这是一篇翻译。原文在http://tutorialzine.com/2015/05/simplify-your-stylesheets-with-the-magical-css-viewport-units/,有兴趣的可以看看原文,翻译如有不正之处还望指正。
视口单位已经存在好几年了,但我们没有看到他们被广泛地使用。他们现在已经被所有主流浏览器所支持并提供独特的功能使得它能够在特定情况下非常有用,特别是那些涉及响应式的设计。
介绍视口单位
视口就是你的浏览器实际显示内容的区域——换句话说就是你的不包括工具栏和按钮的网页浏览器。这些单位分别是 vw、vh、vmin 和 vmax。它们都代表了浏览器(视口)尺寸的比例和窗口大小调整产生的规模改变。
比方说,我们又是个宽1000px,高800px的视口:
* vw ——代表视口宽度的1%。在我们这个例子中 50vw = 500px。
* vh ——窗口高度的百分比。50vh = 400px。
* vmin ——是当前vw和vh两个值中较小的那个值。由于在我们这个例子中页面呈现方式是横向模式,所以 50vmin = 400px。
* vmax ——大尺寸的百分比。50vmax = 500px。
你可以在任何能够指定像素值的地方使用这些单位,像是width,height,margin,font-size等等。浏览器将会在调整窗口大小或旋转设备时来重新计算这些值。
1、占用页面的全部高度
每个前端开发人员都致力于这一点,你第一反应就是去做这样的事情:
#elem {
height: 100%;
}然而,除非我们为body和html增加100%的高度,否则这将不起作用,但是这样的实现方式并不优雅而且有可能会破坏你设计的其余部分,使用vh将会变得相当容易。只需要设置它的高度为100vh,它将永远都和你的窗口一样高。
#elem {
height: 100vh;
}这样完美实现全屏的英雄图像似乎看起来非常时尚。
2、子元素大小根据浏览器改变而不是父元素
在某些情况下,你希望子元素的大小根据窗口进行改变而不是他的父元素。类似前面那个例子,这样是行不通的:
#parent {
width: 400px;
}
#child {
/*这个等于父元素宽度的100%,而不是整个页面宽度的100%*/
width: 100%;
}如果我们使用vw来设置我们的子元素,那么子元素将会简单地溢出它的父元素并且占满整个页面的全部宽度。
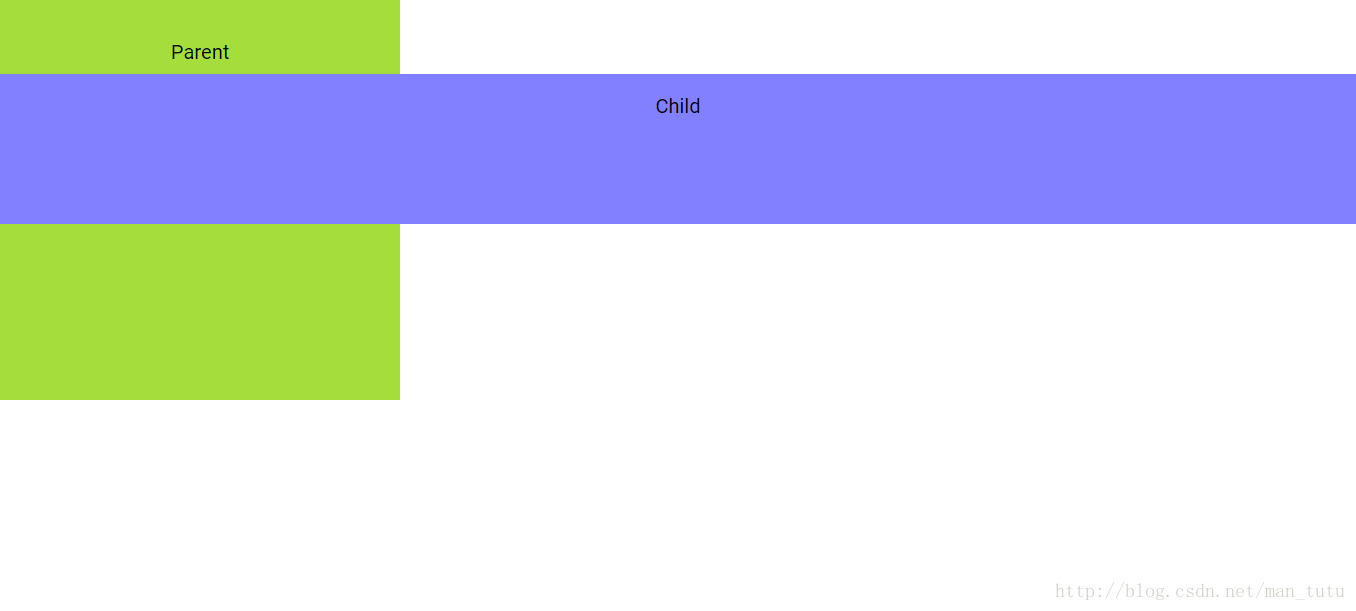
#parent{
width: 400px;
}
#child{
width: 100vw;
}3、响应式字体大小
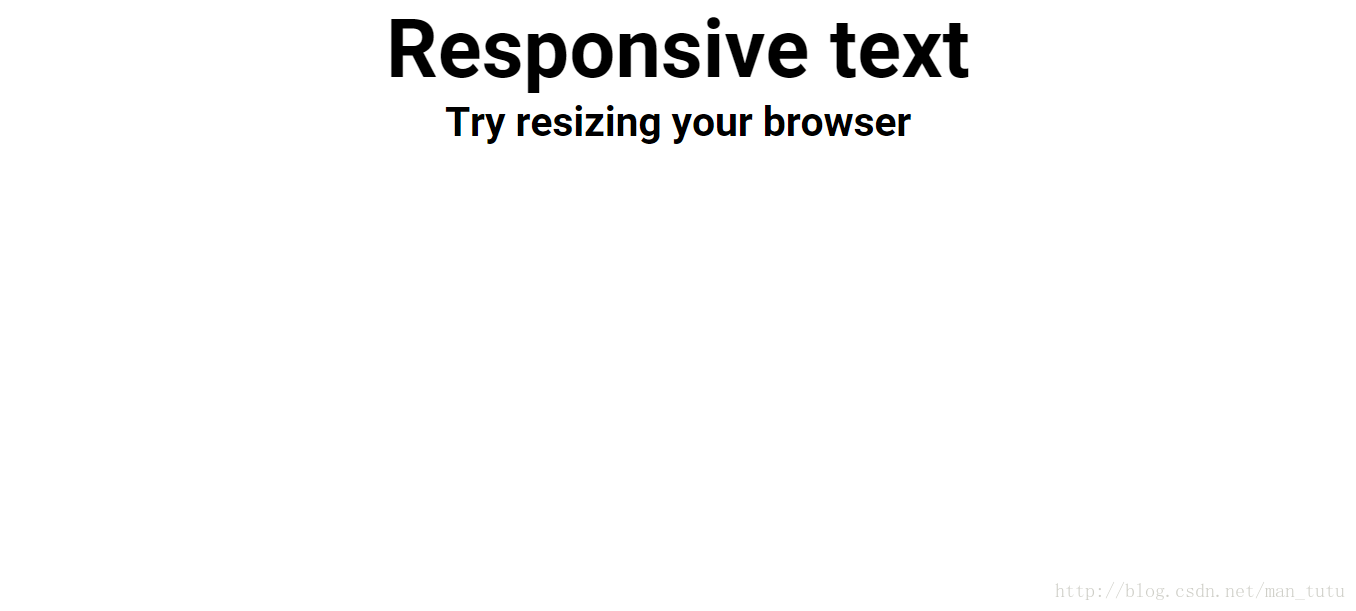
视口单位也可以在文本中运用!在这个例子中我们可以通过vw设置字体大小来创建一行很棒的CSS响应式文字。再见FitText!
h2.responsive-text{
font-size: 6vw;
}
h4.responsive-text{
font-size: 3vw;
}4、响应式垂直居中
通过视口单位来设置一个元素的宽度(width),高度(height)以及边距(margin),你可以不使用其他技巧来使他居中。
这里有一个高度为60vh以及上边距和下边距均为20vh的矩形,他们加起来是100vh(60+2*20),使得他即使调整窗口大小也会一直保持居中。
#rectangle{
width: 60vw;
height: 60vh;
margin: 20vh auto;
}5、等宽列
你可以使用视口单位来实现响应式网格。他们的实现方式类似百分比,但总是根据视口的大小进行调整。所以你可以把他们放在一个比窗口宽的父元素中,并且仍有网格来保持其应有宽度。这样可以方便快速地建立全屏滑块。
这项技术要求元素拥有float: left;样式来对齐彼此相邻的元素。
.column-2{
float: left;
width: 50vw;
}
.column-4{
float: left;
width: 25vw;
}
.column-8{
float: left;
width: 12.5vw;
}总结
视口单位有他们的用途并且值得进行尝试。他们很容易理解,而且在对于代替CSS更加难的解决方案或不可能实现的技术的情况下非常有帮助。



























 1272
1272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








