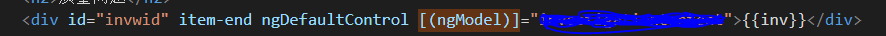
写前端最烦这种意想不到的问题,花了近一天功夫一开始以为哪里语法写错了,最后终于网上查到是[(ngModel)]那里出问题了。简单说就是如果你把[(ngModel)]绑定到一个不那么“常规”的地方,比如下图我绑到了div上,那它就很可能会报这个错误,绑到select标签就没这个错。。解决办法就是在标签内同时加个ngDefaultControl就行了。至于说原理,我反正是没看懂。。也没时间没心情看懂,应该就是angular内部一些语法的规定,总之这么改它就不报错了。。
关于ionic(angular底层)下No value accessor for form control with unspecified name attribute问题的解决
最新推荐文章于 2022-12-01 17:12:09 发布






















 5363
5363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








