简单描述一下,用途:
1.吸顶或者吸底——导航栏或者搜索框、音乐播放器等等
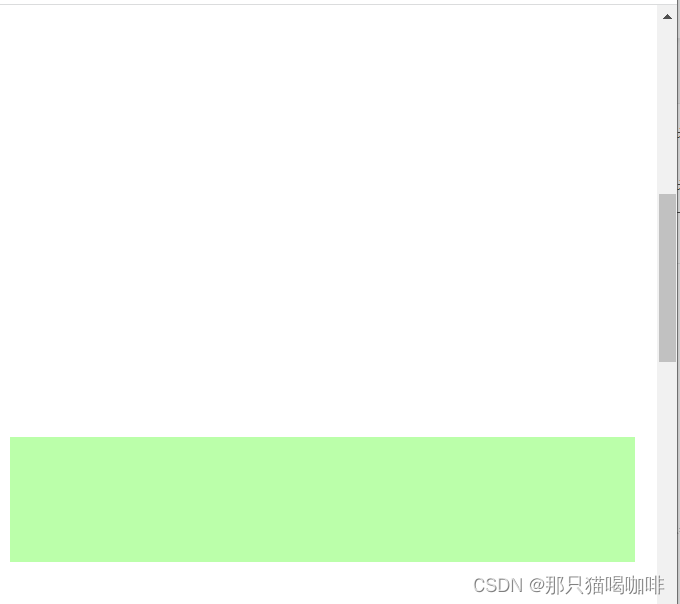
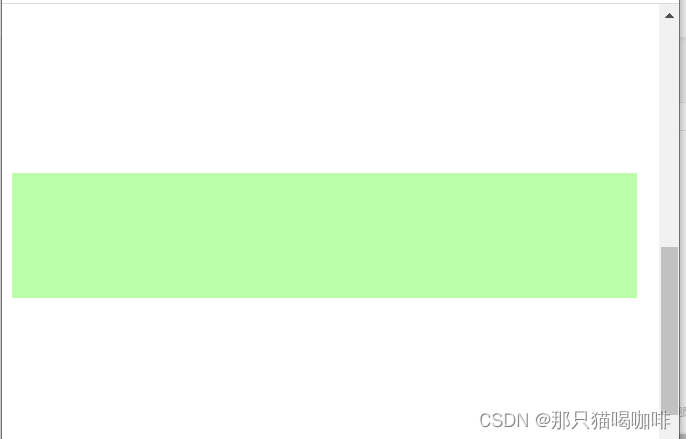
2.就像这个博客两边的广告或者是目录一样,当你滑到指定的位置,它就会停留在一个固定的位置,可能听起来还是模糊吧,看下图,盯着点进度条,你会发现绿色的div,一开始像是正常的元素一样,在最下面(我设置了margin-top:1000px,暂时不显示),当你滑动进度条,开始显示,再滑动的时候距离顶部100px的时候发现,无论向下拖动多长div的位置都不会改变,就像固定定位一样




<style>
body{
height: 2000px;
}
.box1{
position: sticky;
top: 100px;
margin-top: 1000px;
width: 500px;
height: 100px;
background-color: #bfa;
}
</style>html:
<div class="box1">
</div>





















 3913
3913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








