在ckeditor的使用过程中 ,ckeditor会把加粗控件表示为<strong>标签,而我们需要的是<b>标签 虽然两者的效果是一样的。但是还是给我们带来了影响。
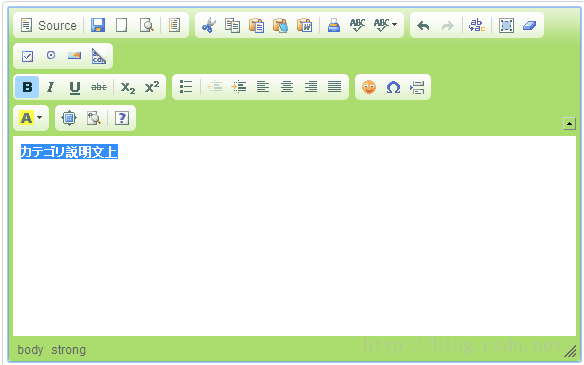
如下图所示:
上图遇到的问题由于ckeditor内部就是使用的<strong>标签,所以显示出来的就是<strong>标签。
修改方法如下:
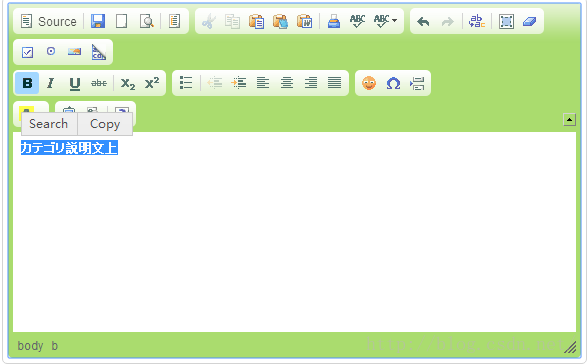
在config.js中添加 config.coreStyles_bold = { element : 'b'}; 之后效果就会如下图所示:
以上只是介绍了加粗的空间,其他控件的配置可以参照 CKEditor config.js 详细配置说明
继续添加其他的的配置:
字体颜色的配置修改(默认使用span标签):config.colorButton_foreStyle = { element : 'font',attributes : { 'color' : '#(color)' } };
字体大小的配置修改(默认使用span标签):
config.fontSize_sizes = '1/1;2/2;3/3;4/4;5/5;6/6;7/7';
config.fontSize_style = { element : 'font',attributes : { 'size' : '#(size)'}};
谢谢!


























 7731
7731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








