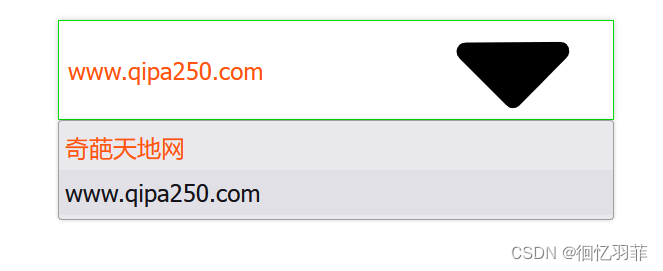
下拉小三角
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>下拉小三角</title>
<style type="text/css">
#qipa_select {
display: flex;
display: -webkit-flex;
120px;
font-size: 24px;
padding: 0 5px;
margin: 20px auto;
outline: none;
border: 1px solid #00DD00;
appearance: none;
-webkit-appearance: none;
background: url(./img/xiala.png) no-repeat right center;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
color: #FF5511;
width: 556px;
height: 100px;
}
</style>
</head>
<body>
<select name="" id="qipa_select">
<option value="奇葩天地网">奇葩天地网</option>
<option value="qipa250">www.qipa250.com</option>
</select>
</body>
</html>
























 689
689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








