安装与启动步骤
安装yarn
首先用yarn命令进行安装,没有这个命令的同学可以先安装一下
npm install yarn -g
安装vite项目并启动
yarn create vite-app <project name>
cd 项目名称 进入目录即可
yarn install
yarn dev
vite配置
配置文件为vite.config.js
启动配置文件和webpack方式一样 package.json里 “dev”: “vite --config ./vite.config.js”
const {resolve} = require('path')
export default {
alias: {
'/@/': resolve(__dirname, './src')
}
}
注意: 这里定义@目录时,前面必须要添加斜杠/表示从根目录进来获取组件。而根据上面的定义则表示/@这个符号直接会指向根目录下的src文件夹
vue中路由的配置使用时如下
component: () => import('@/components/HelloWorld2.vue'),
改为
component: () => import('/@/components/HelloWorld2.vue'),
如果没有这个/@则调用的位置会自动从@node_module里去查找目录,导致路径始终获取失败。
创建路由
文件目录配置好之后我们就可以创建路由
安装路由:
yarn add vue-router@next // 先安装路由
创建路由文件并配置路由
根目录下创建文件夹router,在到router里创建路由文件router.js
代码如下:
import { createRouter, createWebHistory } from "vue-router";
// 路由信息
const routes = [
{
path: "/aaa",
name: "aaa",
component: () => import('/@/components/HelloWorld2.vue'),
}
];
// 导出路由
export default createRouter({
history: createWebHistory(),
routes,
});
引用路由
路由虽然创建好了但没有用到当前项目中,所以我们需要引用路由
在根目录下有个main.js文件 代码改为如下
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import router from './router/index.js'
var app = createApp(App)
app.use(router)
app.mount('#app')
也就是app.use(router)则表示使用了路由
注意: import Vue from ‘vue’ 这种写法也不再支持了,添加进来就报错,所以要引用里面的cteateApp方法则只能改为
import { createApp } from 'vue'
接口代理配置
在scr/config/index-vite.js 中可配置代理服务器
var config = {
title: 'guiplan,element-plus', // 后台标题
localUrl:'http://127.0.0.1:7070/',
baseUrl: { // api请求基础路径
dev: '/user/list', // 开发环境下的接口地址
pro: '/' // 正式环境接口地址
}
}
module.exports = config
vite.config.js 配置
const {resolve} = require('path')
const config = require('./src/config/index-vite.js')
var obj = {
alias: {
'/@/': resolve(__dirname, './src')
},
proxy:{
}
}
obj.proxy[config.baseUrl.dev] = {
target: config.localUrl,
changeOrigin: true,
// rewrite: path => path.replace(/^\/api/, '')
}
export default obj
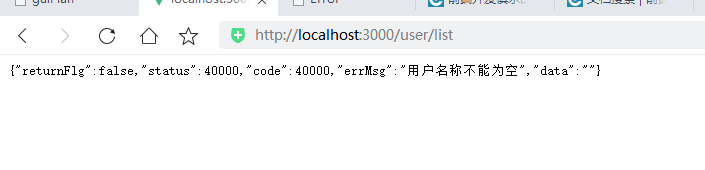
整个流程为当前端后续地址为/user/list时,将指向localUrl地址
注意: 而且 还会将地址添加到localUrl后缀中也就是如下图

还要注意:每次修改vite相关配置得重启一下服务。也就是修改vue文件会自动更新,但修改配置文件则需要重启服务。(这一块不注意的话,你会一直认为配置都不起效而陷入死循环中)
常见的报错问题

npm run dev 只要报错,基本就是不能打包的。
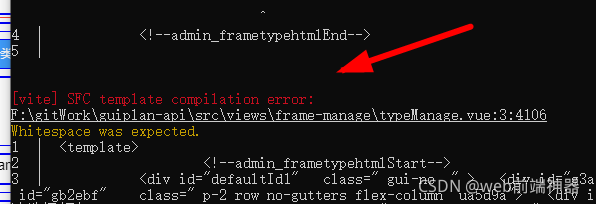
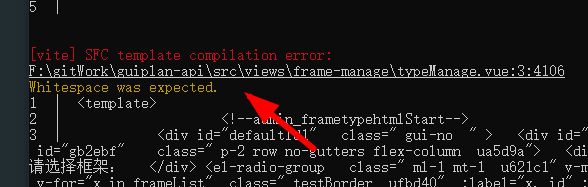
这边用的SFC规范,所以只能根据提示 格式化代码,让其定位错位位置。
如上图 3:4106 表示第三行第4106列位置。然后逐个排查错误。
vite根据SFC规范所以对代码格式也有了很多的要求,比如单标签你不能再用双标签的形式去书写了。
还有的指令也不再支持了比如在div标签中添加v-text指令也会报错等等。
常见错误有:
- 单标签按双标签格式排版
- v-text指令使用也会报错,放到div中直接报错
- 重复的指令或属性如一个div写了两个class,或者两个v-for
- 属性之间没有空格分割如下图

开源demo下载
目前我已开源,前后端代码都有。虽然暂时还不太成熟。但也可以用来学习交流或者进行二次开发。配合guiplan开发工具一件生成vue,做项目也是会事半功倍。
https://gitee.com/guiplan/element-plus-vite/tree/master
总结
我的文章与其他的不同,我会把每个我踩过的坑都记录下来,添加一个 注意 提示来防止以后还会踩到,而我分享出去的之后希望大家也多留意这些注意事项,因为每一个注意事项都是一个坑,如果不去注意就会耗费大把时间去排除问题,要走很多弯路。























 1899
1899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










