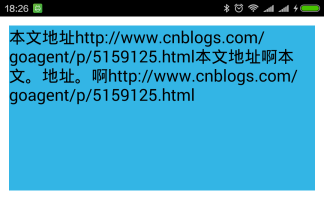
在网上找了很久的代码终于找到了,经过测试,可以使用,先记录下来,以便以后使用。先上实验的效果图
图上有两个textview,不同之处请看下文。
以下是转载的原文:
一、问题在哪里?
textview显示长文字时会进行自动折行,如果遇到一些特殊情况,自动折行会杯具成这个样子:

上述特殊情况包括:
1)全角/半角符号混排(一般是数字、字母、汉字混排)
2)全角/半角标点符号出现在行首时,该标点符号会连同其前一个字符跳到下一行
3)英文单词不能被折成两行
4)......
二、怎么搞?
通常有两类解决方案:
1)修改文本内容,将所有符号全角化、在标点符号前面加空格等等……
2)保持文本内容不变,在合适的位置将文本手动分成多行
本文采用第二种方案,更加通用,也最大限度的保留了原文本。
三、开始干活
3.1 “在合适的位置将文本手动分成多行”需要知道textview的实际宽度、字体大小等信息,框架如下:
- public class TestCActivity extends Activity {
- private TextView mText;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.testc);
- mText = (TextView)findViewById(R.id.txt);
- mText.setText("本文地址http://www.cnblogs.com/goagent/p/5159125.html本文地址啊本文。地址。啊http://www.cnblogs.com/goagent/p/5159125.html");
- mText.getViewTreeObserver().addOnGlobalLayoutListener(new OnTvGlobalLayoutListener());
- }
- private class OnTvGlobalLayoutListener implements OnGlobalLayoutListener {
- @Override
- public void onGlobalLayout() {
- mText.getViewTreeObserver().removeOnGlobalLayoutListener(this);
- final String newText = autoSplitText(mText);
- if (!TextUtils.isEmpty(newText)) {
- mText.setText(newText);
- }
- }
- }
- private String autoSplitText(final TextView tv) {
- final String rawText = tv.getText().toString();
- final Paint tvPaint = tv.getPaint();
- final int tvWidth = tv.getWidth() - tv.getPaddingLeft() - tv.getPaddingRight();
- //autoSplitText begin....
- String newText = rawText;
- //autoSplitText end....
- return newText;
- }
- }
- private String autoSplitText(final TextView tv) {
- final String rawText = tv.getText().toString(); //原始文本
- final Paint tvPaint = tv.getPaint(); //paint,包含字体等信息
- final float tvWidth = tv.getWidth() - tv.getPaddingLeft() - tv.getPaddingRight(); //控件可用宽度
- //将原始文本按行拆分
- String [] rawTextLines = rawText.replaceAll("\r", "").split("\n");
- StringBuilder sbNewText = new StringBuilder();
- for (String rawTextLine : rawTextLines) {
- if (tvPaint.measureText(rawTextLine) <= tvWidth) {
- //如果整行宽度在控件可用宽度之内,就不处理了
- sbNewText.append(rawTextLine);
- } else {
- //如果整行宽度超过控件可用宽度,则按字符测量,在超过可用宽度的前一个字符处手动换行
- float lineWidth = 0;
- for (int cnt = 0; cnt != rawTextLine.length(); ++cnt) {
- char ch = rawTextLine.charAt(cnt);
- lineWidth += tvPaint.measureText(String.valueOf(ch));
- if (lineWidth <= tvWidth) {
- sbNewText.append(ch);
- } else {
- sbNewText.append("\n");
- lineWidth = 0;
- --cnt;
- }
- }
- }
- sbNewText.append("\n");
- }
- //把结尾多余的\n去掉
- if (!rawText.endsWith("\n")) {
- sbNewText.deleteCharAt(sbNewText.length() - 1);
- }
- return sbNewText.toString();
- }
3.3 话不多说,效果如下:

四、更多玩法
4.1 可以封装一个自定义的textview,直接包含自动排版换行的功能:
- package cc.snser.test;
- import android.content.Context;
- import android.graphics.Paint;
- import android.text.TextUtils;
- import android.util.AttributeSet;
- import android.widget.TextView;
- public class AutoSplitTextView extends TextView {
- private boolean mEnabled = true;
- public AutoSplitTextView(Context context) {
- super(context);
- }
- public AutoSplitTextView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- public AutoSplitTextView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
- public void setAutoSplitEnabled(boolean enabled) {
- mEnabled = enabled;
- }
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- if (MeasureSpec.getMode(widthMeasureSpec) == MeasureSpec.EXACTLY
- && MeasureSpec.getMode(heightMeasureSpec) == MeasureSpec.EXACTLY
- && getWidth() > 0
- && getHeight() > 0
- && mEnabled) {
- String newText = autoSplitText(this);
- if (!TextUtils.isEmpty(newText)) {
- setText(newText);
- }
- }
- super.onMeasure(widthMeasureSpec, heightMeasureSpec);
- }
- private String autoSplitText(final TextView tv) {
- final String rawText = tv.getText().toString(); //原始文本
- final Paint tvPaint = tv.getPaint(); //paint,包含字体等信息
- final float tvWidth = tv.getWidth() - tv.getPaddingLeft() - tv.getPaddingRight(); //控件可用宽度
- //将原始文本按行拆分
- String [] rawTextLines = rawText.replaceAll("\r", "").split("\n");
- StringBuilder sbNewText = new StringBuilder();
- for (String rawTextLine : rawTextLines) {
- if (tvPaint.measureText(rawTextLine) <= tvWidth) {
- //如果整行宽度在控件可用宽度之内,就不处理了
- sbNewText.append(rawTextLine);
- } else {
- //如果整行宽度超过控件可用宽度,则按字符测量,在超过可用宽度的前一个字符处手动换行
- float lineWidth = 0;
- for (int cnt = 0; cnt != rawTextLine.length(); ++cnt) {
- char ch = rawTextLine.charAt(cnt);
- lineWidth += tvPaint.measureText(String.valueOf(ch));
- if (lineWidth <= tvWidth) {
- sbNewText.append(ch);
- } else {
- sbNewText.append("\n");
- lineWidth = 0;
- --cnt;
- }
- }
- }
- sbNewText.append("\n");
- }
- //把结尾多余的\n去掉
- if (!rawText.endsWith("\n")) {
- sbNewText.deleteCharAt(sbNewText.length() - 1);
- }
- return sbNewText.toString();
- }
- }
- View AutoSplitTextView.java
TestActivity代码:
- package cc.snser.test;
- import android.app.Activity;
- import android.os.Bundle;
- public class TestCActivity extends Activity {
- private AutoSplitTextView mText;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.testc);
- mText = (AutoSplitTextView)findViewById(R.id.txt);
- mText.setText("本文地址http://www.cnblogs.com/goagent/p/5159125.html本文地址啊本文。地址。啊http://www.cnblogs.com/goagent/p/5159125.html");
- }
- }
xml代码:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white"
- android:orientation="vertical" >
- <cc.snser.test.AutoSplitTextView
- android:id="@+id/txt"
- android:layout_width="match_parent"
- android:layout_height="200dp"
- android:layout_marginTop="11dp"
- android:layout_marginLeft="11dp"
- android:layout_marginRight="11dp"
- android:background="@android:color/holo_blue_light"
- android:textSize="20sp"
- android:textColor="@android:color/black" />
- </LinearLayout>
4.2 实现悬挂缩进
- private String autoSplitText(final TextView tv, final String indent) {
- final String rawText = tv.getText().toString(); //原始文本
- final Paint tvPaint = tv.getPaint(); //paint,包含字体等信息
- final float tvWidth = tv.getWidth() - tv.getPaddingLeft() - tv.getPaddingRight(); //控件可用宽度
- //将缩进处理成空格
- String indentSpace = "";
- float indentWidth = 0;
- if (!TextUtils.isEmpty(indent)) {
- float rawIndentWidth = tvPaint.measureText(indent);
- if (rawIndentWidth < tvWidth) {
- while ((indentWidth = tvPaint.measureText(indentSpace)) < rawIndentWidth) {
- indentSpace += " ";
- }
- }
- }
- //将原始文本按行拆分
- String [] rawTextLines = rawText.replaceAll("\r", "").split("\n");
- StringBuilder sbNewText = new StringBuilder();
- for (String rawTextLine : rawTextLines) {
- if (tvPaint.measureText(rawTextLine) <= tvWidth) {
- //如果整行宽度在控件可用宽度之内,就不处理了
- sbNewText.append(rawTextLine);
- } else {
- //如果整行宽度超过控件可用宽度,则按字符测量,在超过可用宽度的前一个字符处手动换行
- float lineWidth = 0;
- for (int cnt = 0; cnt != rawTextLine.length(); ++cnt) {
- char ch = rawTextLine.charAt(cnt);
- //从手动换行的第二行开始,加上悬挂缩进
- if (lineWidth < 0.1f && cnt != 0) {
- sbNewText.append(indentSpace);
- lineWidth += indentWidth;
- }
- lineWidth += tvPaint.measureText(String.valueOf(ch));
- if (lineWidth <= tvWidth) {
- sbNewText.append(ch);
- } else {
- sbNewText.append("\n");
- lineWidth = 0;
- --cnt;
- }
- }
- }
- sbNewText.append("\n");
- }
- //把结尾多余的\n去掉
- if (!rawText.endsWith("\n")) {
- sbNewText.deleteCharAt(sbNewText.length() - 1);
- }
- return sbNewText.toString();
- }
调用方式:
autoSplitText(tv, "1、");
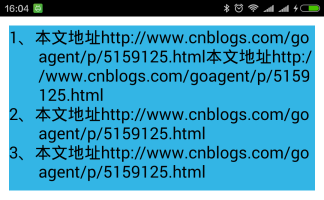
悬挂缩进效果:

注意:得在layout的xml里面用AutoSplitTextView,不要用原生的TextView了,否则就会是文章开始时那张效果图显示的那样。























 3905
3905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








