
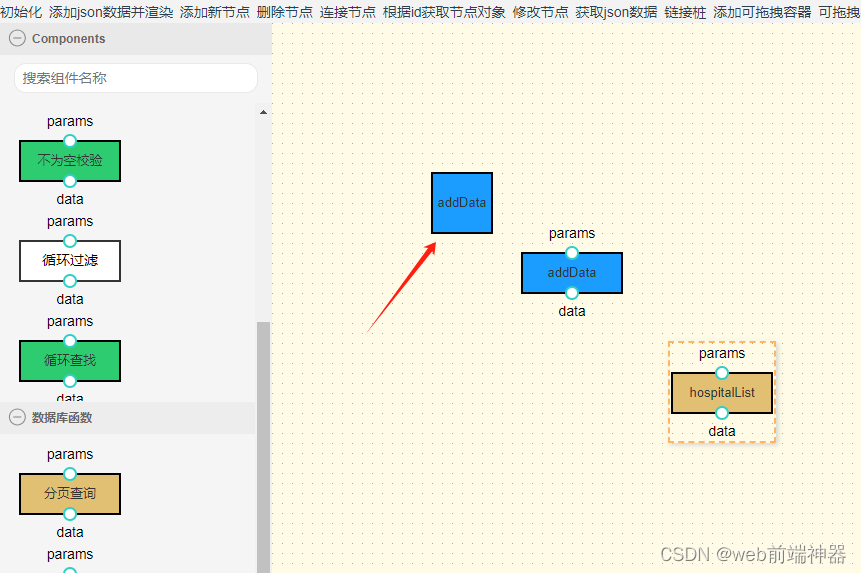
添加josn数据进来之后虽然能正常渲染,但是只要一拖拽,则节点就直接飞走了,看不到了。
找了一下午的问题,最后发现。保存的json坐标位置是字符串类型,而这边的位置必须是数字类型。如下:
{
position: { x: "180", y: "140" },
size: { width: "60", height: "60" },
attrs: {
text: { text: "addData" },
body: { fill: "#1A9DFF", stroke: "#000" },
label: { text: "addData", fill: "#333", fontSize: 13 },
},
visible: "true",
shape: "rect",
id: "ee11d4b2-5e09-45dc-bb24-bb8cc791e11b"
}最后将字符串类型改为数字类型就好了
{
position: { x: 180, y: 140},
size: { width: 60, height: 60 },
attrs: {
text: { text: "addData" },
body: { fill: "#1A9DFF", stroke: "#000" },
label: { text: "addData", fill: "#333", fontSize: 13 },
},
visible: "true",
shape: "rect",
id: "ee11d4b2-5e09-45dc-bb24-bb8cc791e11b"
}蛮坑的虽然解决办法简单,但找到该问题却耗费了一下午时间。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










