转自:http://www.cnblogs.com/salam/archive/2010/11/15/1877512.html
相似的:http://blog.csdn.net/xys289187120/article/details/6601613
Activities提供了一种方便管理的创建、保存、回复的对话框机制,例如 onCreateDialog(int), onPrepareDialog(int, Dialog), showDialog(int),dismissDialog(int)等方法,如果使用这些方法的话,Activity将通过getOwnerActivity()方法返回该Activity管理的对话框(dialog).
onCreateDialog(int):当你使用这个回调函数时,Android系统会有效的设置这个Activity为每个对话框的所有者,从而自动管理每个对话框的状态并挂靠到Activity上。这样,每个对话框继承这个Activity的特定属性。比如,当一个对话框打开时,菜单键显示为这个Activity定义的选项菜单,音量键修改Activity使用的音频流。
showDialog(int): 当你想要显示一个对话框时,调用showDialog(int id) 方法并传递一个唯一标识这个对话框的整数。当对话框第一次被请求时,Android从你的Activity中调用onCreateDialog(int id),你应该在这里初始化这个对话框Dialog。这个回调方法被传以和showDialog(int id)相同的ID。当你创建这个对话框后,在Activity的最后返回这个对象。
onPrepareDialog(int, Dialog):在对话框被显示之前,Android还调用了可选的回调函数onPrepareDialog(int id, Dialog). 如果你想在每一次对话框被打开时改变它的任何属性,你可以定义这个方法。这个方法在每次打开对话框时被调用,而onCreateDialog(int) 仅在对话框第一次打开时被调用。如果你不定义onPrepareDialog(),那么这个对话框将保持和上次打开时一样。这个方法也被传递以对话框的ID,和在onCreateDialog()中创建的对话框对象。
dismissDialog(int):
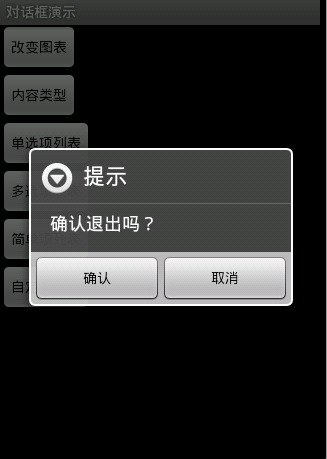
下面是几种对话框的效果:
图1 图2 图3







图一效果具体代码
main.xml布局配置
<Button
android:id="@+id/idButtonDialog1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dialog1"
android:onClick="clickButtonDialog1"
/> Activity代码
/**
* 重载当前Activity的[键盘按下]事件处理方法.
*/
public boolean onKeyDown(int keyCode, KeyEvent event) {
//KeyEvent.KEYCODE_BACK:键盘上的[back]按键
//捕获按键:按下[back]键并且没有重复
if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
showDialog1();
}
return false;
}
public void clickButtonDialog1(View v){
showDialog1();
}
public void showDialog1(){
AlertDialog.Builder builder = new Builder(this)
.setMessage("确认退出吗?")//设置对话框内容
.setTitle("提示")//设置对话框标题
.setPositiveButton("确定", new OnClickListener() {//设置对话框[肯定]按钮
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();//关闭对话框
finish();//结束当前Activity
}
})
.setNegativeButton("取消", new OnClickListener() {//设置对话框[否定]按钮
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();//关闭对话框
}
});
builder.create().show();//创建对话框并且显示该对话框
} 图二效果具体代码
main.xml布局配置
<Button
android:id="@+id/idButtonDialog2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dialog2"
android:onClick="clickButtonDialog2"
/> Activity代码
public void clickButtonDialog2(View v){
showDialog2();
}
public void showDialog2(){
final Context context = this;
Dialog dialog = new AlertDialog.Builder(context)
.setIcon(android.R.drawable.btn_star)//设置对话框图标
.setTitle("喜好调查")//设置对话框标题
.setMessage("你喜欢李连杰的电影吗?")//设置对话框内容
.setPositiveButton("很喜欢", new OnClickListener(){//设置对话框[肯定]按钮
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "我很喜欢他的电影。", Toast.LENGTH_LONG).show();
}
})
.setNegativeButton("不喜欢", new OnClickListener(){//设置对话框[否定]按钮
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "我不喜欢他的电影。", Toast.LENGTH_LONG).show();
}
})
.setNeutralButton("一般", new OnClickListener(){//设置对话框[中性]按钮
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "谈不上喜欢不喜欢。", Toast.LENGTH_LONG).show();
}
}).create();//创建对话框
dialog.show();//显示对话框
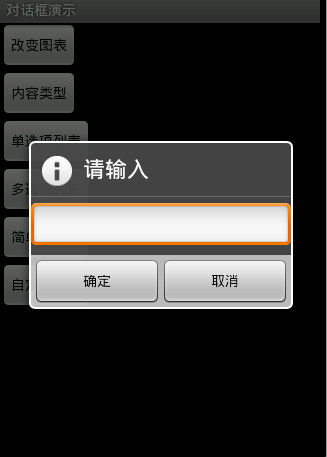
} 图三效果具体代码
main.xml布局配置
<Button
android:id="@+id/idButtonDialog3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dialog3"
android:onClick="clickButtonDialog3"
/> Activity代码
public void clickButtonDialog3(View v){
showDialog3();
}
public void showDialog3(){
final Context context = this;
//定义1个文本输入框
final EditText userName = new EditText(this);
//创建对话框
new AlertDialog.Builder(context)
.setTitle("请输入")//设置对话框标题
.setIcon(android.R.drawable.ic_dialog_info)//设置对话框图标
.setView(userName)//为对话框添加要显示的组件
.setPositiveButton("确定", new OnClickListener(){//设置对话框[肯定]按钮
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "userName="+userName.getText().toString(), Toast.LENGTH_LONG).show();
}
})
.setNegativeButton("取消", null)//设置对话框[否定]按钮
.show();
} 图四效果具体代码
main.xml布局配置
<Button
android:id="@+id/idButtonDialog4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dialog4"
android:onClick="clickButtonDialog4"
/> Activity代码
public void clickButtonDialog4(View v){
showDialog4();
}
public void showDialog4(){
final Context context = this;
//定义单选框选项
String[] singleChoiceItems = {"Item1","Item2"};
int defaultSelectedIndex = 1;//单选框默认值:从0开始
//创建对话框
new AlertDialog.Builder(context)
.setTitle("单选框")//设置对话框标题
.setIcon(android.R.drawable.ic_dialog_info)//设置对话框图标
.setSingleChoiceItems(singleChoiceItems, defaultSelectedIndex, new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "Item is "+which, Toast.LENGTH_LONG).show();
}
})
.setPositiveButton("确定", null)//设置对话框[肯定]按钮
.setNegativeButton("取消", null)//设置对话框[否定]按钮
.show();
} 图五效果具体代码
main.xml布局配置
<Button
android:id="@+id/idButtonDialog5"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dialog5"
android:onClick="clickButtonDialog5"
/> Activity代码
public void clickButtonDialog5(View v){
showDialog5();
}
public void showDialog5(){
final Context context = this;
//定义复选框选项
String[] multiChoiceItems = {"Item1","Item2"};
boolean[] defaultSelectedStatus = {false,true};//复选框默认值:false=未选;true=选中
//创建对话框
new AlertDialog.Builder(context)
.setTitle("复选框")//设置对话框标题
.setMultiChoiceItems(multiChoiceItems, defaultSelectedStatus, new OnMultiChoiceClickListener(){
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
Toast.makeText(context, "Item"+which+"'s status is "+isChecked+".", Toast.LENGTH_LONG).show();
}
})
.setPositiveButton("确定", null)//设置对话框[肯定]按钮
.setNegativeButton("取消", null)//设置对话框[否定]按钮
.show();
} 图六效果具体代码
main.xml布局配置
<Button
android:id="@+id/idButtonDialog6"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dialog6"
android:onClick="clickButtonDialog6"
/> Activity代码
public void clickButtonDialog6(View v){
showDialog6();
}
public void showDialog6(){
final Context context = this;
//定义列表选项
String[] items = {"Item1","Item2"};
//创建对话框
new AlertDialog.Builder(context)
.setTitle("列表")//设置对话框标题
.setItems(items, new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "Item is "+which+".", Toast.LENGTH_LONG).show();
}
})
.setNegativeButton("取消", new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "Button is "+which+" click.", Toast.LENGTH_LONG).show();
}
})//设置对话框[否定]按钮
.show();
} 图七效果具体代码
main.xml布局配置
<Button
android:id="@+id/idButtonDialog7"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dialog7"
android:onClick="clickButtonDialog7"
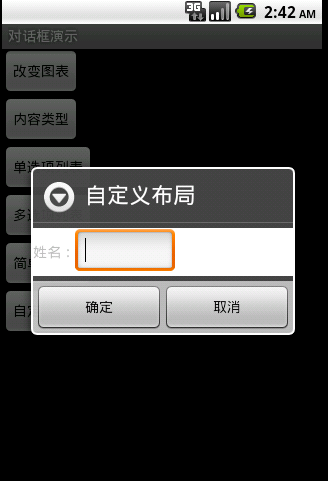
/> 另外需要布局配置文件 main_dialog_custom.xml ,内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/customDialog"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:minWidth="200dip"
android:id="@+id/dialogCustomEditTextUserName"
/>
</LinearLayout>Activity代码
public void clickButtonDialog7(View v){
showDialog7();
}
public void showDialog7(){
final Context context = this;
//初始化自定义布局参数
LayoutInflater layoutInflater = getLayoutInflater();
//为了能在下面的OnClickListener中获取布局上组件的数据,必须定义为final类型.
final View customLayout = layoutInflater.inflate(R.layout.main_dialog_custom, (ViewGroup)findViewById(R.id.customDialog));
//创建对话框
new AlertDialog.Builder(context)
.setTitle("自定义布局")//设置对话框标题
.setView(customLayout)//为对话框添加组件
.setPositiveButton("确定", new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
//获取自定义布局上的输入框的值
EditText customDialogUserName = (EditText)customLayout.findViewById(R.id.dialogCustomEditTextUserName);
Toast.makeText(context, "姓名="+customDialogUserName.getText().toString(), Toast.LENGTH_SHORT).show();
}
})//设置对话框[肯定]按钮
.setNegativeButton("取消", null)//设置对话框[否定]按钮
.show();
} 图八效果具体代码
说明:图八和图七理论上一样的,都是自定义布局对话框。不过,图八方式可以用来替换手机的系统选项菜单风格。
main.xml配置
<Button
android:id="@+id/idButtonDialog8"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dialog8"
android:onClick="clickButtonDialog8"
/> menu_gridview.xml配置
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="4"
android:verticalSpacing="10dip"
android:horizontalSpacing="10dip"
android:stretchMode="columnWidth"
android:gravity="center"
/>
</LinearLayout> menu_item.xml配置
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout_Item"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:paddingBottom="5dip"
>
<ImageView
android:id="@+id/item_image"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:layout_below="@id/item_image"
android:id="@+id/item_text"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout> Activity代码
//定义选项菜单
private String[] allOptionsMenuTexts = {"删除","保存","帮助","添加","详细","发送","电话","照相"};
private int[] allOptionsMenuOrders = {5,2,6,1,4,3,7,8};
private int[] allOptionsMenuIds = {Menu.FIRST+1,Menu.FIRST+2,Menu.FIRST+3,Menu.FIRST+4,Menu.FIRST+5,Menu.FIRST+6,Menu.FIRST+7,Menu.FIRST+8};
private int[] allOptionsMenuIcons = {
android.R.drawable.ic_menu_delete,
android.R.drawable.ic_menu_edit,
android.R.drawable.ic_menu_help,
android.R.drawable.ic_menu_add,
android.R.drawable.ic_menu_info_details,
android.R.drawable.ic_menu_send,
android.R.drawable.ic_menu_call,
android.R.drawable.ic_menu_camera
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_dialog);
}
public void clickButtonDialog8(View v){
showDialog8();
}
public void showDialog8(){
final Context context = this;
//获取自定义布局
LayoutInflater layoutInflater = getLayoutInflater();
View menuView = layoutInflater.inflate(R.layout.menu_gridview, null);
//获取GridView组件并配置适配器
GridView gridView = (GridView)menuView.findViewById(R.id.gridview);
SimpleAdapter menuSimpleAdapter = createSimpleAdapter(allOptionsMenuTexts,allOptionsMenuIcons);
gridView.setAdapter(menuSimpleAdapter);
gridView.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(context, "菜单["+allOptionsMenuTexts[position]+"]点击了.", Toast.LENGTH_SHORT).show();
}
});
//创建对话框并显示
new AlertDialog.Builder(context).setView(menuView).show();
}
public SimpleAdapter createSimpleAdapter(String[] menuNames,int[] menuImages){
List<Map<String,?>> data = new ArrayList<Map<String,?>>();
String[] fromsAdapter = {"item_text","item_image"};
int[] tosAdapter = {R.id.item_text,R.id.item_image};
for(int i=0;i<menuNames.length;i++){
Map<String,Object> map = new HashMap<String,Object>();
map.put(fromsAdapter[0], menuNames[i]);
map.put(fromsAdapter[1], menuImages[i]);
data.add(map);
}
SimpleAdapter SimpleAdapter = new SimpleAdapter(this, data, R.layout.menu_item, fromsAdapter, tosAdapter);
return SimpleAdapter;
} 





















 622
622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








