完整代码:
<html>
<head>
<meta charset="utf-8">
<title>网页标题</title>
<!--<link rel="stylesheet" href="">-->
<!--<script></script>-->
</head>
<body>
<h1>这是一个h1标签</h1>
<h2>这是一个h2标签</h2>
<h6>这是一个h6标签</h6>
<b>加粗的文本</b>
<i>斜体的文本</i>
<p>表示段落</p>
<!--div和section标签单独一行,一般称为行元素,其他标签称为块元素-->
<div>这是一个容器标签,可以存放其他任意标签</div>a
<span>这是一个容器标签,可以存放其他任意标签</span>b
<section>这是一个容器标签,可以存放其他任意标签</section>c
<a href="http://www.baidu.com">百度一下你就知道,超链接标签,用于跳转</a>
<a href="http://www.baidu.com" target="_blank">百度一下你就知道,超链接标签,新建页面,用于跳转</a>
<!--图片防盗链-->
<!--<img src="http://a3.topitme.com/1/21/79/1128833621e7779211o.jpg" alt="">-->
<img src="http://img.ivsky.com/img/tupian/pre/201711/29/silver_eared_mesia.jpg" alt="">
<img src="1.jpg" alt="图片名称在加载失败的时候会显示">
<img src="1.jpg" alt="图片名称在加载失败的时候会显示" width="100px" height="100px" title="鼠标放在上面会显示">
<a href="http://www.baidu.com">
<img src="1.jpg" alt="" width="100px">
</a>
表单:登录/注册/搜索...
<form action="">
<input type="text"placeholder="请输入用户名">
<input type="password"placeholder="请输入密码">
<input type="checkbox">男
<input type="checkbox">女
<input type="checkbox">保密
<input type="radio"name="a">男
<input type="radio"name="a">女
<input type="submit" value="登录">
</form>
表格 tr表示行 td表示列
//table/tr/td
<table>
<tbody>
<tr>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
</tr>
<tr>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
</tr>
</tbody>
</table>
<!--下拉框-->
<select name="" id="">
<option value="zuqiu">足球</option>
<option value="lanqiu">篮球</option>
<option value="yvmaoqiu">羽毛球</option>
</select>
ul表示无序 ol表示有序
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
<ol>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ol>
</body>
</html>
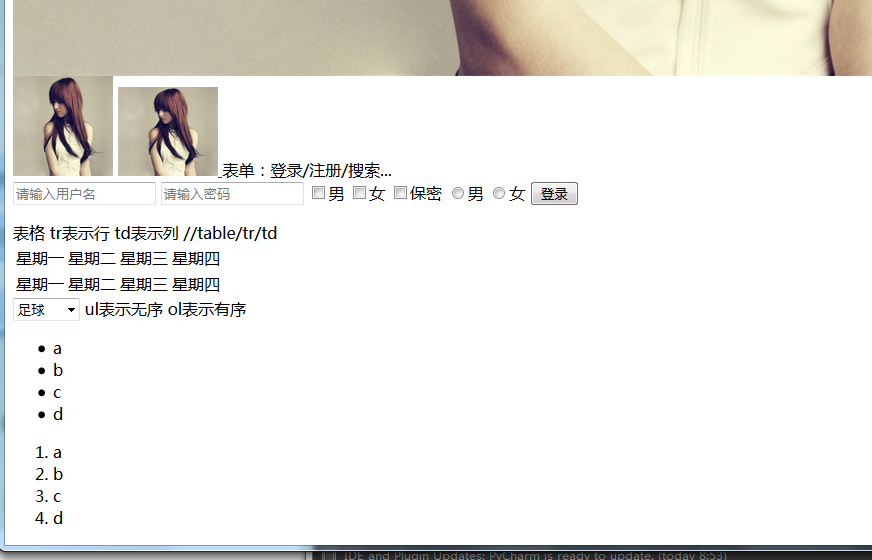
运行结果:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








