今日分享:
Google Earth Engine(GEE)制作动图
今天分享下如何在GEE中生成动图,以MODIS的NDVI为数据源,生成NDVI的时序动图。所用的数据为MODIS/006/MOD13Q1,空间分辨率为250m
01
—
GEE部分实现代码
选择研究区并加载研究区,ee.Geometry.Rectangle为构造一个矩形的边界,只需要输入两个点的经纬度坐标,
注意:coords只能输入两个点,分别为矩形的最小和最大角。
var roi = ee.Geometry.Rectangle({
coords: [[74.33, 52.42], [135.68, 20.04]],
geodesic: false
});
Map.addLayer(roi);
Map.centerObject(roi, 3);加载MODIS的影像数据集,选择波段NDVI,设置显示参数
var collection = ee.ImageCollection("MODIS/006/MOD13Q1")
.filterDate('2015-01-01', '2021-01-01')
.select('NDVI');
//设置显示参数
var visParams = {
min: 0.0,
max: 9000.0,
palette: [
'FFFFFF', 'CE7E45', 'DF923D', 'F1B555', 'FCD163', '99B718', '74A901',
'66A000', '529400', '3E8601', '207401', '056201', '004C00', '023B01',
'012E01', '011D01', '011301'
],
};
// 将第一张图片添加到地图中,作为预览
var im = ee.Image(collection.first());
Map.addLayer(im, visParams, "全球image");设置动图的显示参数
// 可视化参数。
var vis = {
crs: 'EPSG:3857', // Mercator投影
dimensions: '400',
region: roi,
min: -2000,
max: 10000,
palette: [
'FFFFFF', 'CE7E45', 'DF923D', 'F1B555', 'FCD163', '99B718', '74A901',
'66A000', '529400', '3E8601', '207401', '056201', '004C00', '023B01',
'012E01', '011D01', '011301'
],
framesPerSecond: 10,//动图的帧数
};创建动图,并设置显示参数
// 创建视频缩略图并将其添加到地图.
var thumb = ui.Thumbnail({
// 为“图像”指定一个集合会为图像序列设置动画。
image: collection,
params: vis,
style: {
position: 'bottom-right',
width: '600px'
}});
Map.add(thumb);02
—
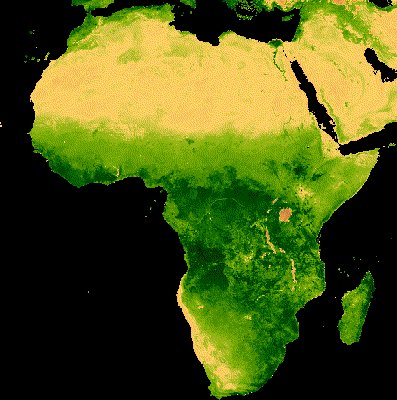
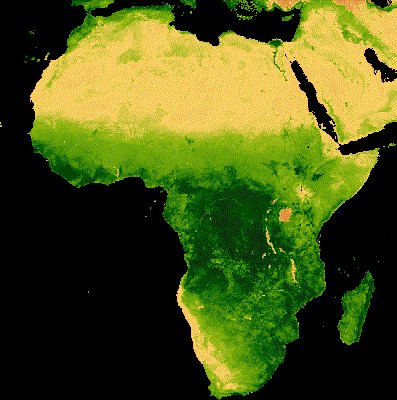
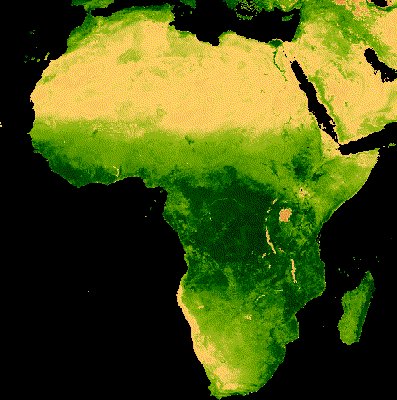
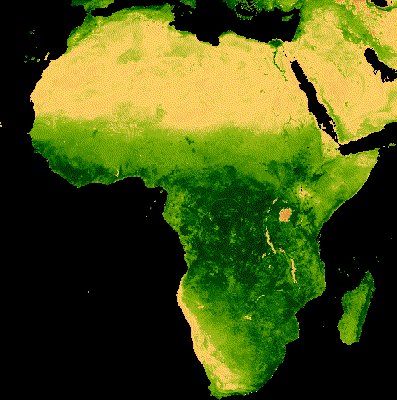
结果显示




感谢关注,欢迎转发!
声明:仅供学习使用!
希望关注的朋友们转发,如果对你有帮助的话记得给小编点个赞或者在看!







 本文介绍了如何利用Google Earth Engine(GEE)生成MODIS NDVI的时序动图。首先,定义了研究区域,然后加载MODIS/006/MOD13Q1数据集并筛选2015年至2021年的NDVI数据。接着,设置了显示参数并创建了动图的可视化参数,包括帧率和颜色 palette。最后,将动图添加到地图上进行展示。通过这个教程,读者可以学习到GEE中制作地球观测数据动图的方法。
本文介绍了如何利用Google Earth Engine(GEE)生成MODIS NDVI的时序动图。首先,定义了研究区域,然后加载MODIS/006/MOD13Q1数据集并筛选2015年至2021年的NDVI数据。接着,设置了显示参数并创建了动图的可视化参数,包括帧率和颜色 palette。最后,将动图添加到地图上进行展示。通过这个教程,读者可以学习到GEE中制作地球观测数据动图的方法。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










