1.模板字面量
模板字面量用一对'包裹,要插入变量的值,只需要放在${}里就行了。
2.箭头函数
一种函数声明和定义的简便形式。
let 变量名 = (形参名)=>{
.....;
....;} 这样也就省去了function的书写
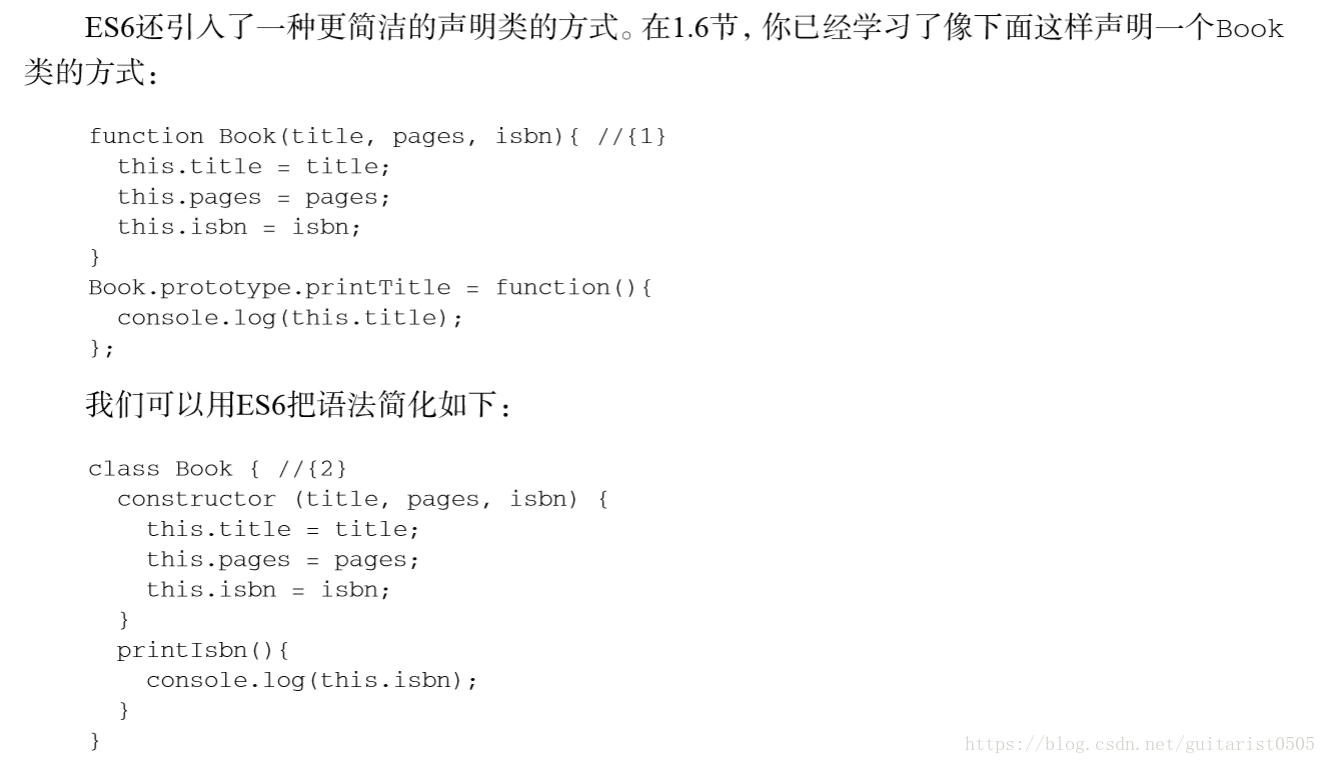
3.使用类进行面向对象编程
声明一个类,然后加入构造函数和属性函数即可。
4.继承
使用extends 关键字进行指定类的继承。在构造函数中,使用super()继承父类的构造函数。
5.ES7(截止2016发布的)
Array. prototype.includes
可能随后会发布的
幂运算符 SIMD.JS:API和填充脚本 异步函数 Object.values和Object.entries 字符串填充 函数参数列表以逗号结尾
图

























 2999
2999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








