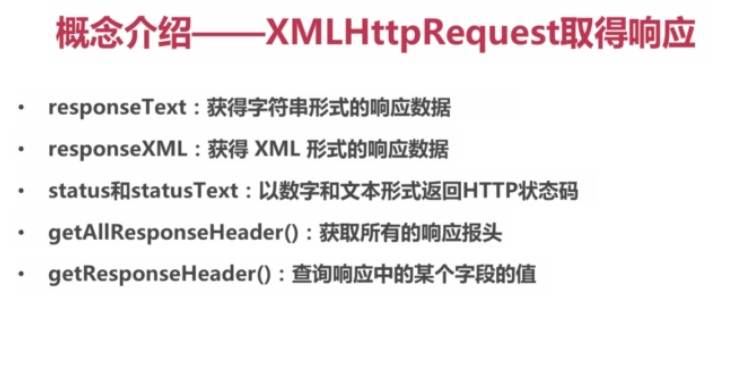
取得响应

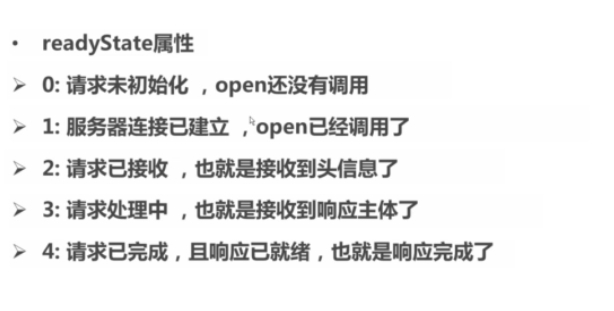
响应状态码:

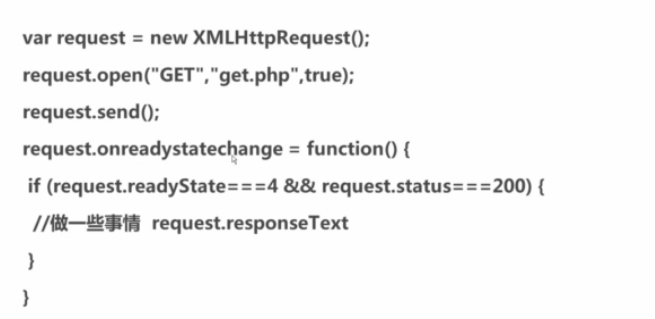
监听响应状态的一个例子:
服务器端(php)

暂时不对服务器端脚本语言深入。
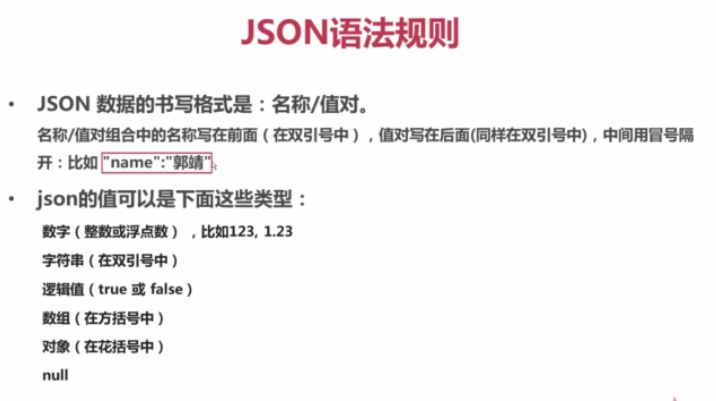
JSON
JSON的基本概念和数据格式

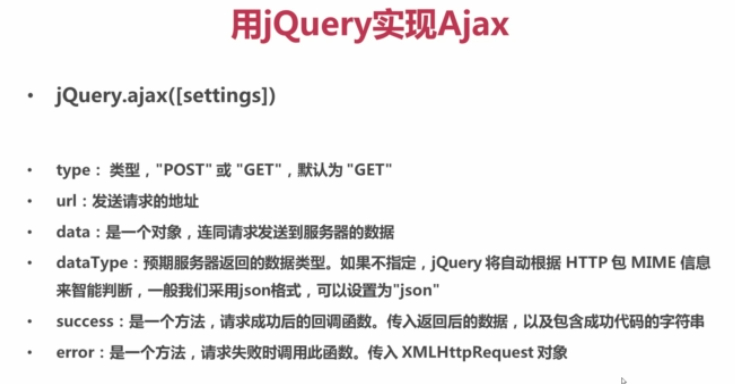
jQuery中的Ajax
拓展:跨域问题
何为跨域:

为什么会有跨域问题?

举例:

解决跨域问题的办法有很多:比如代理,JSONP,XHR2…后面会再写东西深入学习下。
































 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








