目录
常用编辑器VSCode and HBuilderX解决办法:
常用编辑器VSCode and HBuilderX解决办法:
VSCode:
打开编译器→点击左下角齿轮→点击设置→搜索“eslint”→下面会有蓝色字体“在 settings.json 中编辑”点开→让同事同样的操作将这里面的代码完整的复制给你,将你的里面的代码全部替换,保存之后重启,之后自动格式化就跟同事的一样啦。
HBuilderX:
打开编译器→在最上方的title找到工具→点开设置→在设置左边列表点击插件配置→打开蓝色字体“打开文件jsbeautifyrc.js进行配置”→同事同样操作将里面代码完整复制给你,替换掉自己文件里的代码,保存之后重启,之后格式化的时候就和同事是一样的啦。
图解
VSCode:
打开编译器点击左下角齿轮

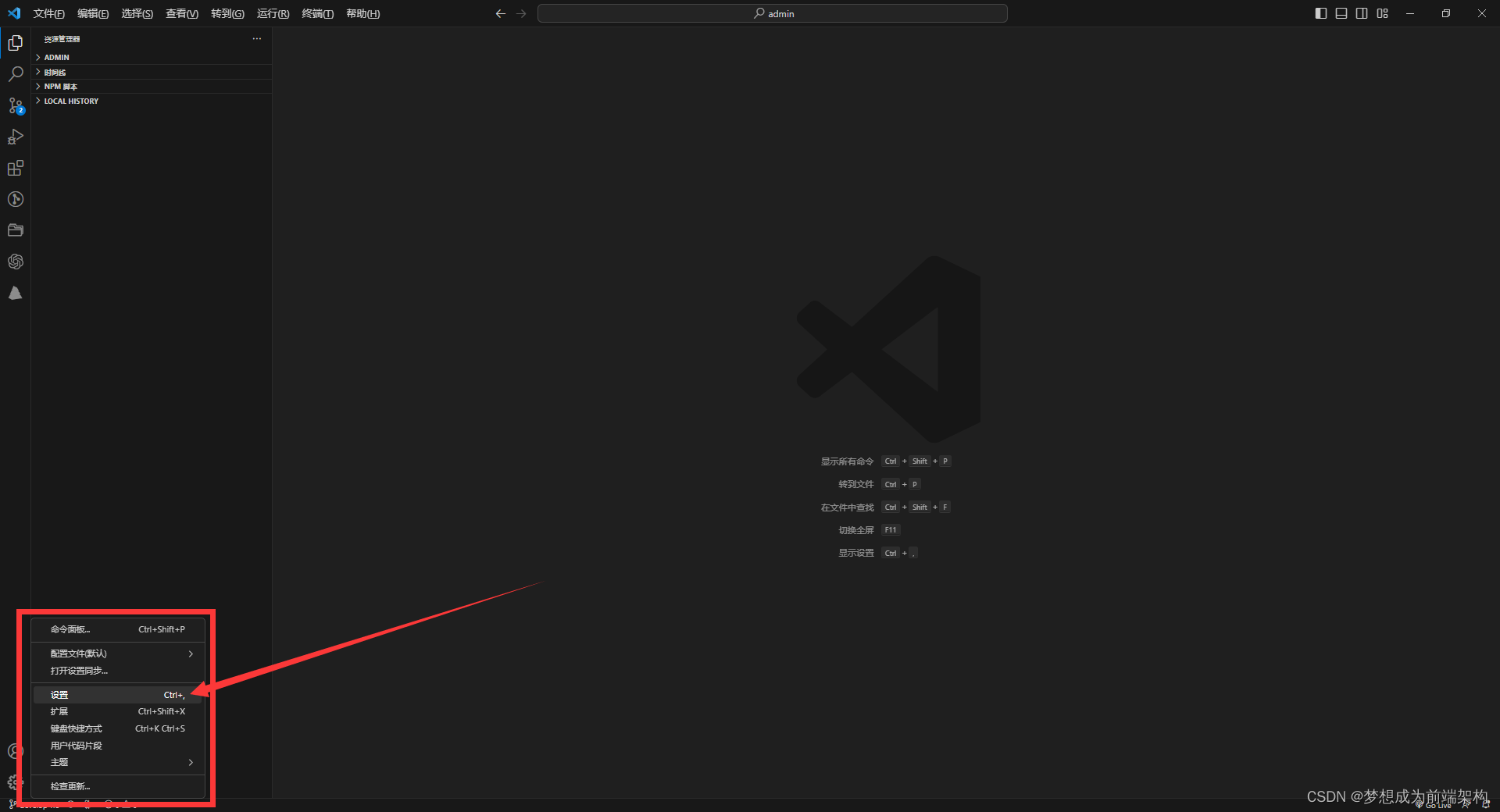
点击设置

搜索“eslint”下面会有蓝色字体“在 settings.json 中编辑”点开(任意








 本文介绍了如何在VSCode和HBuilderX中通过同步同事的配置设置,确保代码格式与团队保持一致。在VSCode中,需要在settings.json中替换eslint配置;在HBuilderX中,则需要更新jsbeautifyrc.js文件的配置,重启编辑器后,代码自动格式化将与团队标准匹配。
本文介绍了如何在VSCode和HBuilderX中通过同步同事的配置设置,确保代码格式与团队保持一致。在VSCode中,需要在settings.json中替换eslint配置;在HBuilderX中,则需要更新jsbeautifyrc.js文件的配置,重启编辑器后,代码自动格式化将与团队标准匹配。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








