GridView使用过程中,碰到的几个坑,在此记录一下!
删掉GridView中grid view 外margin
GridView gridView = new GridView(this);
setContentView(gridView);
gridView.setNumColumns(4);
//set STRETCH_SPACING stretch mode
gridView.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
//见下文“运行Demo,需要的其他部分”
SimpleAdapter adapter = new SimpleAdapter(this);
List<String> beanList = new ArrayList<>();
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
adapter.setData(beanList);
gridView.setAdapter(adapter);
// //必须取代掉原来的布局,否则grid view 四周有相当大的边距
// gridView.setSelector(android.R.color.transparent);
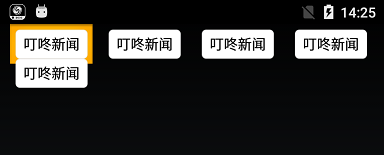
gridView.setGravity(Gravity.CENTER);运行效果如下:
这个黄色的不伦不类,不属于grid view,
参考:
http://www.educity.cn/wenda/151651.html
得知,是因为gridview中selector的问题,通过
gridView.setSelector(android.R.color.transparent);替换掉即可
实现GridView中左右可用空间均分
这里使用STRETCH_COLUMN_WIDTH stretch mode.
GridView gridView = new GridView(this);
setContentView(gridView);
gridView.setNumColumns(4);
//set STRETCH_SPACING stretch mode
gridView.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
SimpleAdapter adapter = new SimpleAdapter(this);
List<String> beanList = new ArrayList<>();
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
adapter.setData(beanList);
gridView.setAdapter(adapter);
//必须取代掉原来的布局,否则grid view 四周有相当大的边距
gridView.setSelector(android.R.color.transparent);
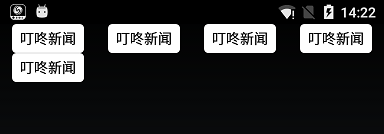
gridView.setGravity(Gravity.CENTER);实现GridView中左右边界grid cell,紧靠着边界
GridView gridView = new GridView(this);
setContentView(gridView);
gridView.setNumColumns(4);
//set STRETCH_SPACING stretch mode
gridView.setStretchMode(GridView.STRETCH_SPACING);
//set columnWidth ,or looks strange as below
int viewWidth = (int) (getResources().getDisplayMetrics().density * 72);
gridView.setColumnWidth(viewWidth);
//SimpleAdapter 见下面的“运行Demo,需要的其他部分”
SimpleAdapter adapter = new SimpleAdapter(this);
List<String> beanList = new ArrayList<>();
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
beanList.add(new String("叮咚新闻"));
adapter.setData(beanList);
gridView.setAdapter(adapter);
//必须取代掉原来的布局,否则grid view 四周有相当大的边距
gridView.setSelector(android.R.color.transparent);
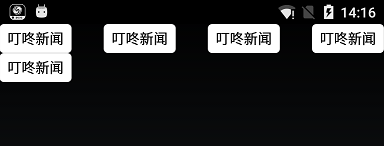
gridView.setGravity(Gravity.CENTER);使用上面例子,不设置columnWidth,就会出现下面类似的情况:
运行Demo,需要的其他部分
<?xml version="1.0" encoding="utf-8"?>
<!--bg_label_normal.xml-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="1px"
android:color="#e5e5e5"></stroke>
<corners android:radius="4dp"></corners>
<solid android:color="@android:color/white"></solid>
</shape><?xml version="1.0" encoding="utf-8"?>
<!--cell_drag_category_sub.xml-->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_label_normal"
android:gravity="center"
android:singleLine="true"
android:textColor="@android:color/black"
android:textSize="14sp"></TextView>package com.hang.androidtestdemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class SimpleAdapter extends BaseAdapter {
public SimpleAdapter(Context context) {
this.mContext = context;
}
private List<String> beanList;
private Context mContext;
public void setData(List<String> beanList) {
this.beanList = beanList;
notifyDataSetChanged();
}
@Override
public int getCount() {
return (beanList == null) ? 0 : beanList.size();
}
@Override
public String getItem(int position) {
String bean = beanList.get(position);
return bean;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.cell_drag_category_sub, parent, false);
AbsListView.LayoutParams viewParams = (AbsListView.LayoutParams) convertView.getLayoutParams();
int viewHeight = (int) (mContext.getResources().getDisplayMetrics().density * 29);
int viewWidth = (int) (mContext.getResources().getDisplayMetrics().density * 72);
viewParams.height = viewHeight;
viewParams.width = viewWidth;
}
String item = getItem(position);
((TextView) convertView).setText(item);
return convertView;
}
}

























 4929
4929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








